과거와 달리 현재는 CSS로 이미지, JavaScript, 동적요소제어(animaiton, transition) 등 을 커버할 수 있게 되었다.
UI 개발자로서 웹사이트 개발에 많은 부분을 기여할 수 있다는 장점이 있지만, 비대해지는 CSS 파일을 효율적으로 관리하거나 유지보수를 용이하게 하기위한 '효율적인 CSS 방법론'에 대한 관심이 높아졌다.
CSS 방법론인 SMACSS, OOCSS, BEM에 대해서 소개한다.
OOCSS(Object Oriented CSS)
코드의 재사용성을 높여 더 빠르고 효율적이며 객체를 추가하기 쉽게하는 방법론.
객체지향 CSS 방법론으로 2 가지 기본규칙을 갖고 있다.
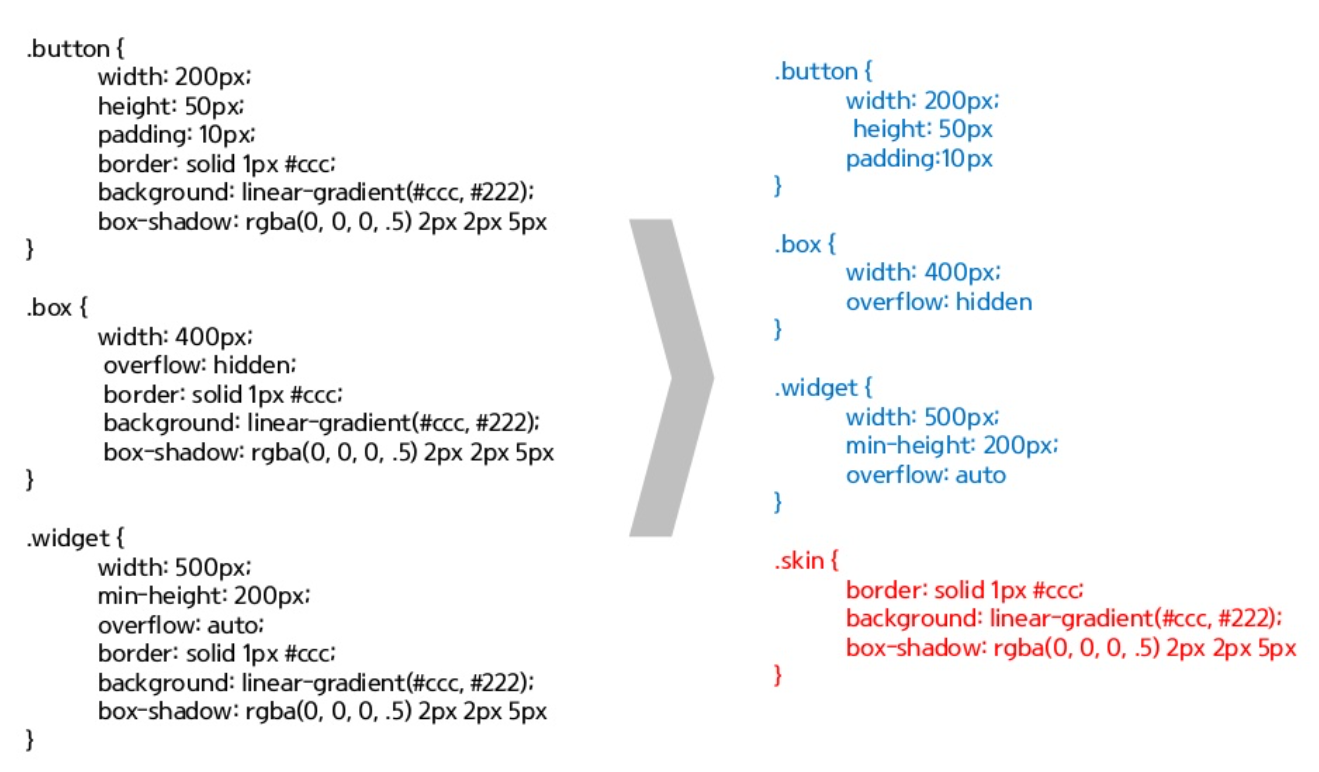
1. 표현과 구조의 분리
- Separate Structure and Skin
- 표현
Styling(background, color, border...) - 구조
Positioning(position, float, margin...)
- 표현

- 거의 모든 웹사이트는 반복되는 요소를 가지고 있다 (색상, 그림자, 선 등)
- 반복적인 시각적 기능을 별도의 스킨(class)으로 정의하여, class의 조합으로 웹사이트를 구현할 수 있다. (중복코드 최소화)
2. 컨테이너와 컨텐츠의 분리
- Separate Container and Content
- DOM의 위치에 상관 없이 객체의 재사용을 허용하기 위한 규칙
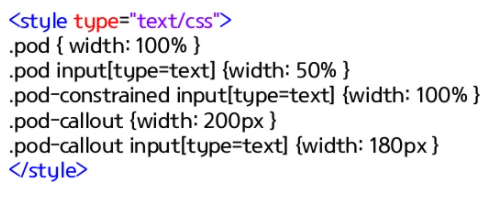
- class명이 의미를 가지게 되면 재활용성이 떨어져 불필요한 코드의 양이 늘어난다.
- 스타일을 정의할 때 위치에 의존적인 스타일을 사용하지 않는다. 사물의 모양은 어디에 위치하든지 동일하게 보여야 한다.

