하이. 지난준가부터... 개인프로젝트를 해보고 있다.
깡쌤의 안드로이드책을 거의 다 봄 + 짜잘한 실습들 말고 결과물을 내보고 싶음 의 콜라보로~ room db 실습할 때 열심히 해봤던 리사이클러뷰를 활용한 무언가를 만들고 싶어서 일정관리 앱을 기획하게 되었다.
🎧 기획
-
하고 싶었던 걸 최대한 해보기로 마음 먹은 후 위시리스트(?)는 요정도이다.
해보고 싶은 것
- 백엔드 DB 연결하여 디자인 패턴 고려한 구성 짜기
- 카카오 or 구글 로그인
- 시간 지정하여 푸시알림 기능
- 캘린더 활용. 가능하면 커스텀해서 이뿌게..
- 간단한 앱이라도 ... 예쁘게!!!!!!!!!!!
-
최종적으로 캘린더 기반에 일정을 추가하고, 일정에 일기를 남길 수 있는 앱을 기획해보았다. 일정 + 일기 이름하야 .. "일일이" ㄷㄷ
🎧 디자인
-
피그마를 사용해서 대략 디자인을 짜봤다. 처음엔 아기자기하게 폴라로이드 사진 느낌으로 하려했는데 역시 화이트가 가장 깔끔한 것 같아서 깔끔함 위주로 만들었다.
-
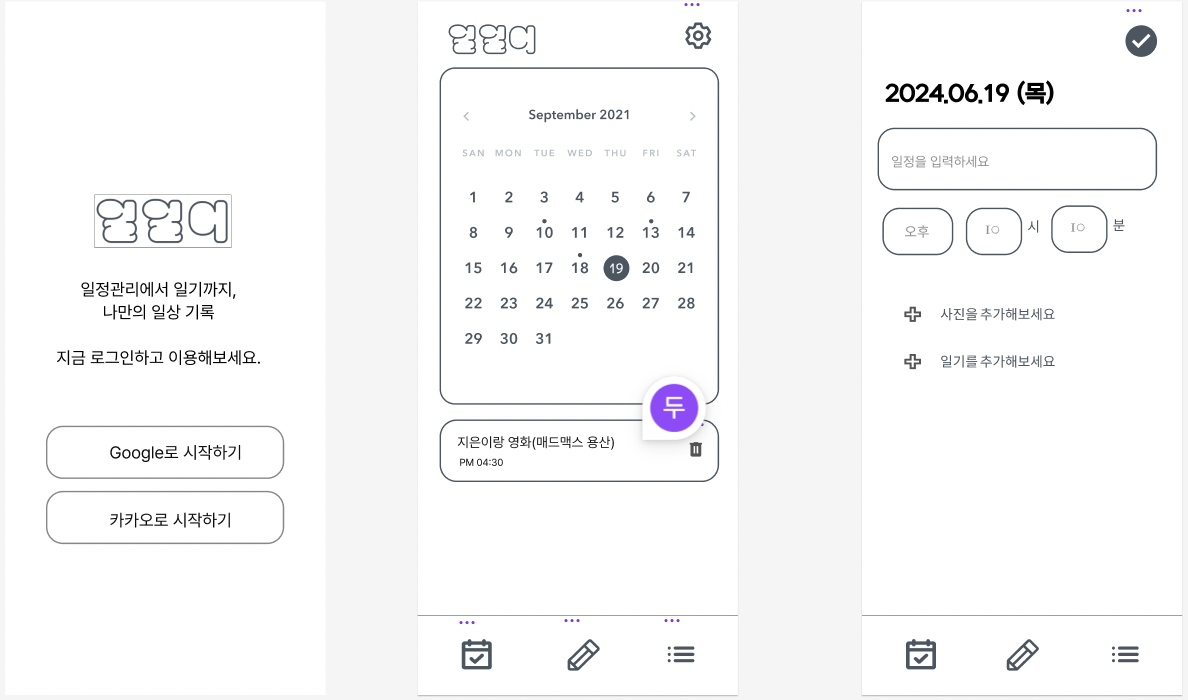
랜딩페이지, 캘린더뷰, 글작성 화면이다.

