타입과 인터페이스의 차이는 뭔가?
Type Alias
Type Alias는 같은 타입을 한 번 이상 재사용하거나 또 다른 이름으로 부르고 싶은 경우에 사용합니다.
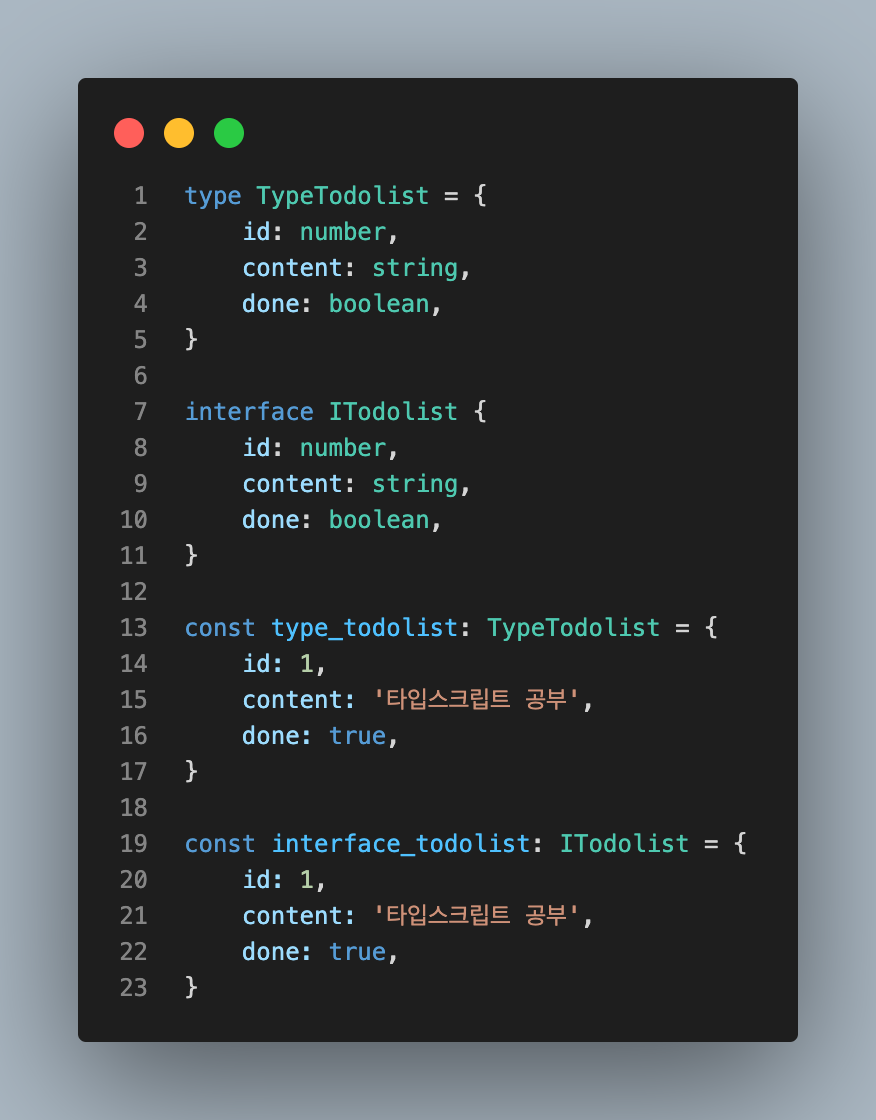
type Todolist = {
id: number,
content: string,
done: boolean,
}
function printTodolist(todo: Todolist) {
console.log(`id:${todo.id}\n내용:${todo.content}\n수행:${todo.done?'O':'X'}\n`)
}
const todolist: Todolist = {
id: 1,
content: '타입스크립트 공부',
done: true,
}
printTodolist({ id: 0, content: '타입스크립트 공부', done: false })
printTodolist(todolist)Interface