❗ 유의사항
- 파생된 CSS Selector 사용 금지 ( .box a )
- ID Selector 사용 금지
- Element Selector 사용 금지 ( div.box )
- !important 사용 금지
- 유동적으로 객체를 생성
- 둥근 코너 박스 사용 주의 (배경이 가변적이거나 gradient 요소가 있을 경우)
SMACSS(Scalable and Modular Architecture for CSS)
- SMACSS의 핵심은
범주화이며(categorization)스타일을 다섯 가지 유형으로 분류하고, 각 유형에 맞는 선택자(selector)와 작명법(naming convention)을 제시한다. 유사 유형의 재사용으로 코드량 감소, 유지보수 비용 절감, UX의 일관성 유지 기대
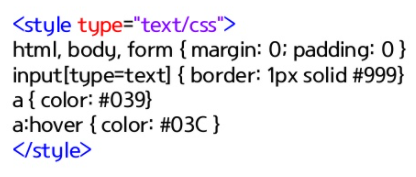
1. 기초(Base)

-
CSS의 기본 요소
-
element 스타일의 default 값을 지정해주는 것이다.
-
선택자로는 요소 선택자를 사용한다. (Reset CSS)
❗ 유의사항- ID or Class 없음
- !important 사용 금지
- 단일 Element Selector 사용 가능
-
2. 레이아웃(Layout)
-
페이지 분할 요소
-
구성하고자 하는 페이지를 컴포넌트를 나누고 어떻게 위치해야하는지를 결정한다.
-
Layout 내 하나 이상의 모듈을 함께 구성하여 사용
-
유일하게 ID를 사용 (재활용이 불가능한 Layout에만 사용)
-
사이트 내 Layout 변경이 필요한 경우 class를 추가하여 제어한다
-
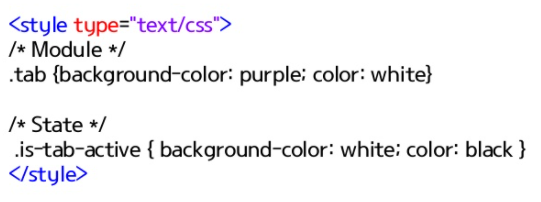
3. 모듈(Module)

-
스타일 재사용을 위한 요소
-
독립현 Component로 설계 필요
-
레이아웃 요소 안에 들어가는 더 작은 부분들에 대한 스타일을 정의한다.
❗ 유의사항- ID Selector 사용 금지
- Element Selector 사용 금지
- 위치 기반의 Styling 금지
-
4. 상태(States)

-
상태와 관련된 요소 (활성 or 비활성, 숨김 or 확장)
-
다른 스타일에 덧붙이거나 덮어씌워서 상태를 나타낸다.
-
!importnat 사용 가능
-
Layout or Module 사용 가능한가?
-
자바스크립트에 의존적인 스타일인가?
- Class Name
- Pseudo-class (.btn:hover, .btn:focus)
- Media Query
-
5. 테마(Theme)

- 사이트의 전반적인 look and feel의 제어
- 테마는 프로젝트에서 잘 사용되지 않는 카테고리이다.
- Layout, Font, Color...
BEM(Block Element Modifier)
웹 페이지를 각각의 컴포넌트의 조합으로 바라보고 접근한 방법론이자 규칙(Rule)이다. 이러한 규칙들은
재사용성을 높이기 위함이다.
- BEM 은 CSS 로 스타일을 입힐 때 id 를 사용하는 것을 막는다.
- 요소 셀렉터를 통해서 직접 스타일을 적용하는 것도 불허한다.
- 자손 선택자 사용을 불허한다.
1. Naming Convention
- 소문자와 숫자만을 이용해 작명하고 여러 단어의 조합은 하이픈(-)과 언더바(_)를 사용하여 연결한다.
2. BEM 의 B 는 “Block”이다.
- 블록(block)이란 재사용 할 수 있는 독립적인 페이지 구성 요소를 말하며, HTML 에서 블록은 class 로 표시된다. 블록은 주변 환경에 영향을 받지 않아야 하며, 여백이나 위치를 설정하면 안된다.
3. BEM 의 E 는 “Element”이다.
- 블록 안에서 특정 기능을 담당하는 부분으로 block_element 형태로 사용한다. 요소는 중첩해서 작성될 수 있다.
5. BEM 의 M 는 “Modifier”이다.
블록이나 요소의 모양, 상태를 정의한다. block_element-modifier, block—modifier 형태로 사용한다. 수식어에는 불리언 타입과 키-값 타입이 있다.
🖱 출처