1. Element
element패널의 기능은?
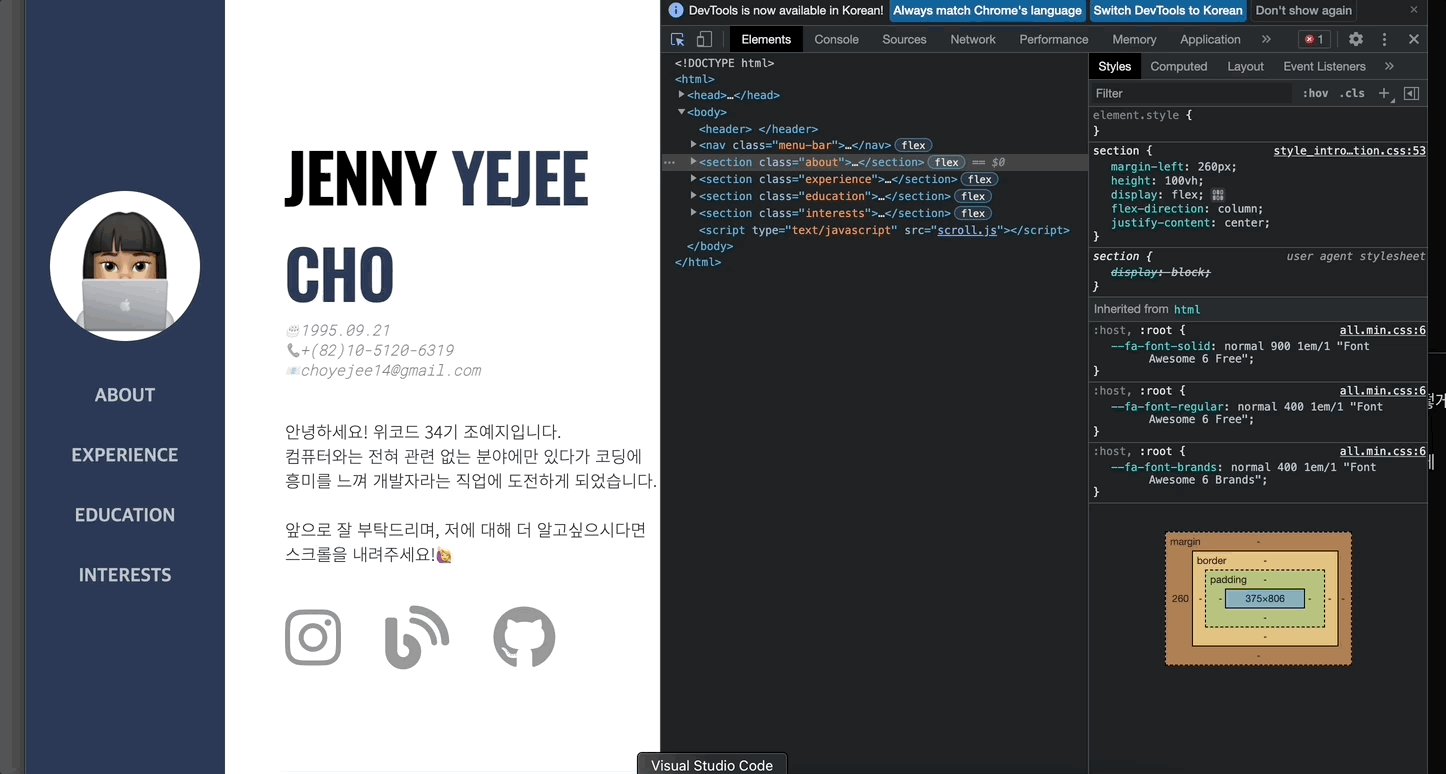
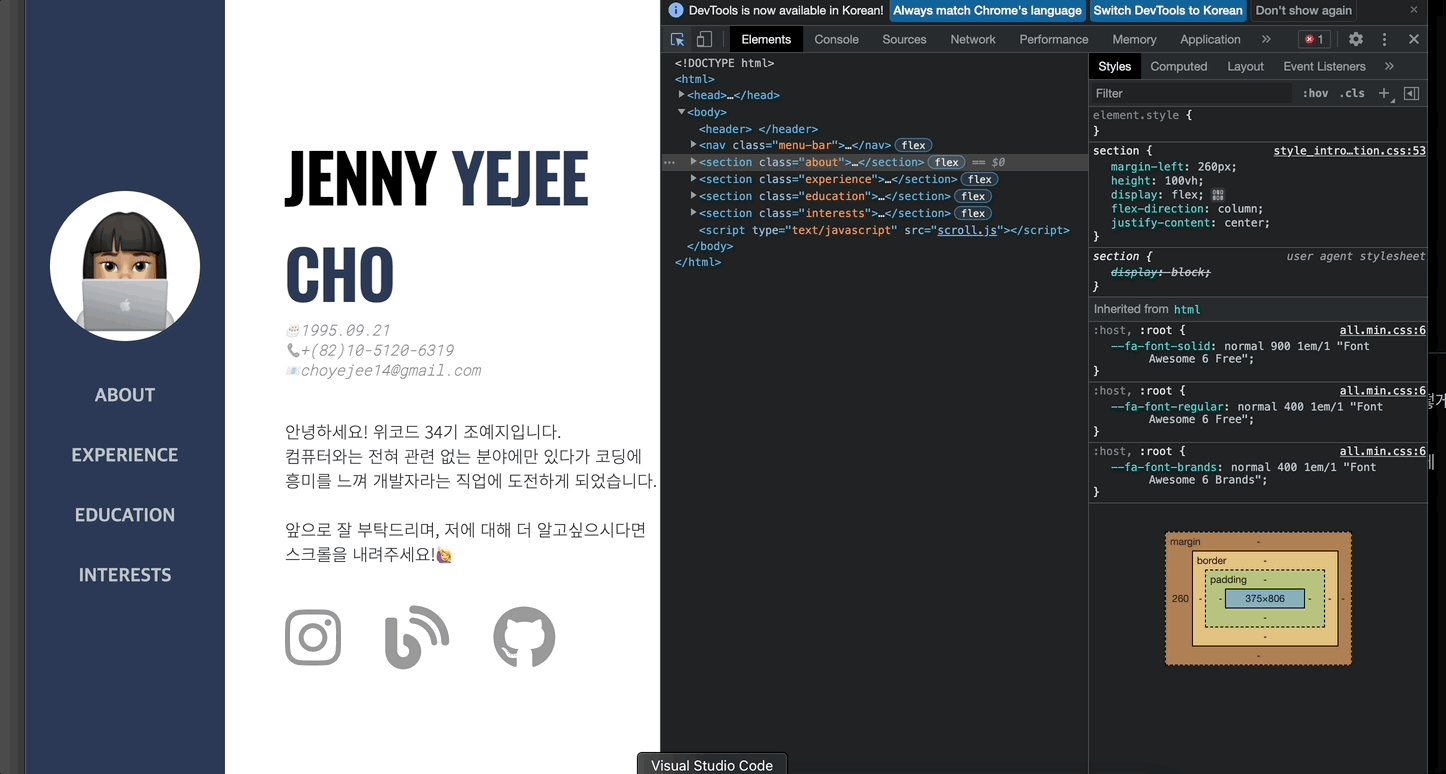
개발자 도구를 열었을 때 가장 먼저 보이는 패널로, html과 css가 어떻게 적용되고 있는지를 확인할 수 있는 패널이다.
