0. React는 왜 만들어졌는가?
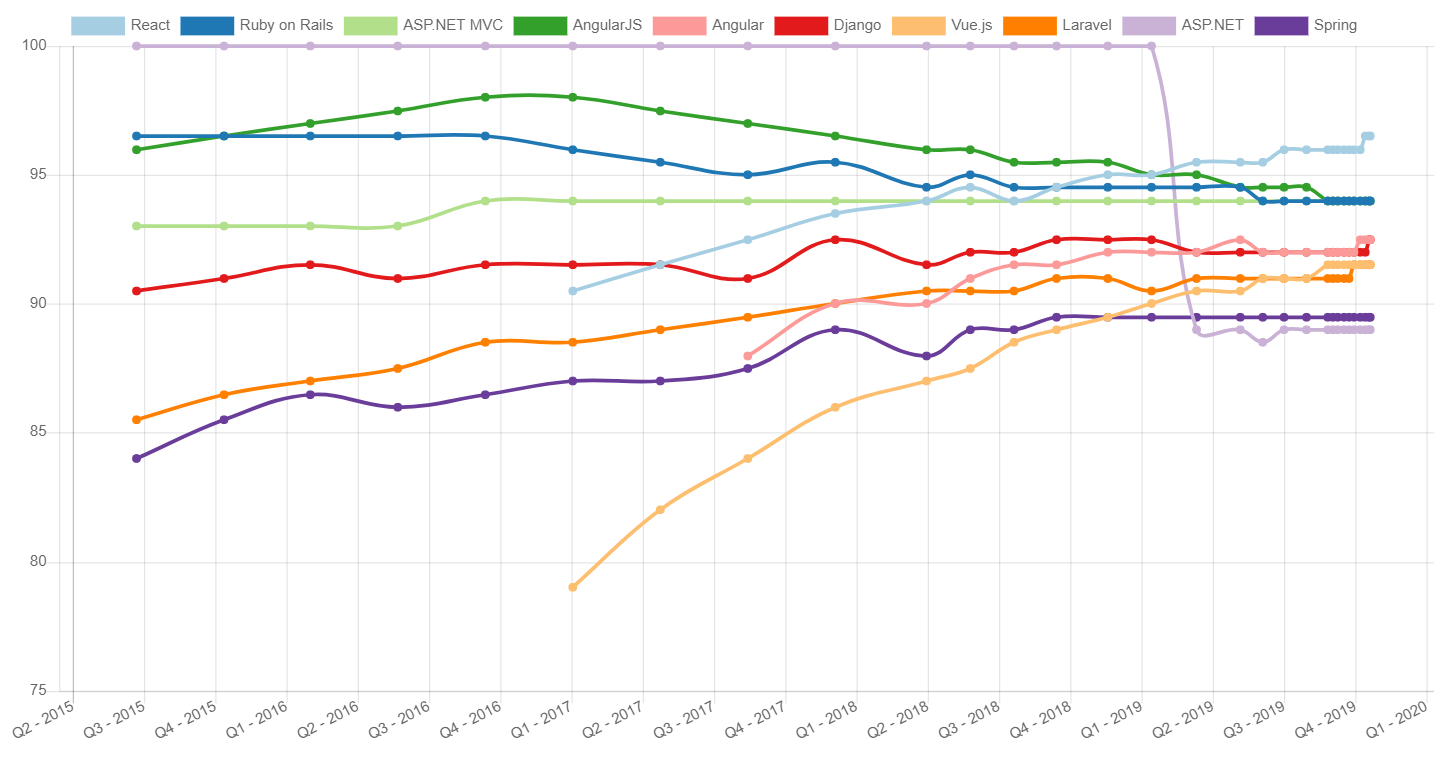
현재 웹 시장에서는 Angular, React, Backbone, Vue 등 여러 웹 라이브러리/프레임워크가 존재한다.

하지만 위의 사진에서 볼 수 있듯이 React라는 웹 라이브러리는 여러 웹 프레임워크/라이브러리를 제치고 1등을 차지했다. 이처럼 인기 많은 웹 라이브러리인 React는 어떻게 해서 탄생했을까? 어떤 이유로 페이스북이 React를 개발했는지 알아보자.