-
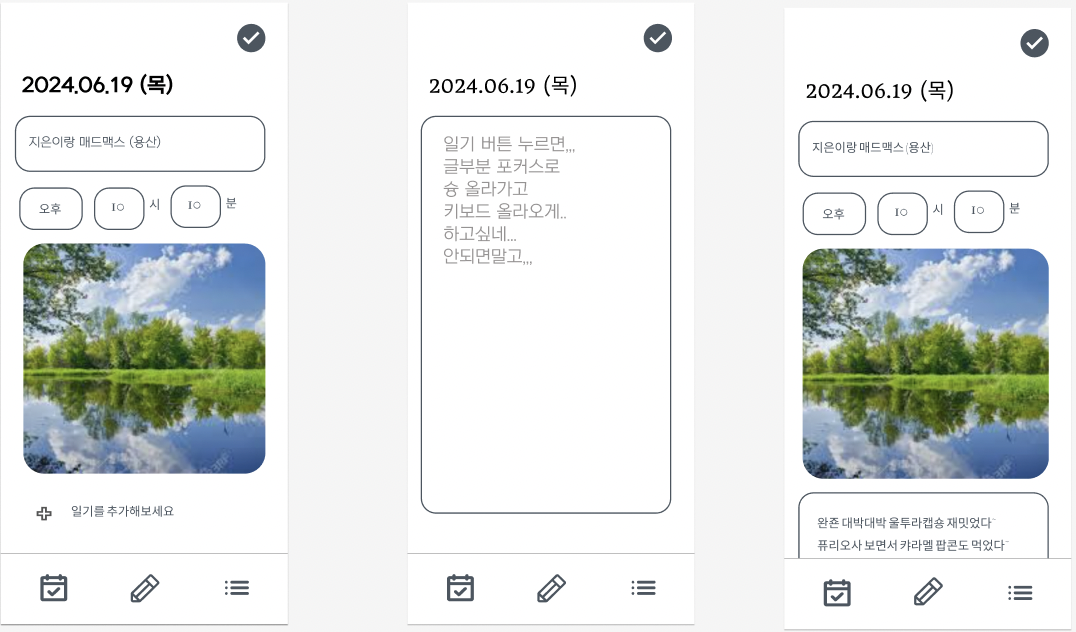
글 작성 시 일정만 입력 / 사진 추가 / 글 추가할 시의 화면들이다.

-
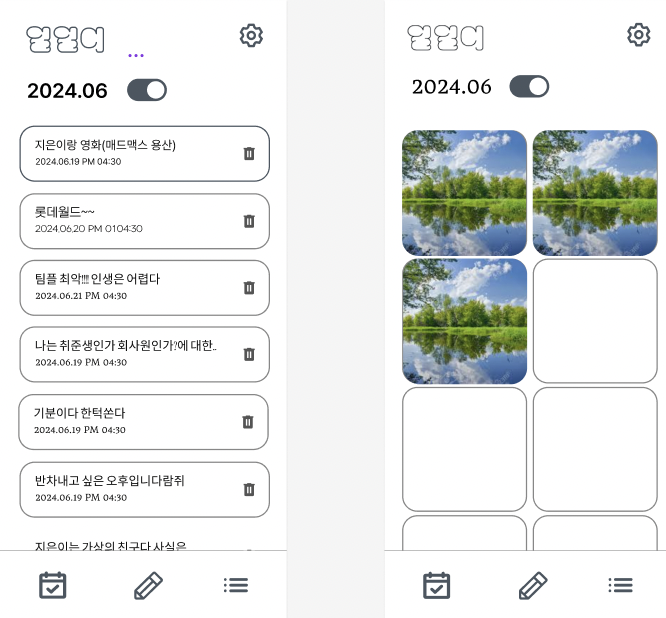
맨 오른쪽 탭의 리스트뷰이다. 여기에는 토글로 사진만 / 일기리스트로만 선택할 수 있게 하려한다.