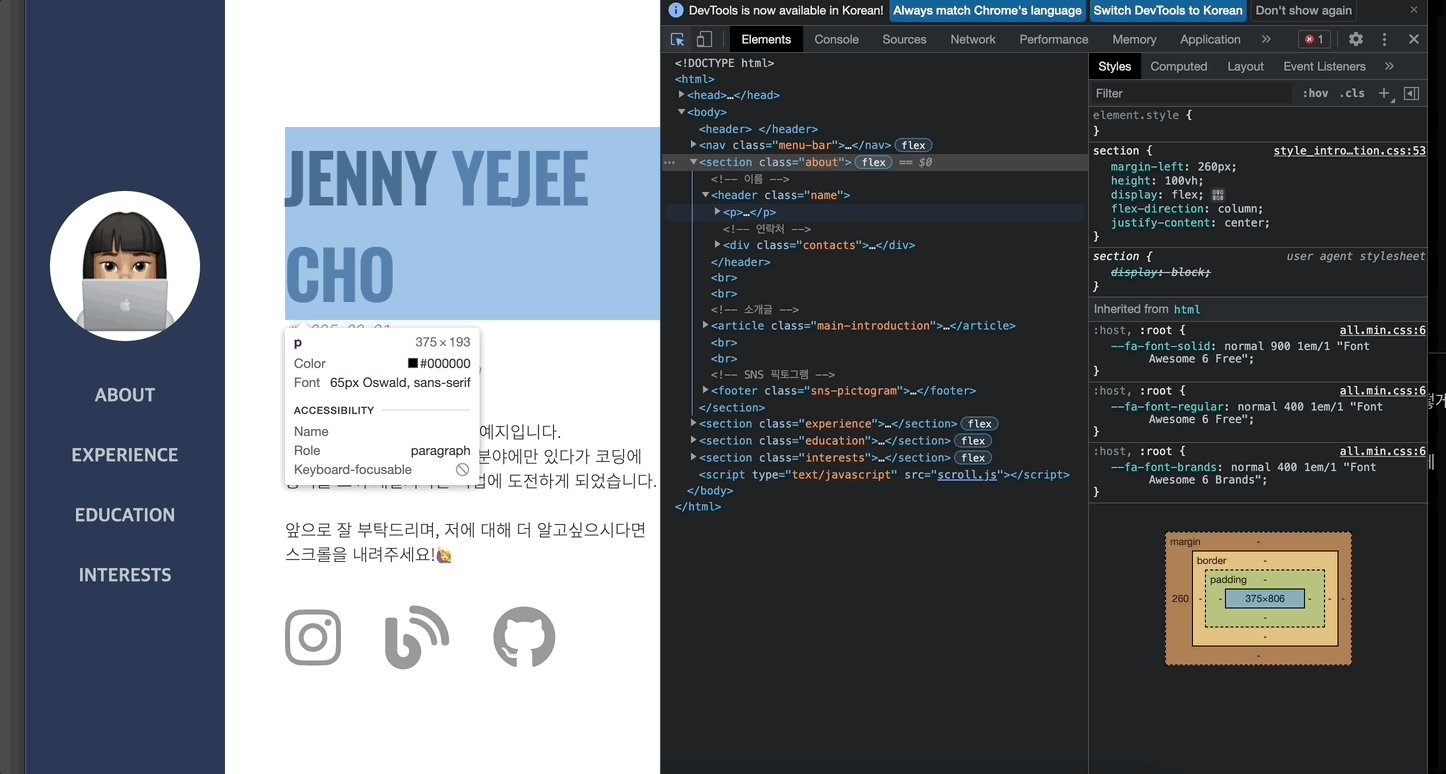
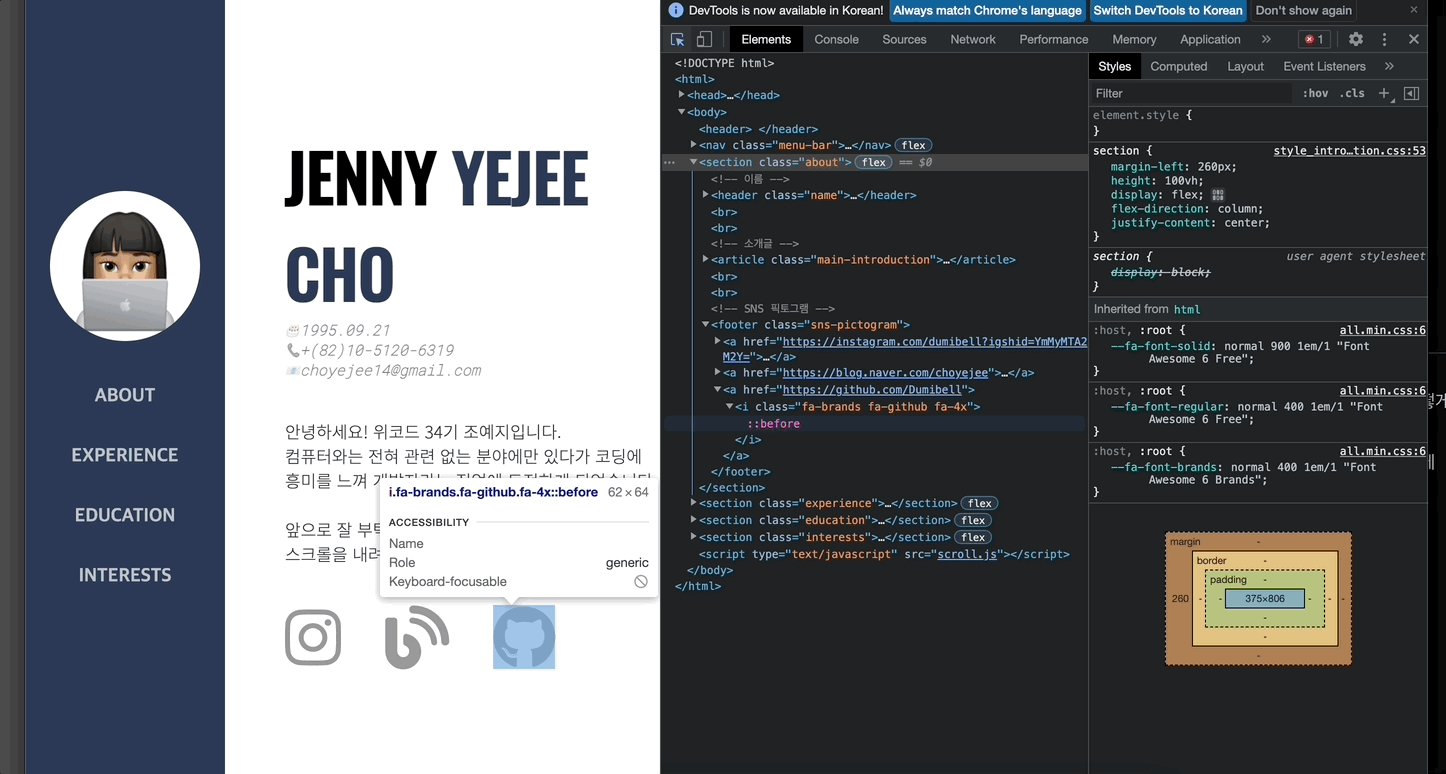
나는 주로 css속성이 잘 적용되었나 확인할 때 element를 사용했는데

이런식으로 커서를 가져다 대면 style값이 어떻게 적용되었는지 확인해볼 수 있다.
자기소개페이지를 만들며 가장 애를 먹었던 부분이 css였는데, 나는 분명 해당 섹션의 style값을 지정을 했는데 브라우저에서 확인하면 적용이 안되어 있는 경우가 있다.
이때 개발자도구를 활용하면 쉽게 확인이 가능하다.
elemet.stlye이 가장 우선순위가 높으며 위에서 아래로 갈수록 우선순위가 낮아진다.
또한, style에 값을 찍어보며 브라우저에서 화면이 어떻게 보이고 수정되는지도 확인이 가능한다.
