Build Context
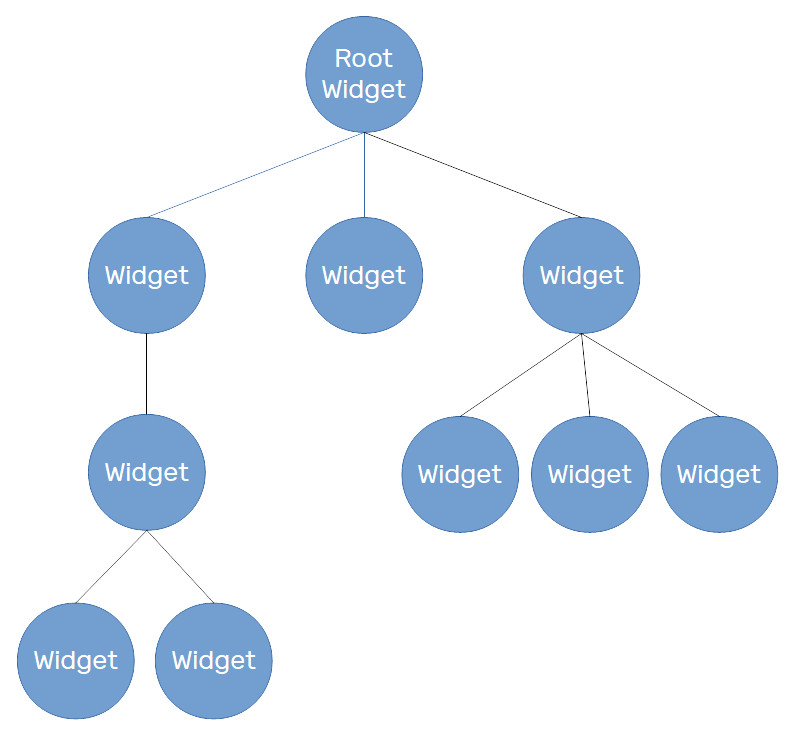
1. widget tree 에서 현재 widget의 위치를 알 수 있는 정보.
2. BuildContext는 stateless widget이나 state build method에 의해서 return된 widget의 부모가 된다.
Flutter에서 모든 Widget은 build method를 가지고 있다.

이를 통해서 계층 구조를 만들어 나간다.

Widget tree 구글링 이미지 참조
class MyPage extends StatelessWidget {
@override
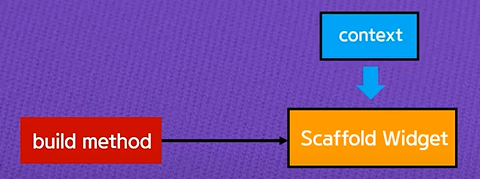
Widget build(BuildContext context) {
return Scaffold();
}
}
Scaffold라는 widget을 return하는데, widget tree 상에서 어디에 위치 하는지에 대한
정보를 가지고 있는 context 라는것을 넣어서 return해준다.
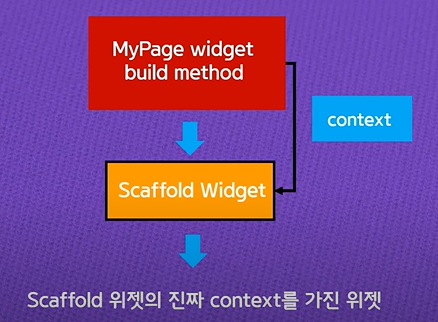
Scaffold widget은 부모인 MyPage에 context를 그대로 물려받게 된다는 의미.
widget tree상에서 Scaffold widget의 위치가 필요하여
현재 Scaffold widget의 context를 참조하면 아래처럼 에러가 나는 경우가 있다.
"Scaffold.of() called with a context that does not contain a Scaffold"
현재 Scaffold widget이 widget tree상에서
어디에 위치하고 있는지 알기 위해서 Scaffold widget이 가지고 있는 context를
참조하려는데 Scaffold widget에 context는 widget tree내에서
Scaffold가 어디에 위치하고 있는지 알수가 없기 때문이다.

build method에 의해서 return된 Scaffold widget은
그 부모의 BuildContext 타입의 context를 그대로
물려받는다고 했으니 Scaffold widget 밑에서
build method로 무언가 widget을 return하면 그 widget은
부모인 Scaffold widget에 진짜 context를 물려받을수 있을 것이다.
youtube 코딩셰프 영상 참조
https://www.youtube.com/watch?v=o-HpnWhI70U