1. React Application vs No Library Web Application
먼저 우리는 앞장에서 언급했던 웹 프레임워크/라이브러리의 도움 없이, 단지 HTML, CSS, Javascript를 사용하면 동적인 웹 사이트를 쉽게 만들 수 있다.
요즘은 웹 사이트라고 부르지 않고 웹 애플리케이션으로 부르는 이유는 무엇일까? 예전에는 단순히 정적인 정보만 보여주는 웹 사이트가 많았다. 하지만 지금은 웹상에서 정보를 입력하면 그 정보가 바로바로 업데이트된다. 이렇게 유저의 특정 행동에 따라 동적으로 화면을 보여주기 때문에 웹 애플리케이션이라고 부르는 것이다.
최근 웹 애플리케이션은 쉽게 동적 인터페이스를 나타내줄 수 있지만, 이런 동적 인터페이스에는 수많은 상태 관리가 필요하다. 아래의 예시를 확인해보자.
<div>
<h1>Counter</h1>
<h1 id="result">0</h1>
<button onclick="plusNumber">Plus</button>
</div>var result = document.getElementById('result');
var number = 0;
function plusNumber() {
number += 1;
result.innerHTML = number;
}일반 HTML과 Javascript를 사용한다면 직접 Javascript에서 DOM에 접근하여 result라는 id를 가진 엘리먼트를 가져와 number 변수의 값을 넣어줘야 한다. 만약 프로젝트에 위와 같은 DOM 접근 / 사용자와의 인터렉션이 많지 않다면 아무런 라이브러리를 사용하지 않고서도 충분히 작업이 가능하다.
하지만 위와 같은 코드가 엄청나게 많아진다면 어떻게 해야 할까?
또, 이와 비슷한 코드가 여럿 있을 때에는 그때마다 다른 함수를 만들어줘야 할까?
물론 엄격하게 규칙을 정하거나 기능별로 파일을 분류한다면 불가능한 방법은 아니다. 하지만 수천 줄의 코드 또는 수백 개의 파일을 작성 및 유지 보수하는 것은 매우 힘든 일이다. 하지만 React와 같은 웹 라이브러리를 사용하면 DOM 관리와 같은 불편함을 최소화시켜줄 뿐만 아니라 코드를 더 간결하게 해준다.
2. Facebook은 왜 React를 개발했을까?
첫째, 재사용성
페이스북의 핵심은 수많은 타임라인이다.
타임라인에는 또 수많은 요소가 들어간다. (사진, 글, 좋아요 버튼, 댓글 버튼 등). 만약 웹 라이브러리의 도움 없이 오로지 HTML, CSS, Javascript로 이 모든 것들을 작업한다면 수많은 인터랙션 관리를 위해 수천 줄의 코드를 작성해야 할 수도 있다.
It encourages the creation of resuable UI components which present data that changes over time.
하지만 React는 위의 문장에서 볼 수 있듯이 재사용 가능한 UI 컴포넌트의 사용을 장려하기 때문에, React를 통해 반복되는 수많은 타임라인을 간결하게 정리를 할 수 있다. 코드를 재사용함으로써 기존보다 코드량을 훨씬 줄일 수 있고, 그만큼 유지보수도 쉬워진다는 것이다.
둘째, 실시간성
페이스북은 실시간으로 변화하는 데이터를 바로바로 출력한다.
우리가 좋아요 버튼을 누르면 그 버튼이 빨간 배경색이 칠해지는 것처럼 말이다. 만약 React를 사용하지 않았다면 몇몇 인터렉션이 발생할 때마다 API를 이용해 프론트 부분인 View를 다시 갱신해줘야 한다.
하지만 React는 Virtual DOM을 사용한다. 화면을 다시 렌더링해주기 전에 미리 Virtual DOM에 Elements를 넣고 기존의 DOM과의 비교를 통해 바뀐 부분만 다시 렌더링 해주는 것이다. 이렇게 함으로써 React는 비효율적인 DOM 조작을 줄이고 브라우저 내에서 발생하는 연산의 양을 줄여 성능을 개선한다.