💡조건문이 필요한 이유

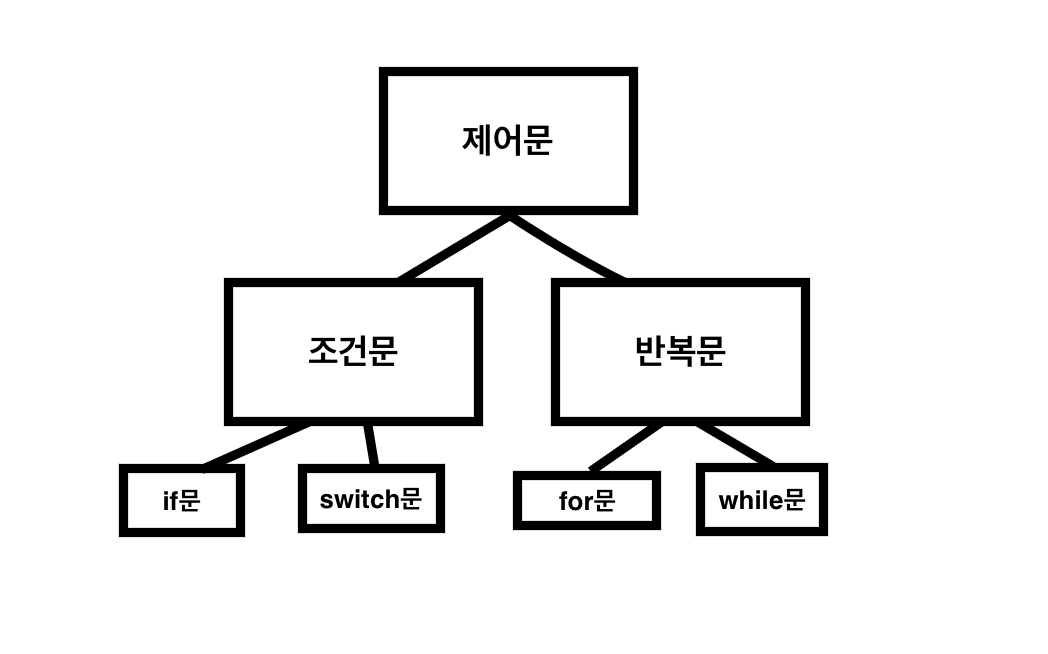
제어문: 프로그램의 흐름을 바꾸는 역할을 하는 문장들로 조건문과 반복문이 있다.
조건문은 주어진 조건에 따라 다른 문장을 선택할 수 있도록 프로그래밍 하는 것이다.
조건문과 Boolean
boolean: 참과 거짓을 판별할 때 사용되는 데이터타입.- 조건문은 기본적으로 boolean을 바탕으로 작성된다.
1 + 1 === 2 // true
1 + 1 !== 2 // falseif(name === 'Yejee' {
console.log('저는 Yejee입니다')
} else if (name === 'Jenny') {
console.log('저는 Yejee가 아닙니다. 저는 Jenny입니다')
} else {
console.log('저는 Yejee도 아니고, Jenny도 아닙니다')// else블럭은 생략 가능
}조건문과 비교연산자
===,!==:한 값이 다른 값과 같거나 다른지 판단.<,>: 한 값이 다른 값보다 작은지 큰지 판단.<=,>=: 한 값이 다른 값보다 작거나 같은지, 크거나 같은지 판단
if문의 중첩
let score = 96;
let lecture = 'sports'
if ('sports' === lecture) {
if(score >= 70) {
console.log("점수: pass");
} else {
console.log("점수: fail");
}
} else {
if(score >= 90) {
console.log("점수: pass");
} else {
console.log("점수: fail")
}
}조건문과 논리연산자
논리연산자는 보통 boolean 값과 함께 사용해서 boolean 값을 반환한다.
- and: 둘다 참일 때 true를 반환. 코드에서는
&&로 표현. - or: 둘 중 하나가 참일 때 true를 반환. 코드에서는
||로 표현.
1+1 === 2 && 1+1 === 3 // false
1+1 === 2 || 1+1 === 3 // true (둘 중 하나가 참이기 때문)- Truthy : 참 같은 값. 실제 true는 아니지만 boolean을 기대하는 문맥에서 true로 평가되는 값. 따로 Falsy(거짓 같은 값)로 정의된 값이 아니라면 Truthy로 평가된다.
- 참 같은 값(truthy) 예시: https://developer.mozilla.org/ko/docs/Glossary/Truthy
- Falsy:
false,0,-0,on,“”,null,undefined,NaN
let a = 0 // a는 0이기 때문에 falsy한 값
let b = 100 // b는 truthy한 값
if(a) {
console.log('I am falsy')
} else if(b) {
console.log('I am truthy')
}
// 'I am truthy' 출력.이렇게 조건문 안에 연산자 대신 truthy한 값과 falsy한 값을 넣어서 식을 표현하는 것도 가능하다.
+switch ~ case문
-
if ~ else문은 여러 개의 조건을 지정하기 위해 else if문을 계속 생성하며 코드가 길어지는 반면, switch문은 비교적 코드가 쉽고 간단하다.
-
모든 switch문은 if~ else문으로 변환이 가능하나, 모든 if의 문장을 switch문으로 바꿀 수는 없다. → if는 비교연산자를 통해 범위를 지정하는 조건식 작성이 가능하지만, switch문은 변수의 값 어떤 수치나 문자로 명시되는 경우로 분류되어 상대적 제약이 있기 때문이다.
-
switch문 안의 case에 해당 표현식이 있는지 훑어보고 일치하는 값이 있으면 그 레이블의 코드를 실행한다. break문은 switch문을 빠져나오는 역할을 한다.
let animal = 'Dog'
switch (animal) {
case 'Cat':
console.log('야옹');
break;
case 'Dog':
console.log('멍멍')
break;
case 'Cow':
console.log('음메')
break;
default: // if문의 else역할
console.log('일치하는 동물 소리가 없습니다');
break;
}
//'멍멍'