인터페이스 선언은 object type을 만드는 또 다른 방법입니다.
interface Todolist {
id: number,
content: string,
done: boolean,
}
function printTodolist(todo: Todolist) {
console.log(`id:${todo.id}\n내용:${todo.content}\n수행:${todo.done?'O':'X'}\n`)
}
const todolist: Todolist = {
id: 1,
content: '타입스크립트 공부',
done: true,
}
printTodolist({ id: 0, content: '타입스크립트 공부', done: false })
printTodolist(todolist)Type Alias 와 Interface 공통점
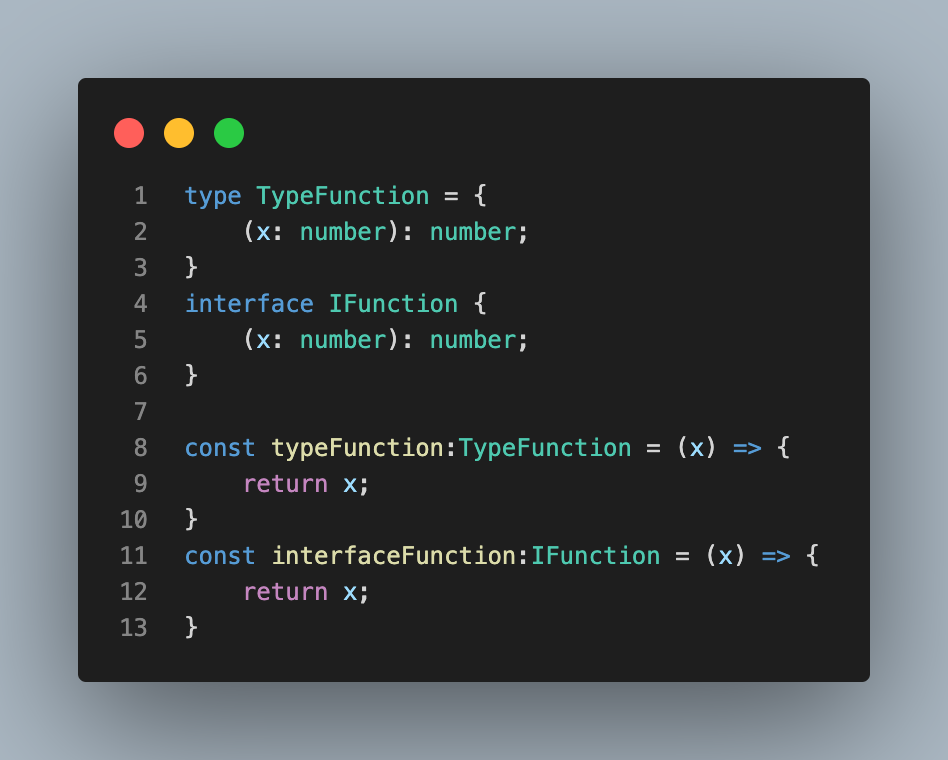
타입의 기본 동작


