프로젝트 초기 설정을 해보자.
cmd 창을 열고 프로젝트를 만들 폴더에 들어가 create-react-app을 통해 프로젝트를 만들어보자. 대괄호로 둘러싸인 부분([project-name])은 자신이 원하는 이름으로 설정하면 된다.
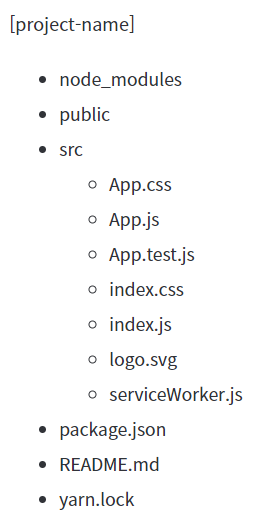
create-react-app [project-name]프로젝트가 정상적으로 생성되었다면 디렉터리 구조는 아래와 같다.

여기서 유심히 봐야 할 부분은 src 디렉토리이다. 먼저 사용하지 않을 파일을 먼저 지우자.
- App.test.js
- index.css
- logo.svg
- index.js 파일의 세 번째 줄인 "import './index.css';" 구문 제거
이렇게 프로젝트를 시작할 준비를 마쳤다. 다음 장에서 전화번호부의 형태만 하나의 컴포넌트에서 만들어보자.