-
회사 디자인팀에서 주시는 것처럼 한 픽셀 한 픽셀 단위의 간격이나 사이즈 조정은 안했다,, ㄱ- ;; 그리고 글씨체나 아이콘은 아직 미정이라 다양하게 적용해보았다.
🚗 UX 고민 포인트 1
디자인을 해보면서도 느낀게 많았다. 바텀 네비게이션 가운데 작성 버튼을 누르면 작성 화면으로 넘어가는데, 여기서 일정+일기를 같이 쓰게 하면 일정만 간단하게 쓰고 싶은 사람이 번거롭지 않을까? -> 그럼 투두메이트처럼 캘린더 밑에서 바로 text edit으로 일정을 입력하게 하고, 클릭했을 때 긴 일기를 기록할 수 있게 할까? -> 그럼 일기 작성 페이지 진입점이 두 경로가 되는데 사용자가 혼란스럽지 않을까?
=> 라는 생각을 ,,, 현충일날 경복궁 옆을 걸으며 했다.
=> 결국 투두메이트 형식의 간략 입력은 없는걸로 하고, 일정이든 일기든 무조건 바텀네비게이션을 통해 한 진입점으로만 들어가되, 기본 형식은 간단한 일정 입력이고, 일기를 작성하고 싶은 사람은 아래에 추가 버튼을 눌러서 글이나 사진을 추가할 수 있도록 하는 것으로 결론냈다. ('사진을 추가해보세요', '일기를 추가해보세요' 버튼)
🚗 UI 고민 포인트 2
글 작성화면에서 [저장] 이 버튼을 어디에 둬야할지 아직 애매하다. 나는 안드로이드 개발을 공부하고 있지만 사실 아이폰 사용자이기 때문에,, ,우측 상단에 저장 버튼이 있는게 익숙한데 안드로이드 생태계에서는 많이 사용하는 UI가 아닌 듯 해서 고민이다. 그리고 글을 수정하면 자동으로 저장되게 해야할지, 저장 버튼을 눌러야만 저장되게 해야할지 등도 고민이다. 일단은 수정 후 저장 버튼을 눌러야! 저장된다.
- 그리고 추후 추가기능으로,, 앱 잠금 기능, 로그아웃, 닉네임 등 마이페이지가 필요할 듯 해서 설정 버튼을 만들었다.