user agent stylesheet란?
브라우저의 default 스타일로 똑같은 css파일을 적용해도 브라우저마다 조금씩 다르게 보이는 것이 이 때문이다.
2. console
-
console패널의 기능은?
브라우저에서 콘솔을 확인할 수 있는 기능. -
화면을 새로고침해도
console내용이 지워지지 않고 남게 하는 방법은?

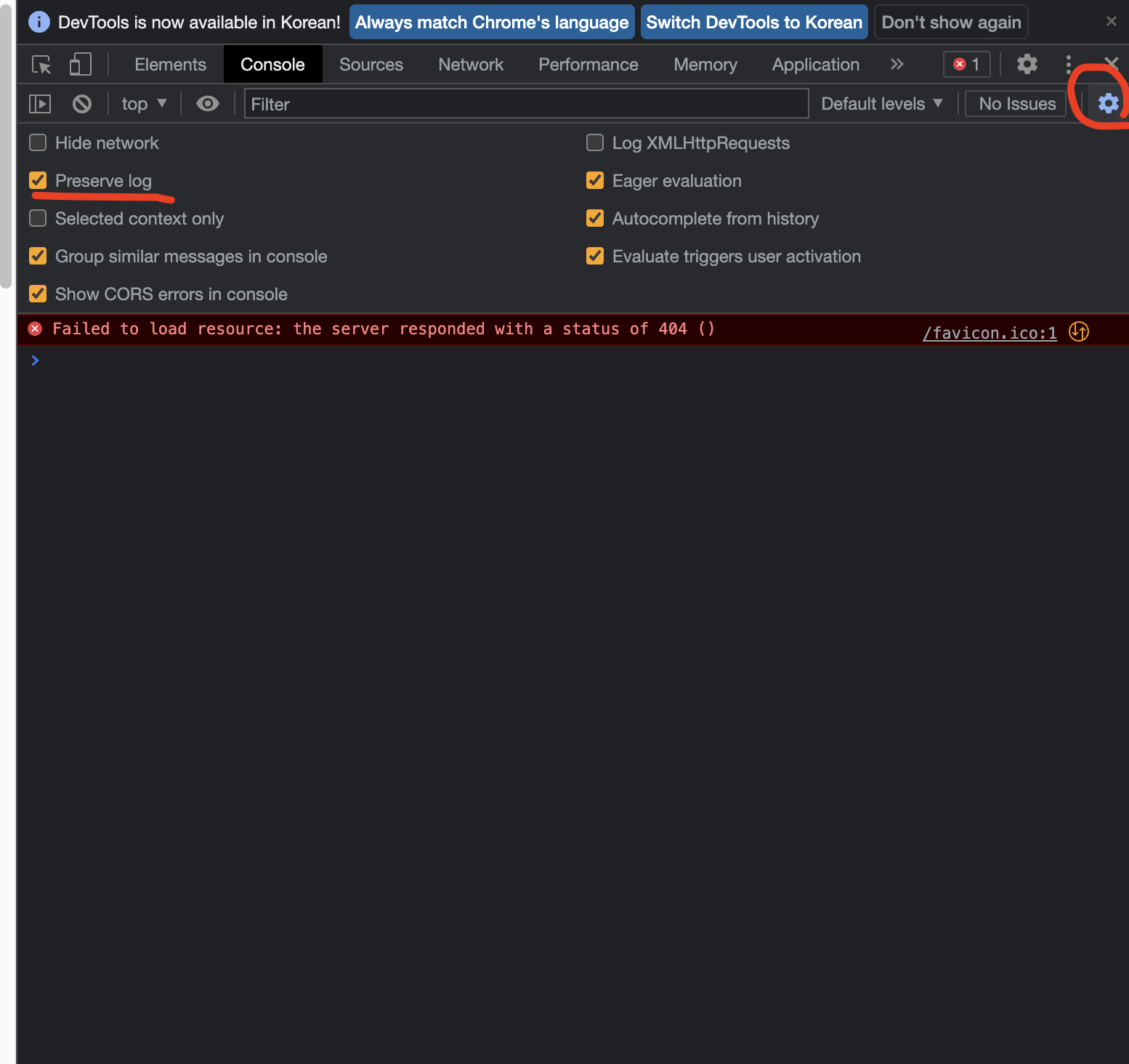
console패널의 설정(톱니바퀴모양)을 누르고 Preserve log를 선택해주면 화면을 새로고침해도 콘솔의 내용이 유지되게 된다.
-
콘솔에 기록된 로그를 모두 지울 때 사용하는 방법은?
콘솔창에 console.clear()를 입력해주면 콘솔에 입력된 내용이 모두 삭제된다.
이 때, Preserve Log가 선택되어 있을 경우 console.clear()가 적용되지 않는다.