둘 다 변수, 함수 타입 정의가 가능합니다.
타입의 경우에는 이보다 더 간단하게 선언할 수도 있습니다.

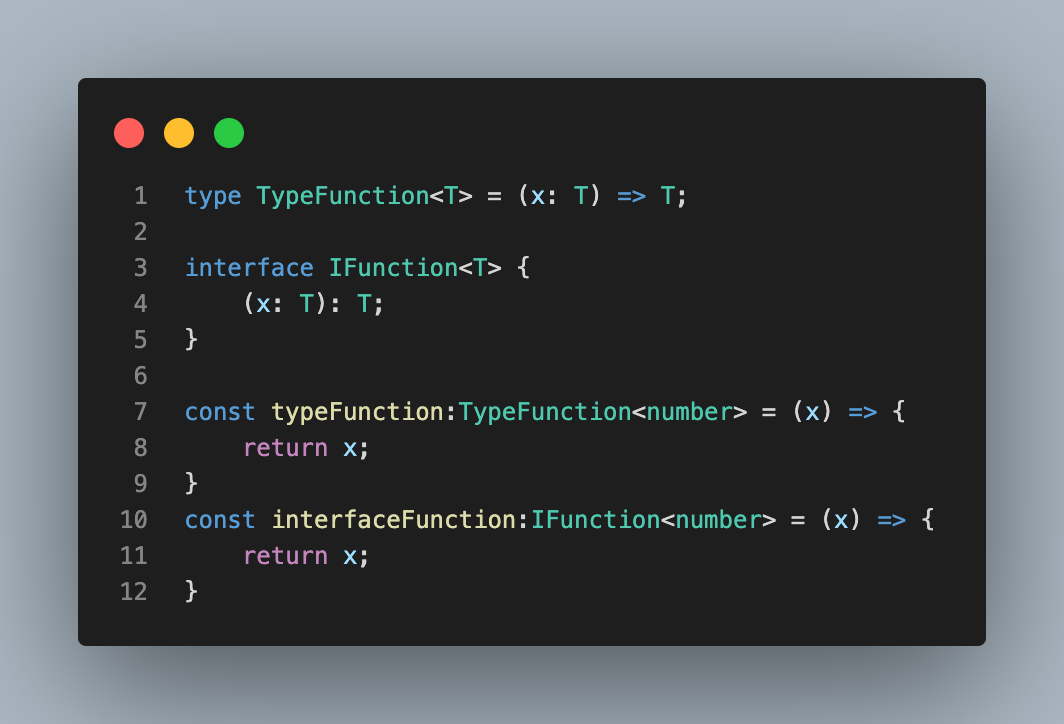
제네릭 사용 가능

둘 다 제네릭 사용이 가능합니다.
type alias를 사용한 경우와 마찬가지로
printTodolist({ id: 0, content: '타입스크립트 공부', done: false })
구문을 보면 마치 타입이 없는 임의의 익명 객체를 사용하는 것처럼 동작합니다. typescript는 오직 printTodolist에 전달된 값의 구조만 신경씁니다. 즉 기대되는 property가 있는지만을 따집니다. 이렇게 타입이 가지는 구조와 능력에만 관심을 갖는점은 Typescript가 구조적 타입 시스템이라고 불리는 이유입니다.
Type Alias 와 Interface 차이점
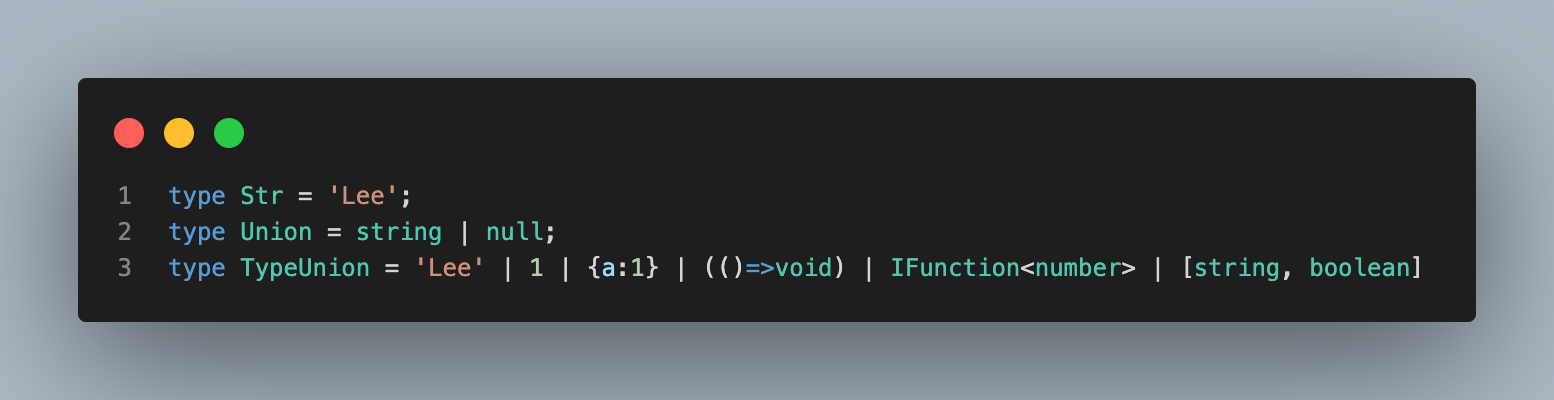
1. 원시값, 유니온타입, 튜플 지정 가능

Type Alias는 문자열과 유니온타입, 튜플등을 타입으로 지정할 수 있습니다.
2. 확장
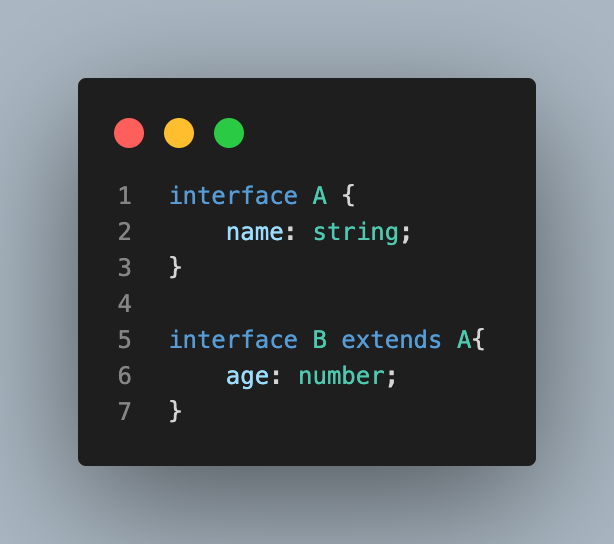
- Interface