🎧 구현 진척도,,,
- 우선 요렇게 생각을 해보았다.
- 메인액티비티
- 프래그먼트 세 개
- 바텀네비게이션
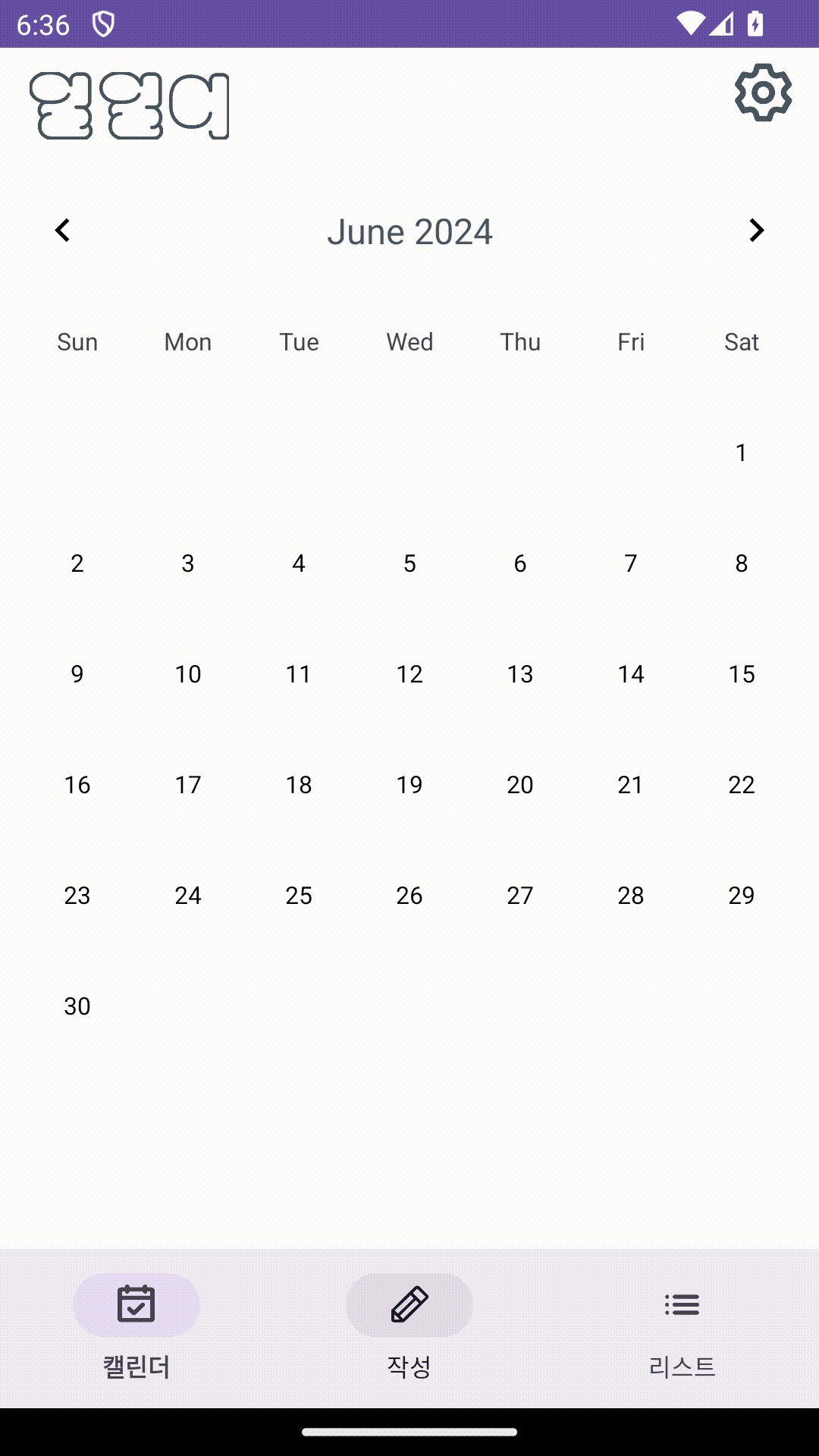
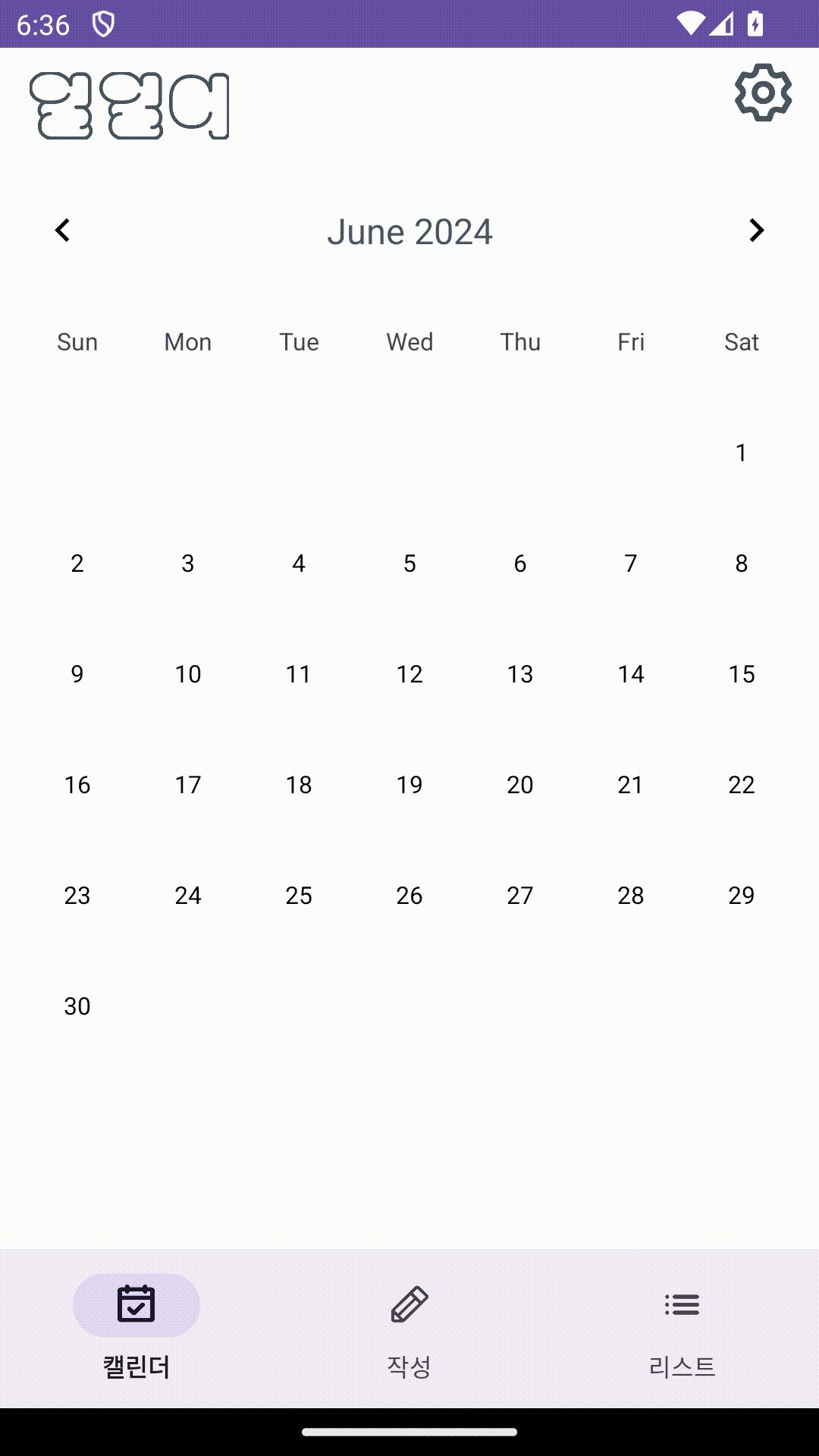
- 프래그먼트1 (캘린더)
- 캘린더뷰
- 리사이클러뷰
- 프래그먼트2 (글 작성)
- 글 작성
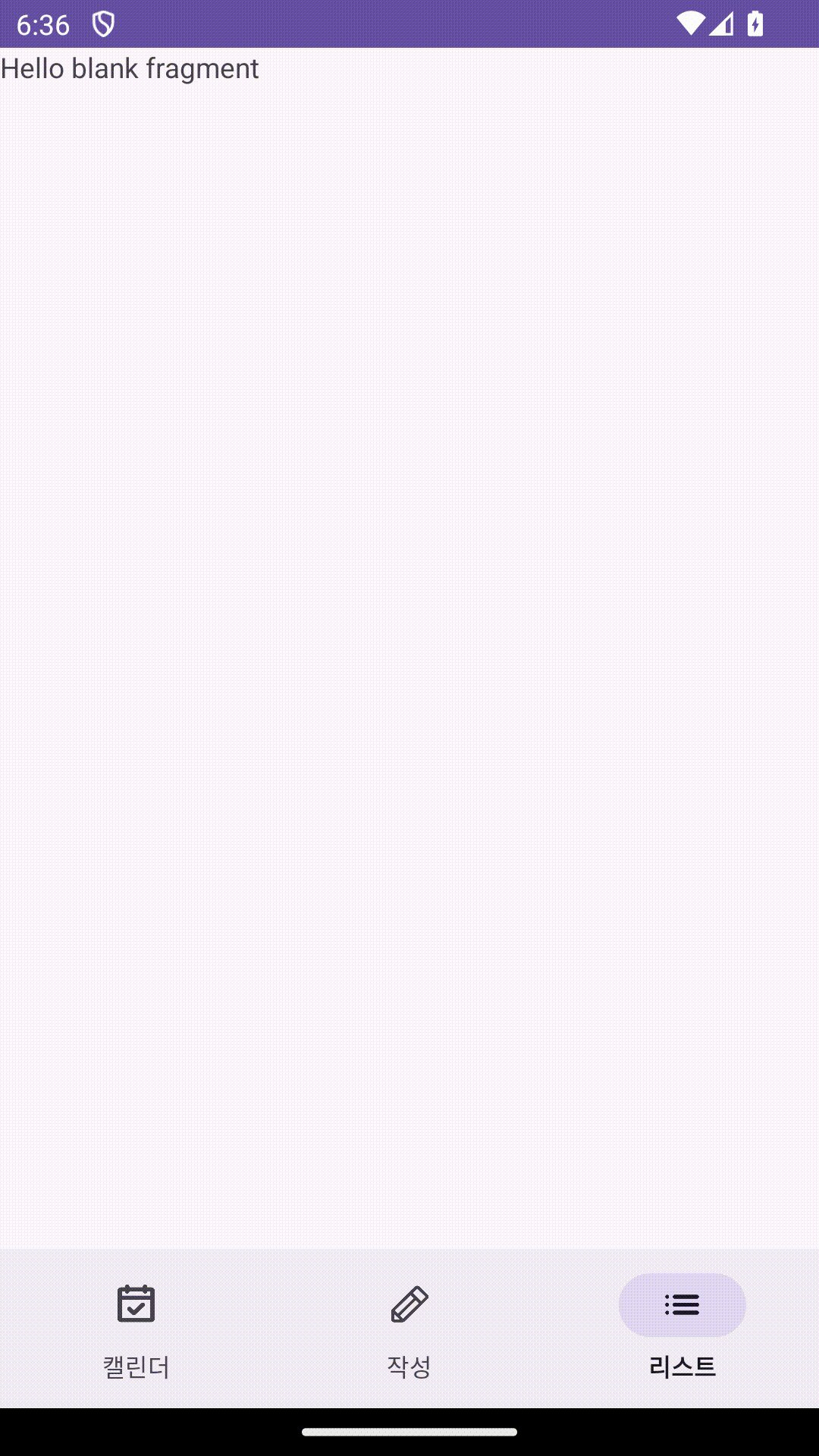
- 프래그먼트3 (리스트뷰)
- 토글에 따라 리스트인지 사진인지
- 레이아웃1, 2(한 파일임)
=> 근데 이거 외에도 화면 하나 하나에서 어떤 레이아웃을 쓸 지,, 이걸 다 나열할건지 레이아웃 속에 레이아웃으로 묶을건지, 액티비티로 할건지 프래그먼트로 할건지
=>의 고민도 끊임이 없다!
- 아직까지는 탭 세 개 중에 두 개만 아주 대충 틀이 잡혀있다. 이제 리스트뷰 레이아웃 잡고 파이어베이스 연결을 벼락치기해보려한다.
- 글 작성 화면에서 시간 적용하는거 특히 .. 멀로 해야할지?
- timepicker로 하면 안예쁨 . 내가 원하는 디자인을 구현하기 위헤...
- 텍스트뷰 + 텍스튜뷰 + 텍스트뷰 + 텍스트뷰 + 텍스트뷰 ?
- 테이블 레이아웃?
- 머터리얼캘린더 적용오류 (duplicate class error)
- 리스트뷰 구조에 대한 생각!
🎧 앞으로 할 일
- 리스트 페이지 구현
- 파이어베이스 연동
- 머터리얼 캘린더뷰 공부!!
- 작성하고 달력에 리사이클러뷰로 보여주기까지의 여정!
- 사실 이제까지는 구현할 준비이고,,, 캘린더뷰 연결하면서부터가 진짜이지 않을까 크큭... 즐겨보자!!