-
콘솔에서
Warnings,Errors내용을 제외하고 보는 방법은?
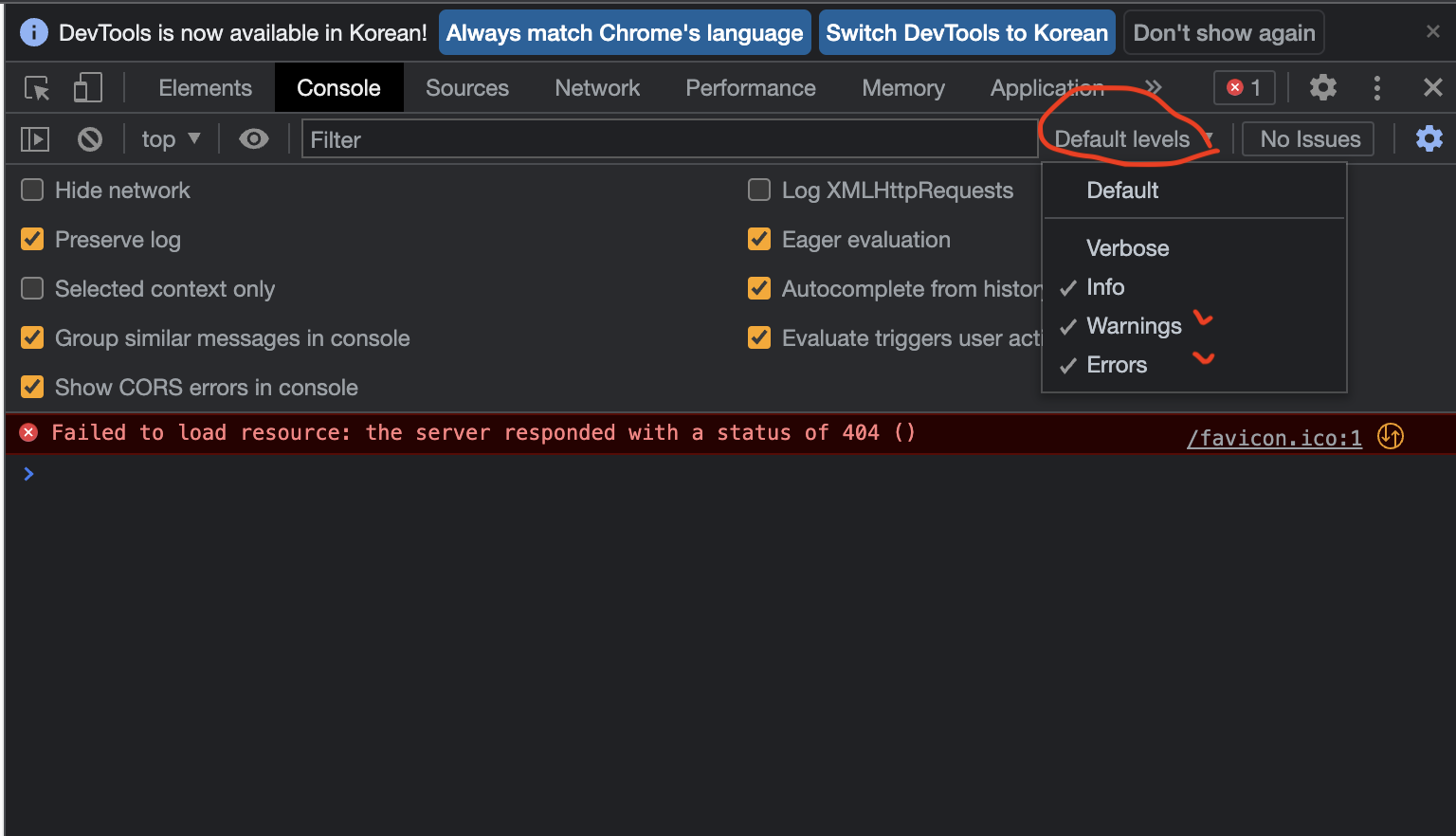
Default levels의 warning과 error를 언틱하면 해당 내용을 제외하고 볼 수 있다.

- 다른 패널(ex. Elements panel)에서 Console Panel 같이 보는 방법은?
다른 패널을 띄워놓고 esc키를 누르면 콘솔패널이 같이 뜨고, esc를 한번 더 누르면 다시 사라진다.
3. Network
Network패널의 기능은?

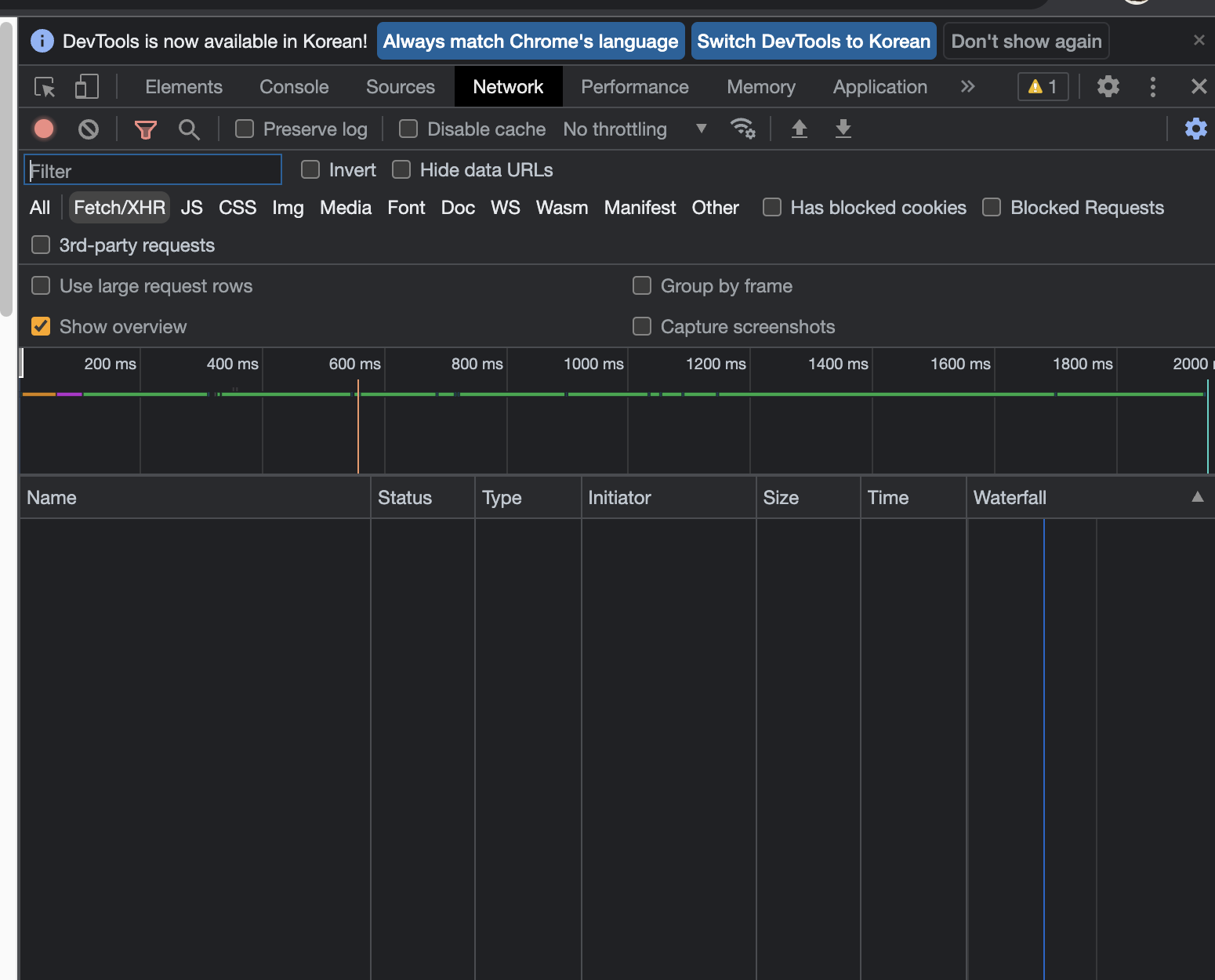
통신이 오고 가는 걸 볼 수 있는 화면...인데...
정확하게 이해가 가지 않아서 이 부분은 추후에 더 공부가 필요할 듯 하다^^..
