https://www.youtube.com/playlist?list=PLuHgQVnccGMDZP7FJ_ZsUrdCGH68ppvPb
위 강의를 듣고 작성한 글입니다.
강의를 3번정도 반복해서 들었는데 아직도 웹브라우저가 뭔지, 웹서버는 또 뭔지 정말 모르겠지만....
일단 내가 이해한 건 웹브라우저가 깔려있는 컴퓨터는 정보를 요청하고, 웹서버는 그 정보에 응답한다는 것이다. 그래서 정보를 요청하는 컴퓨터를 '클라이언트컴퓨터', 정보에 응답하는 컴퓨터를 '서버컴퓨터'라고도 한다.
게임을 예로 들었을 때,
게임을 하는 사용자가 사용하는 프로그램은 '게임클라이언트'(당연함. 정보를 요청하기 때문에), 게임회사가 사용하는 프로그램은 '게임서버'라고 할 수 있다.
우리는 항상 웹브라우저만 사용했기 때문에 웹서버라는 개념이 낯설고 추상적으로 느껴질 수 있지만, 웹서버를 사용한다는 것은 내 컴퓨터에 있는 문서를 인터넷을 사용하는 사람이라면 누구나 볼 수 있게 만든다는 것을 뜻한다.
이전 포스팅에서는 사이트를 만들어도 웹브라우저에서 열기 위해서는 내 컴퓨터에 있는 파일을 직접 가져와서 열어야 했지만 웹서버를 통하면 주소를 통해 누구든지 접속할 수 있게 만들 수 있다.
여기에는 두 가지 방법이 있는데,
첫번째는 내 컴퓨터에 직접 웹서버를 까는 방법.
두번째는 대행해주는 업체를 사용하는 방법(웹호스팅)
1. 웹호스팅
내 컴퓨터에 웹서버를 직접 설치하지 않고도 실행할 수 있도록 대행해주는 업체를 웹호스팅 또는 클라우드라고 한다.
수많은 웹호스팅 업체가 있는데 이번 강의에서는 무료고 가장 많이 쓰이는 GitHub를 사용했다.
드디어 나왔다 깃허브.....!!!!!!
깃허브는 원래 웹호스팅을 위해 만들어진 사이트는 아니라고 한다.
개발자들이 자신의 소스코드를 안전하게 업로드하고, 공유하기 위해서 만들어진 사이트이다.
깃허브에서 저장소를 하나 만든 뒤 내 파일을 업로드 한다.
이때 privacy가 아닌 public을 선택하면 내가 만든 파일의 소스코드가 모두 공개되어 해당 주소를 통해 누구든지 소스코드를 볼 수 있다.
깃허브에는 깃허브페이지라는 기능이 있는데
settings->pages를 들어가면 웹호스팅 기능을 활성화 시킬 수 있는 화면이 나온다.
source 밑에 있는 none을 클릭해서 main을 선택해주고 save를 누르면 주소가 부여된다.
https://dumibell.github.io/my-first-web-site/
이제 이 주소를 통해 인터넷을 사용하는 사람이라면 누구든 내 웹페이지에 방문할 수 있다.
2. 웹서버 설치하기
웹서버는 제품명이 아닌 제품군이기 때문에 그 안에는 여러 제품이 있다.
Apache, IIS, Nginx 등등...
1) Web Server for Chrome
가장 쉬운 방법 중 하나이다.
구글에 'Web Server for Chrome'을 검색해서 Add to Chrome을 클릭하면 설치가 된다.

