map, object performance

num
const map = new Map();
const obj = {};
const MAX = 5000000;
console.time("num Map Set");
for(let i = 0; i < MAX; i++){
map.set(i, `Participation number ${i}`);
}
console.timeEnd("num Map Set");
console.time("num Object Set");
for(i = 0; i < MAX; i++){
obj[i] = `Participation number ${i}`;
}
console.timeEnd("num Object Set");
console.time("num Map Get");
for(i = 0; i < MAX; i++){
map.get(i);
}
console.timeEnd("num Map Get");
console.time("num Object Get");
for(i = 0; i < MAX; i++){
obj[i];
}
console.timeEnd("num Object Get");
str
const MAX = 5000000;
const map2 = new Map();
const obj2 = {};
console.time("str Map Set");
for(let i = 0; i < MAX; i++){
map2.set(`name${i}`, `Participation number ${i}`);
}
console.timeEnd("str Map Set");
console.time("str Object Set");
for(i = 0; i < MAX; i++){
obj2[`name${i}`] = `Participation number ${i}`;
}
console.timeEnd("str Object Set");
console.time("str Map Get");
for(i = 0; i < MAX; i++){
map2.get(`name${i}`);
}
console.timeEnd("str Map Get");
console.time("str Object Get");
for(i = 0; i < MAX; i++){
obj2[`name${i}`];
}
console.timeEnd("str Object Get");
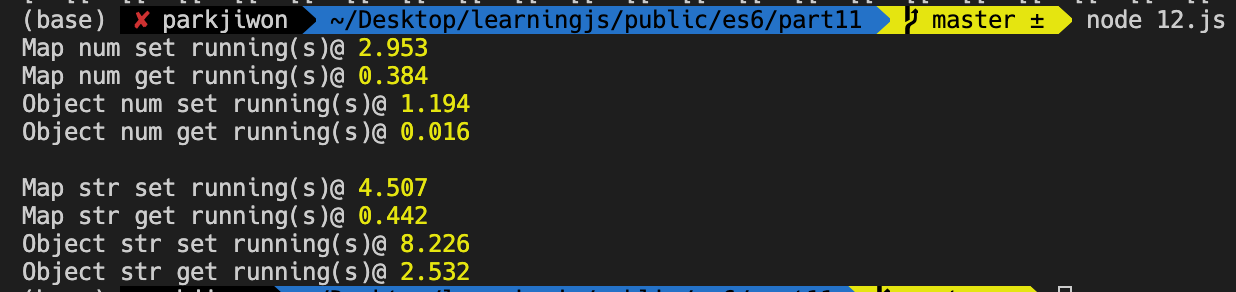
Map 과 Object의 get 과 set 속도 비교


key가 숫자일 때 set : Object가 Map보다 약 2~3배 가량 빠름.
key가 숫자일 때 get : Object가 Map보다 약 20배 이상 빠름.
key가 숫자일 때 get : Object랑 Array둘다 엄청 빠름. (Object의 키가 숫자인 경우 정렬되는것과 관련이 있을까?)
key가 문자일 때 set : Map이 Object보다 약 1.5~3배 빠름.
key가 문자일 때 get : Map이 Object보다 10~20배 가량 빠름
let obj = {},
map = new Map(),
n = 5000000,
arr = [];
for (let i = 0; i < n; i++) {
obj[i] = i;
map.set(i,i);
arr[i] = i;
}
// find
let obj = {},
map = new Map(),
n = 5000000,
arr = [];
for (let i = 0; i < n; i++) {
obj[`${i}`] = `num ${i}`;
map.set(`${i}`,`num ${i}`);
arr[`${i}`] = `num ${i}`;
}
// find
console.time("Object find");
result = obj.hasOwnProperty('999999');
console.timeEnd("Object find");
console.time("Map find");
result = map.has('999999');
console.timeEnd("Map find");
console.log("\n\n");
// set num
console.time("Object Set");
obj['a'] = 'a';
console.timeEnd("Object Set");
console.time("Map Set");
map.set('a', 'a');
console.timeEnd("Map Set");
console.log("\n\n");
//get
console.time("Object Get");
obj['a'];
console.timeEnd("Object Get");
console.time("Map Get");
map.get('a');
console.timeEnd("Map Get");

일반적으로는 Map이 빠름.
array의 경우에는 index를 알고 있는 경우, O(1)이기 때문에 hashtable 구조들과 비교가 좀 무의미함. linked list를 만들어서 hashtable과 비교해야할 듯.
왜 그럴까?
진짜 모르겠습니다.