4. Application
Application패널의 기능은?
브라우저의 저장소를 확인할 수 있는 기능이다.
Local Storage,Session Storage,Cookie차이점은?
원래는Cookie만 있다가 이후 필요성에 의해Session Storage와Local Storage가 추가되었다.
1)Cookie: 만료기간이 있어 특정 시점에 자동으로 지워지게 기간을 설정하는 것이 가능하다.
ex) 팝업창 - 오늘 하루 보지 않기 등
2)Session Storage: 일시적으로 유지되는 것으로, 탭 하나가 켜지고 닫힐 때 까지를 한 세션으로 본다. 세션이 끝나는 순간, 즉 탭이 닫히는 순간 세션 스토리지도 소멸된다.,
ex) 쇼핑몰 사이트에서 로그인을 하지 않은 상태로 장바구니에 물건을 담는 다거나 찜을 할 때. 탭을 켜놓는 동안만 세션이 유지되고 탭을 닫은 후에 새로 열면 장바구니가 비어 있는 것은 처음 탭을 닫을 때 세션 스토리지(장바구니 목록)가 소멸되었기 때문이다.
3)Local Storage: 영구적인 스토리지로 명시적으로 지우기 전까지는 계속 유지된다.
ex) 가장 대표적인 것이 자동로그인으로, 아이디와 비밀번호를 한 번 입력해두면 탭을 닫더라도 소멸되지 않기 때문에 계속해서 자동 로그인이 가능하다. 단, 민감한 정보는 절대 storage에 직접 담으면 안되기 때문에 아이디와 비밀번호를 로컬 스토리지에 직접 저장하지는 않는다.
Local Storage에 특정 데이터를 저장하고 가져오는 방법
localStorage.setItems(); // ()안의 내용이 로컬스토리지에 저장됨
localStorage.getItems(); //()안의 내용을 꺼내옴