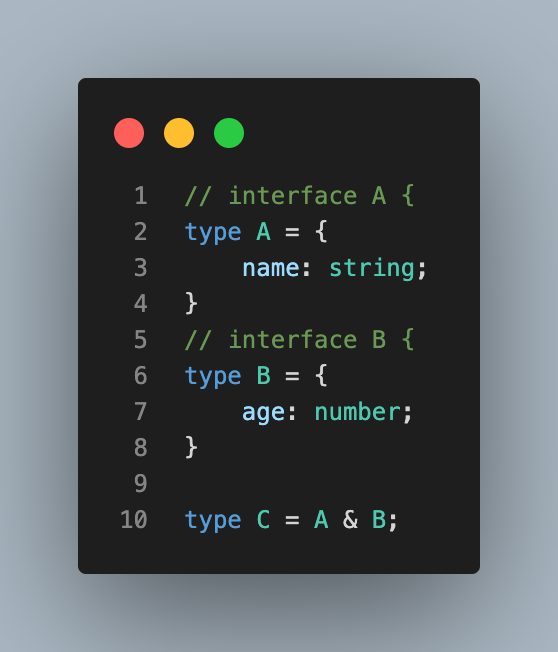
- Type Alias

type은 & interface는 extends를 이용해서 확장할 수 있습니다.
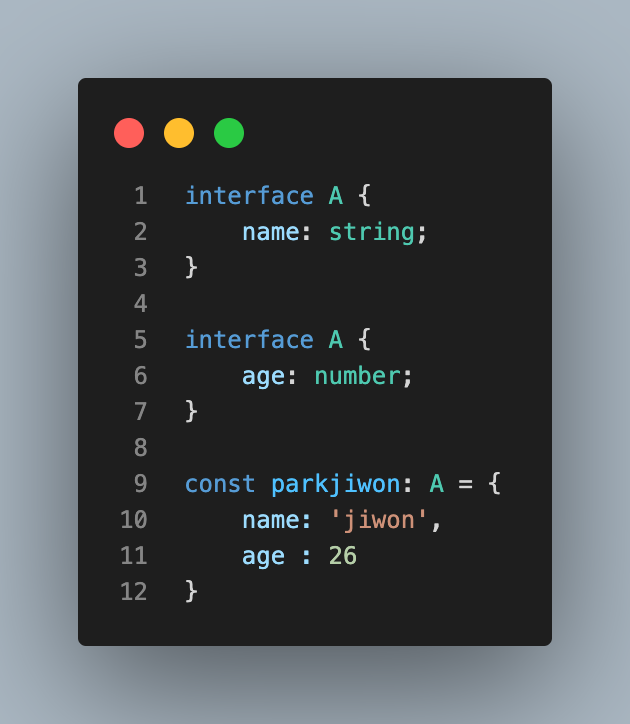
3. 선언 병합

interface는 동일한 이름으로 interface를 정의해서 확장하는 것이 가능합니다.
🔥 type alias는 동일한 이름 선언이 불가능 🔥
🔥 타입스크립트 팀에서는 Interface와 Type Alias 중 선택하여 사용할 수 있다면 되도록 Interface를 사용하고 문제가 생기거나 튜플이나 유니온타입을 써야하는 경우라면 Type Alias를 사용하도록 권장하고 있습니다. 🔥
interface와 추상클래스의 비교
공통점
1. 추상화
추상적인 메소드를 정의한다는 의미에서 둘은 공통점을 갖습니다.
2.자식클래스에서 구현을 강제함.
- 인터페이스
- 인터페이스에 있는 메소드는 자식클래스에서 반드시 구현해야합니다. - 추상클래스
- abstract로 시작하는 메소드는 자식클래스에서 필수적으로 구현해야합니다.
차이점
1. 사용용도
추상클래스
- 추상 클래스는 상속을 통해 자식 클래스에서 구현화하여 완성하도록 유도하는 클래스이므로 미완성 설계도라고 표현합니다.
- IS-A "~이다"
인터페이스
- 인터페이스도 추상클래스처럼 다른 클래스를 작성하는데 도움을 주지만 클래스와 다르게 인터페이스 간에 extends를 사용해서 다중 상속이 가능합니다.
HAS-A "~를 할 수 있는"
2. 일반메소드 포함 여부
추상클래스는 하나 이상의 추상 메소드를 포함하고 일반 메소드도 포함할 수 있습니다.
반면에 인터페이스는 추상 메소드로만 구성 돼 있고 일반 메소드를 포함할 수 없습니다.
