useEffect
useEffect는 기본적으로 콜백함수를 인자로 받으며, 크게 두 가지의 형태가 있다.
💡 인자로 하나의 콜백함수만 받는 형태
useEffect(() => {
//작업...
});component가 렌더링 될 때마다 매번 함수 실행. 컴포넌트가 맨 처음 화면에 렌더링이 될 때, 그리고 컴포넌트가 다시 렌더링 될 때 실행.
💡 첫번째 인자는 콜백함수, 두번째 인자로는 배열(dependency array)을 받는 형태
useEffect(() => {
//작업...
},[value]);컴포넌트가 렌더링 될 때마다 함수가 실행되는 것이 아닌,
1) 컴포넌트가 맨 처음 화면에 렌더링 될 때
2) 배열 안에 있는 요소의 값이 바뀔 때 실행된다.
따라서 빈 배열이 있을 경우에는 맨 처음에만 함수가 실행된다.
💡Clean - Up: 정리
useEffect(()=>{
//구독
return()=> {
//구독해지
}
}어떤 이벤트가 끝날 때 useEffect 함수의 실행을 끝내기 위해서는 return값에 정리할 내용을 넣어주면 된다.
⬇예시
import React, {useState, useEffect} from 'react';
import Timer from './component/Timer'
import './App.css';
function App() {
const [showTimer, setShowTimer] = useState(false);
return(
<div>
{showTimer===true ? <Timer /> : null}
<button onClick={()=>{setShowTimer(!showTimer)}}>Toggle Timer</button>
</div>
)
}
export default App;
import React, {useEffect} from 'react';
const Timer = (props) => {
useEffect(()=> {
const timer = setInterval(()=> {
console.log('타이머돌아가는중')
}, 1000)
return() => {
clearInterval(timer);
console.log('타이머가 종료되었습니다')