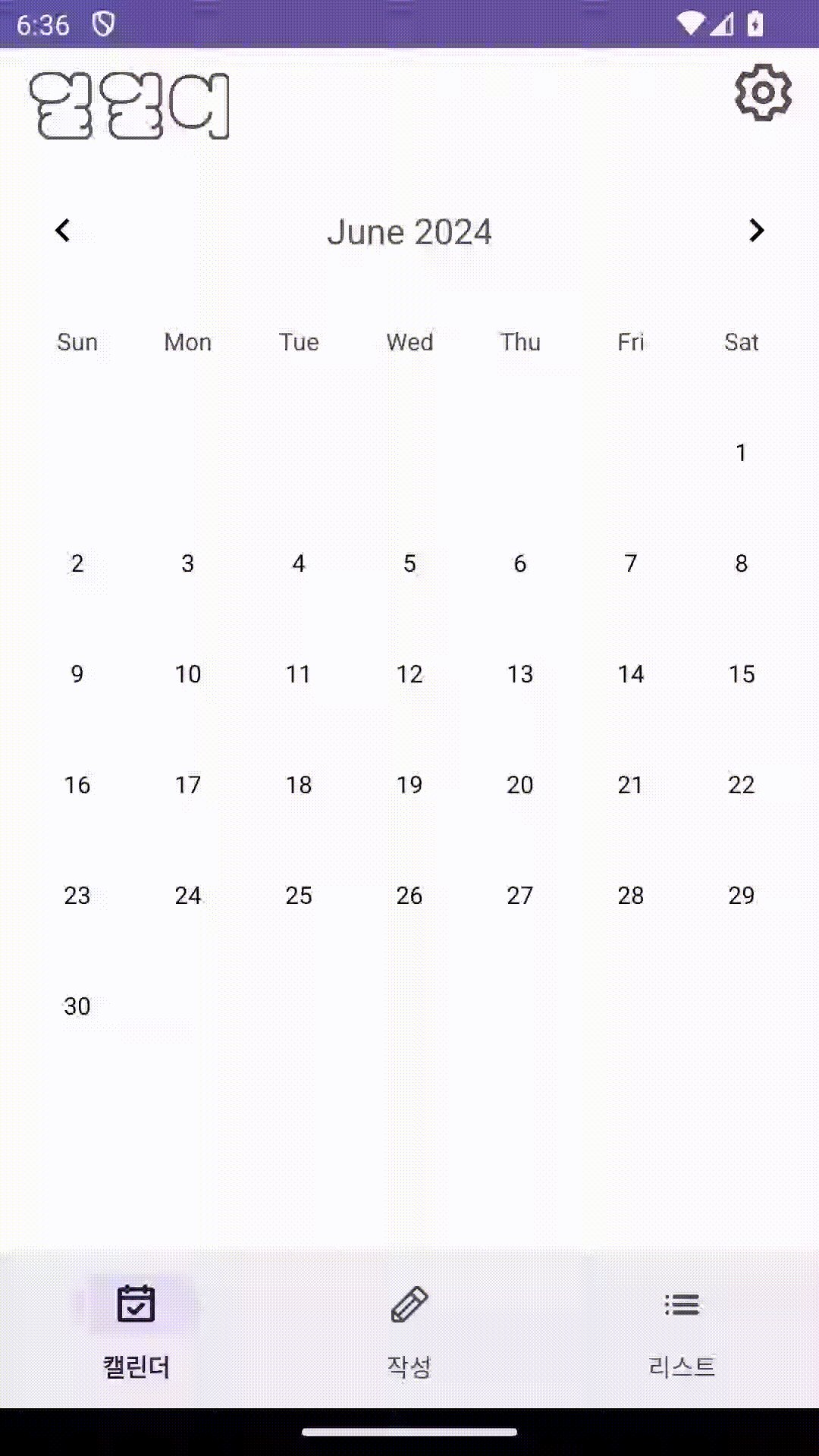
- 지금까지 진행사항 gif ...^^ 점점 더 발전하길. 빠팅
- 뭔가 되어가는걸 보니 재밌긴하다! 그리고 백퍼 나중에 봤을 때 리팩토링할거리가 많아보인다 ㅎㅎ 그래도 백날천날 실습만 해보다가 내가 창작하게 되니 재밌다.