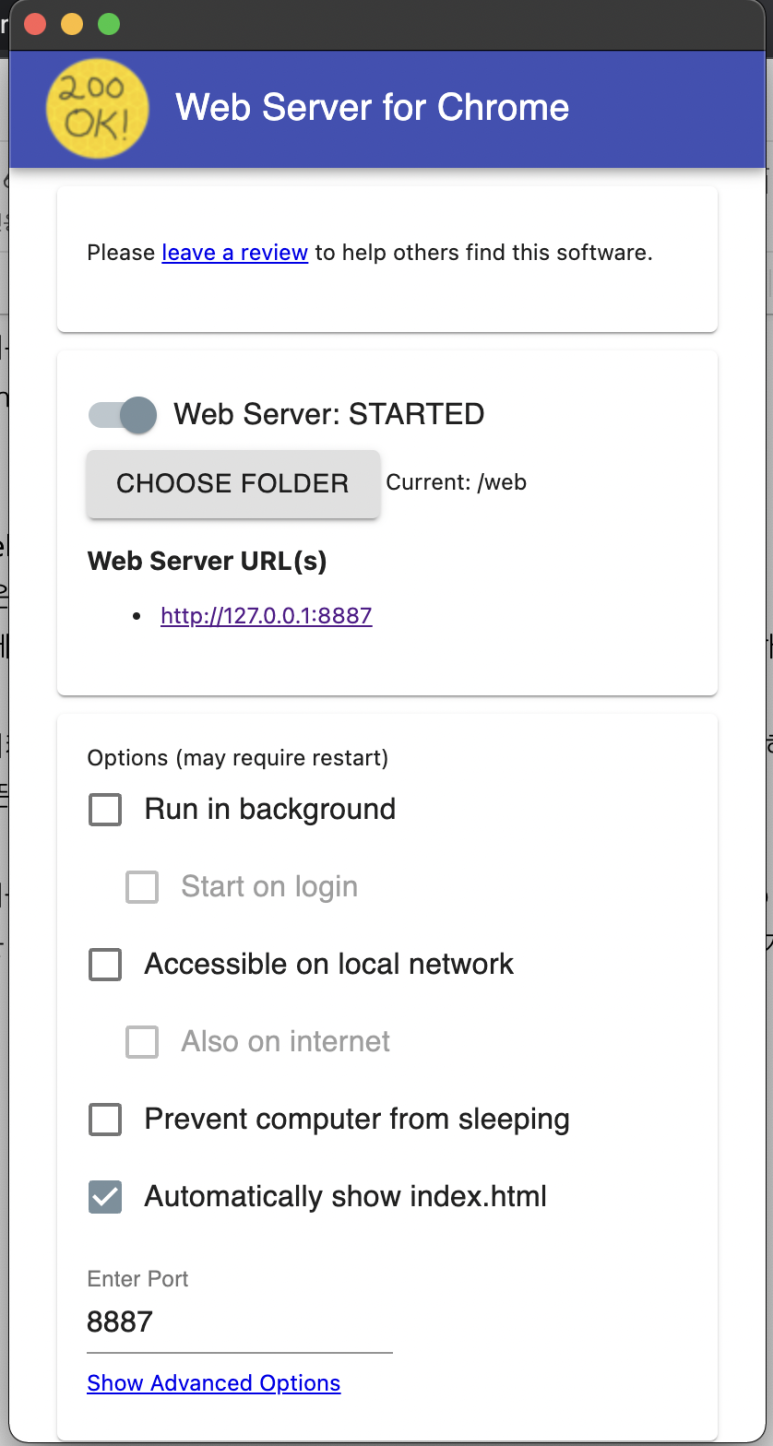
실행시키면 이런 창이 뜨는데 Web Server를 켜준 뒤 밑에있는 주소를 복사해서 브라우저에 붙여넣기 하면 웹페이지가 뜬다.
웹서버를 통해 페이지를 열었다는 것을 알 수 있는 방법은 상단에 있는 Web Server를 꺼본 뒤 브라우저에서 새로고침을 해보면 된다. 웹서버를 껐기 때문에 사이트에 연결할 수 없다는 문구가 나온다.
여기까지만 하면 한 컴퓨터 안에서만 사이트를 열 수 있다.
127.0.0.1이라는 ip address는 같은 컴퓨터 자신을 의미하기 때문에 웹브라우저는 같은 컴퓨터에 설치된 웹서버에 접속하고 있는 것이다.
컴퓨터 2대에서 같은 화면의 웹브라우저를 열어보자.
우선 노트북과 스마트폰을 준비하고 같은 네트워크(와이파이)를 연결해준다.