}
}, []);
return (
<div>
<span>타이머를 시작합니다. 콘솔을 보세요!</span>
</div>
);
}
export default Timer;
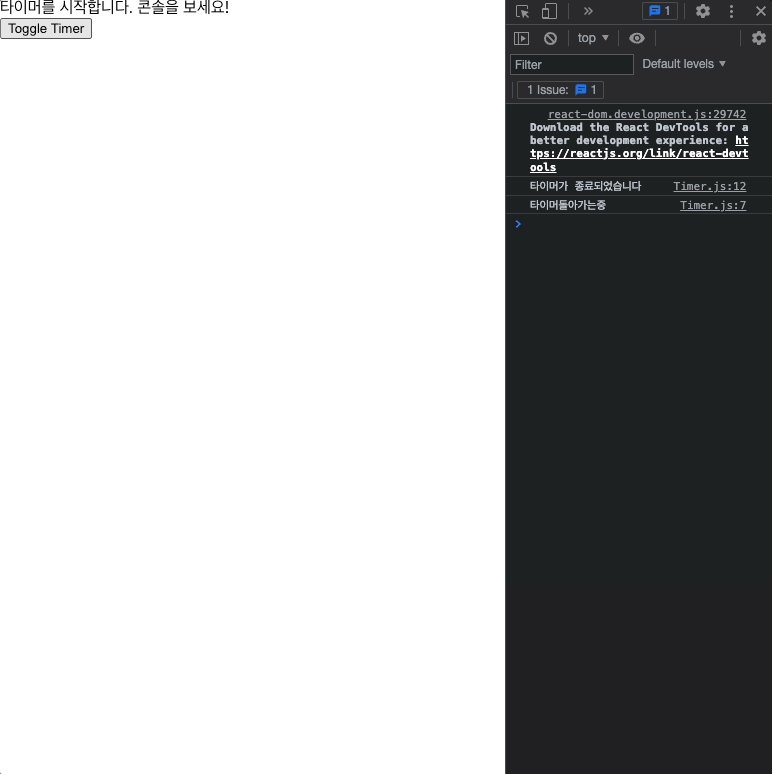
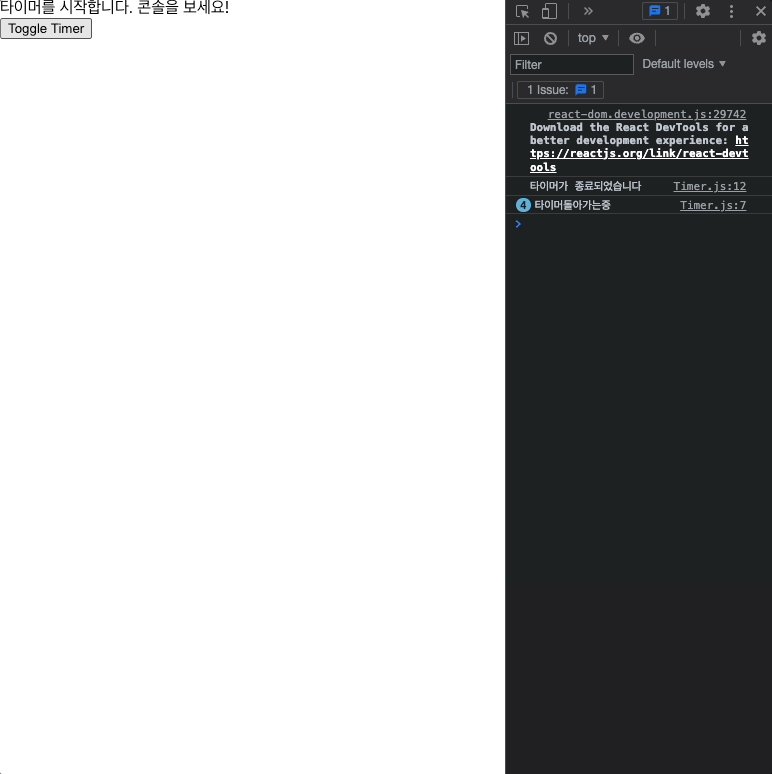
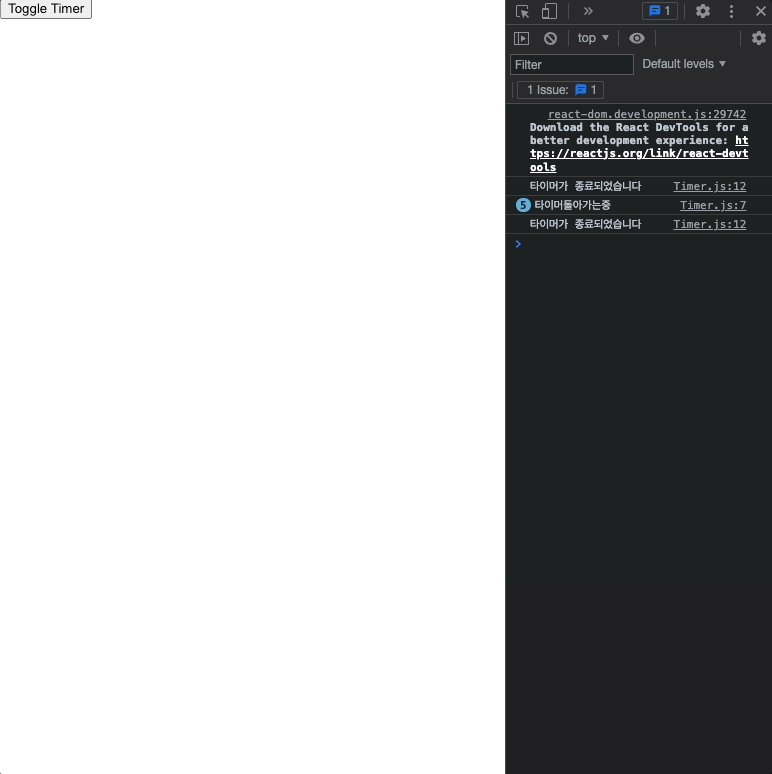
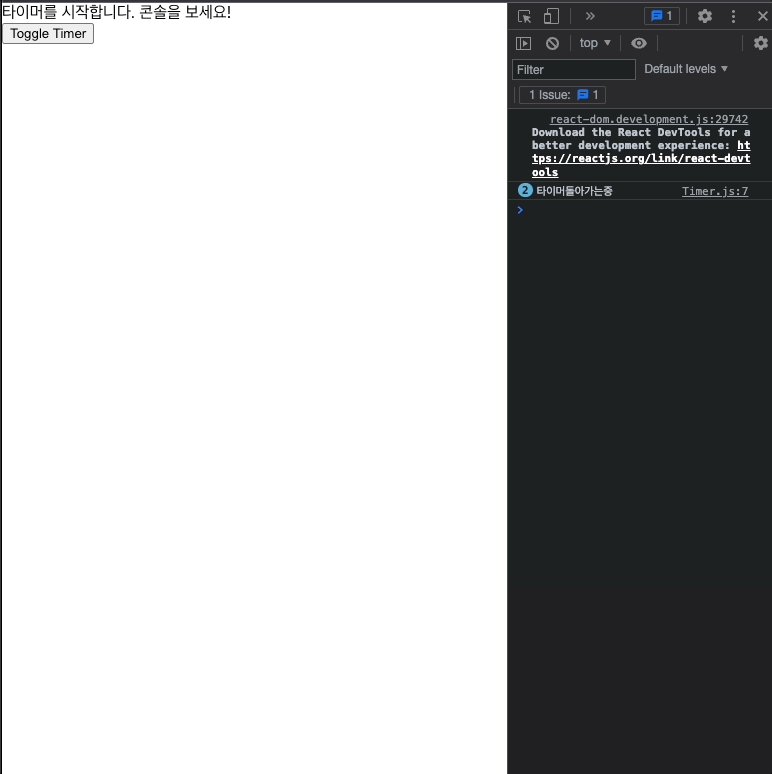
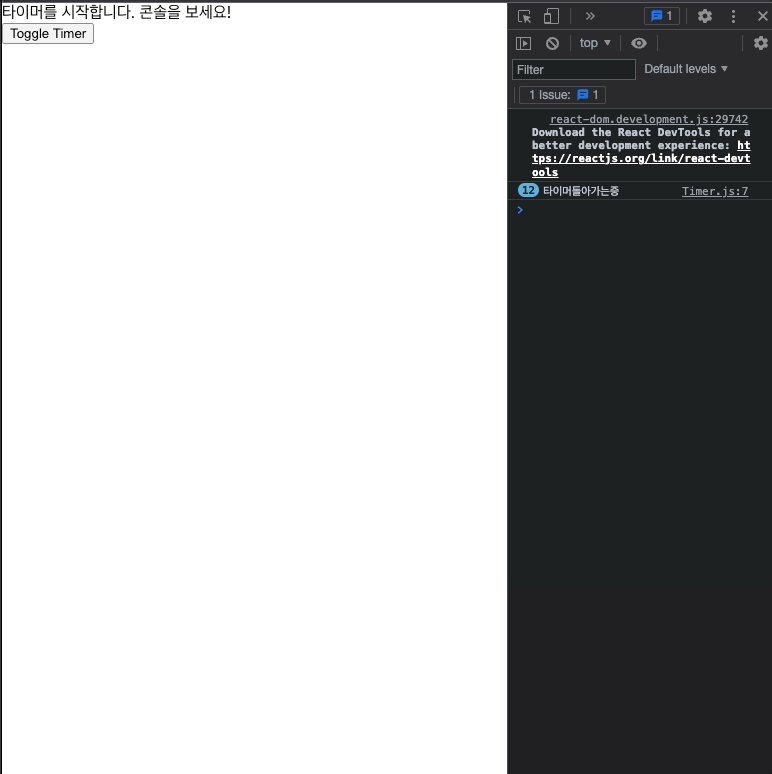
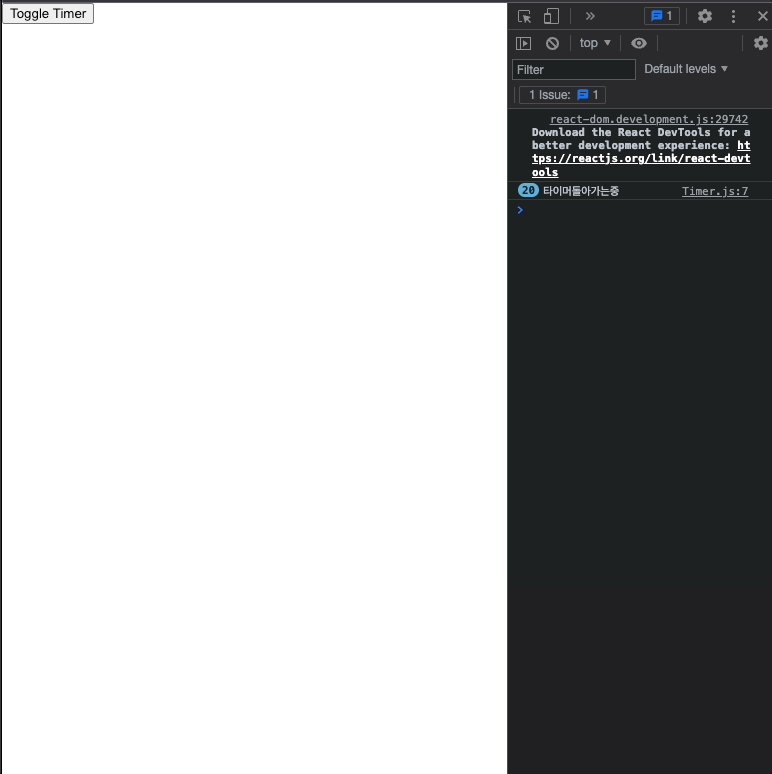
return으로 clean-up을 해주지 않으면 Toggle Timer 버튼을 한번 더 클릭해서 타이머가 시작한다는 문구가 없어졌음에도 불구하고 아래와 같이 콘솔이 계속 찍힌다.

하지만 return을 사용해 clean-up을 해주면 Toggle Timer 버튼을 눌렀을 때, timer의 값이 바뀌기 때문에 return안의 함수가 실행된다.