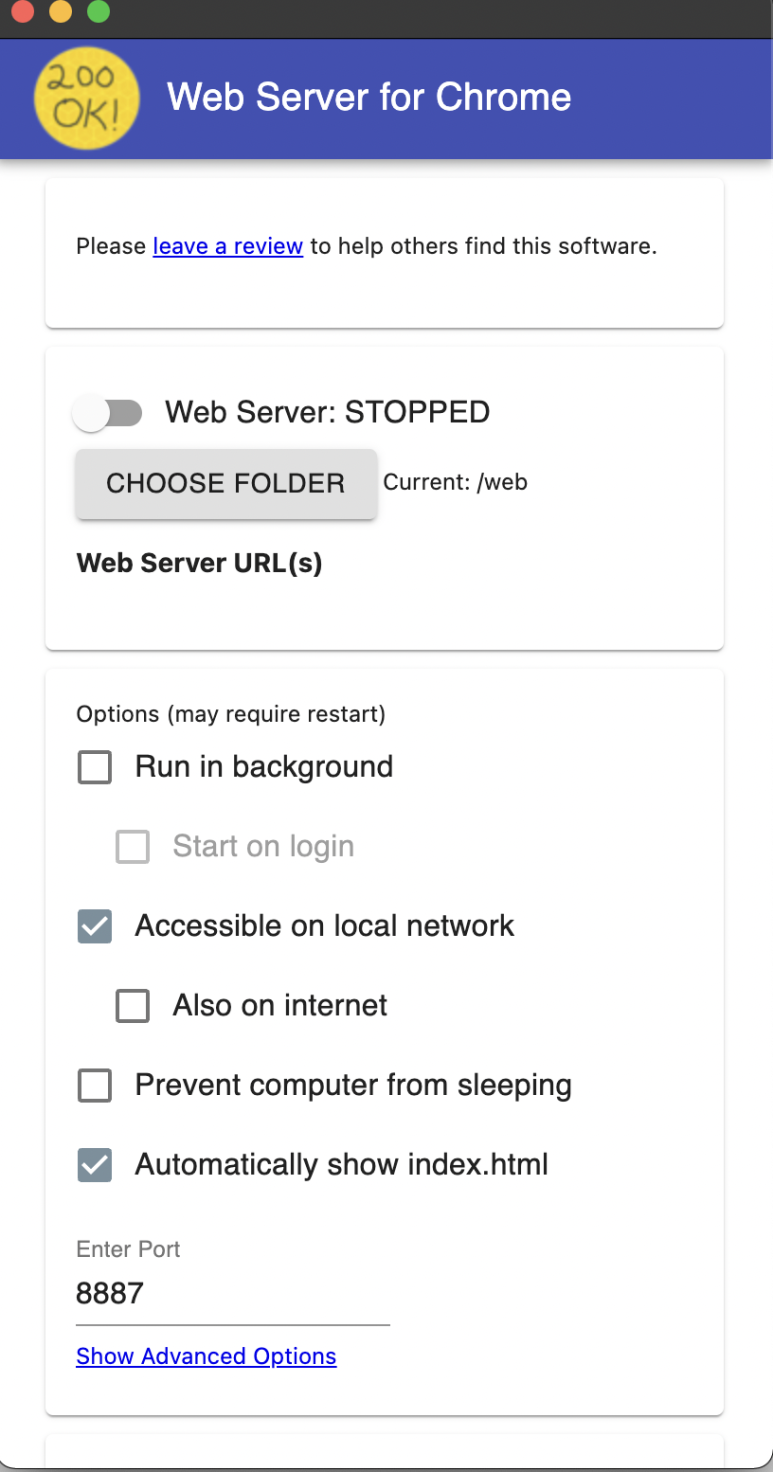
웹서버를 끄고 Accessible on local network(같은 네트워크를 사용하는 컴퓨터끼리 통신을 할 수 있도록 해주는 옵션)를 틱한뒤 다시 웹서버를 켠다.
그럼 밑에 주소가 한 개 더 뜨는데 주소를 복사해서 스마트폰으로 접속을 하면 같은 화면이 뜬다.
하지만 이 방법으로는 같은 네트워크(와이파이)에 접속이 되어있는 컴퓨터끼리만 공유가 가능하기 때문에 다른 네트워크에 있는 컴퓨터에서도 웹페이지를 열 수 있는 방법에 대해 알아보자.
2)Apache
가장 많이 사용되는 웹서버 제품이다.
Mac에는 아파치가 기본적으로 깔려있다. 하지만 아파치를 실행시키고 여러가지를 설정하는 것이 매우 까다롭기 때문에 생활코딩강의에서는 bitnami MAMP를 이용하는 것을 추천해주었다.
https://bitnami.com/stack/mamp/installer

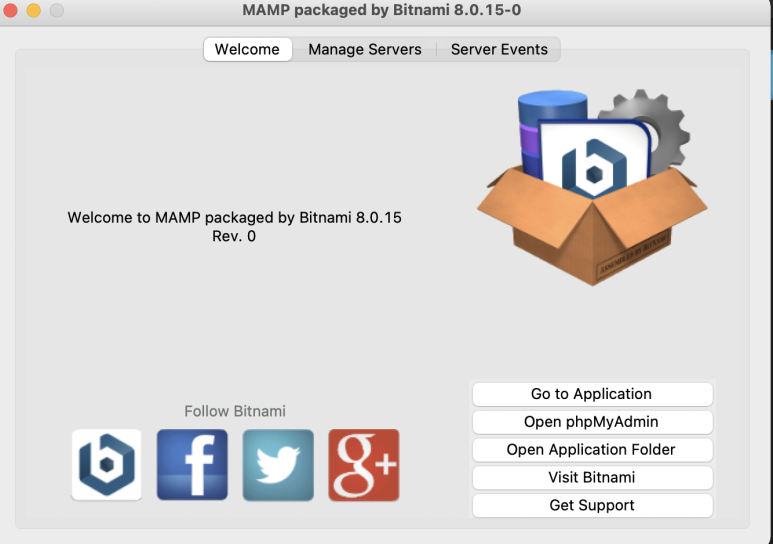
해당 창이 뜨면 설치가 잘 완료된 것이다.

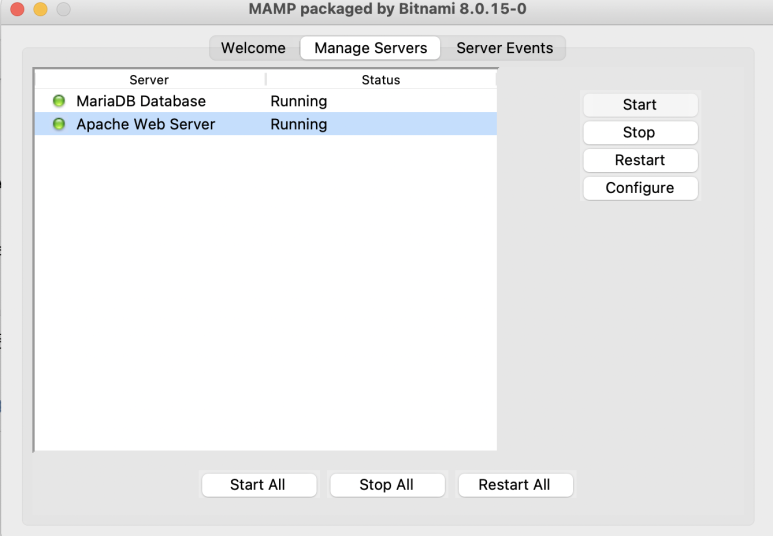
Manager Servers 메뉴에서 Apache Web Server를 틱한 후 Start와 Stop 버튼을 통해 서버를 켰다 껐다 할 수 있다.

웹서버를 통해 연 화면.

파일을 끌어와서 연 화면
파일의 저장 위치는 맥 기준 Application(응용프로그램)->mampstack-숫자어쩌구->apache2->htdocs->indext.html 이다.
겉으로 보기에는 동일한 화면이지만 웹서버를 껐을 때 차이가 발생한다.
첫번째 화면은 웹서버를 통해 연 페이지이기 때문에 서버를 끄면 사이트에 연결할 수 없다는 문구가 나오지만, 두번째 화면은 파일을 직접 열었기 때문에 웹서버를 끈 후 새로고침을 해도 여전히 동일한 화면이 나온다.
근데 아직도 localhost랑 127.0.0.1이랑 뭐가 뭔지 1도 모르겠다...
공부하다보면 이해되는 날이 오겠죠...?
