

2023년,
이제 TV뿐만 아닌 유튜브, 인방 뷰어쉽이 점점더 중요해지는 시기로 바뀌고 있습니다.
하지만 우리가 볼수 있는 객관적인 지표는 부족하거나, 부정확한 정보인것이 현실입니다.
그렇다면 이 부분을 제가 직접 만들어보면 어떨까요?
이 생각에서 시작하게된 프로젝트가 바로 소프트콘 뷰어쉽 프로젝트입니다!

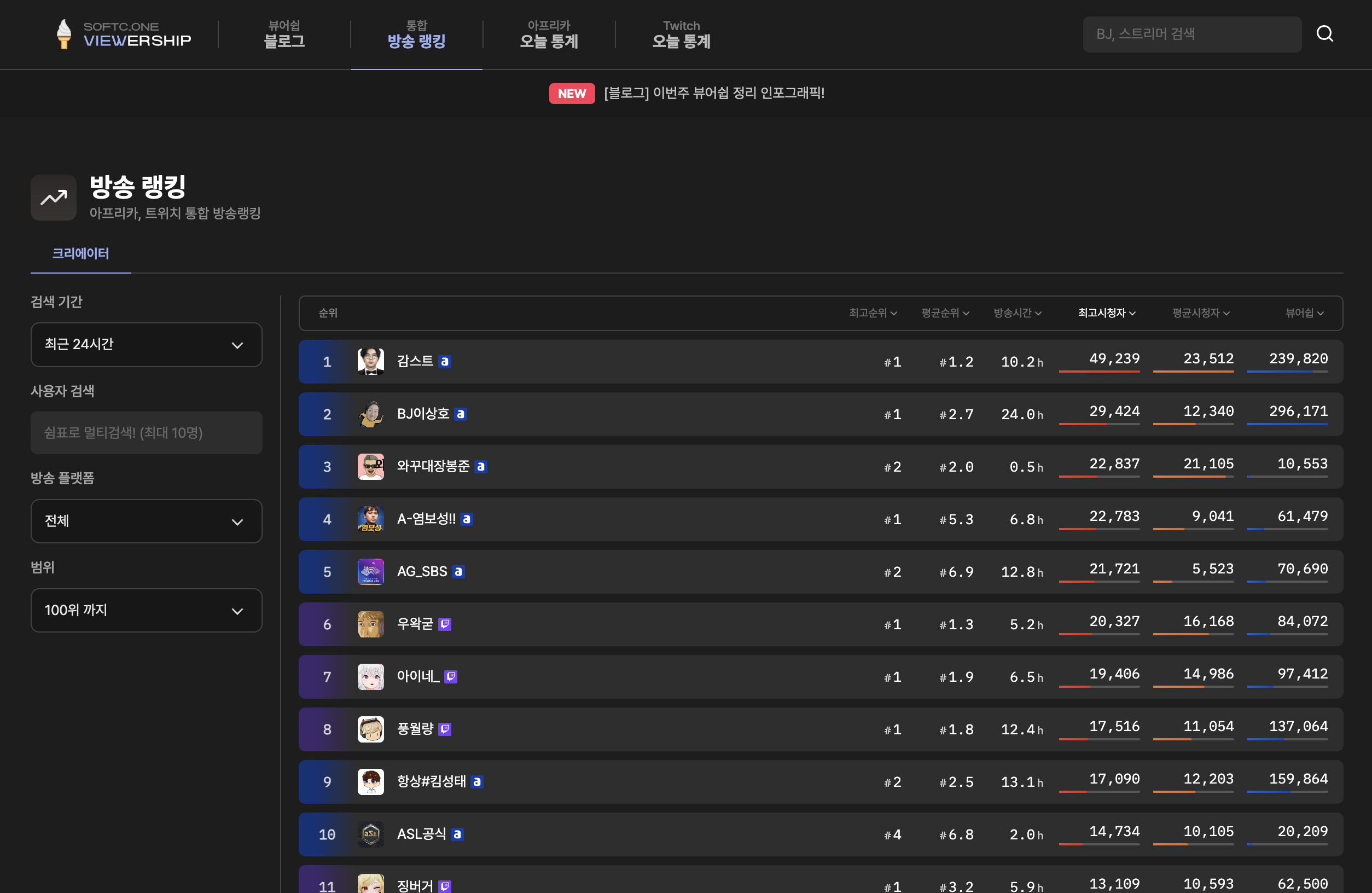
소프트콘 뷰어쉽, 스트리밍 뷰어쉽을 한눈에!
https://viewership.softc.one/
소프트콘 뷰어쉽은 아프리카, 트위치에서 방송중인 크리에이터들의 정보를 실시간으로 수집하여 해당 크리에이터의 데이터 및 순위를 보여주는 뷰어쉽 어플리케이션입니다.
제공해주는 정보는 아프리카 + 트위치 통합 방송 랭킹, 뷰어쉽 순위 및 크리에이터 별 상세 방송 데이터 등 입니다. 이런 데이터를 바탕으로 광고주, 크리에이터, 시청자 모두가 만족할만한 정보를 확인할수 있게 하는것이 이 사이트의 궁극적인 목표입니다.
요약하자면,
1. 트위치+아프리카 랭킹 ( 갈드컵 유발용 X )
2. 광고주 및 객관적인 데이터 확인
3. 세줄까지는 요약할게 없어용~
이렇게 되겠습니다.
지금부터 연재할 이 시리즈에서는 제가 어떻게 이 어플리케이션을 기획하고, 디자인하고, 개발하게 되었는지 천천히 느긋하게 풀어볼 계획입니다!
백수로부터 시작된 아이데이션
무직백수.
그렇습니다. 저는 무직백수입니다.
올해 3월, 20대의 마지막은 내가 모든걸 해보겠다는 강한 포부를 가지고 ( + 좀 쉬겠다는 생각도 같이 ) 회사를 그만두고 이런 저런 고민들을 많이 했었습니다.
과연 어떤걸 해보면 좋을까부터 내가 지금까지 해왔던 일들을 종합적으로 해볼수 있는 일이 있을까라는 고민까지 다양한 생각들을 했었죠. 그러다 좋은 아이디어가 떠올랐다고 생각한 그때! 외주의 기회가 들어와 버렸습니다..
그렇게 외주로 8월까지 보내버린 저는 이번엔 반드시 내 프로젝트를 해보겠다라는 강한 생각을 가지고 집에서 뒹굴뒹굴 굴러다니고 있었습니다. 그러던 도중 좋은 생각이 났죠.

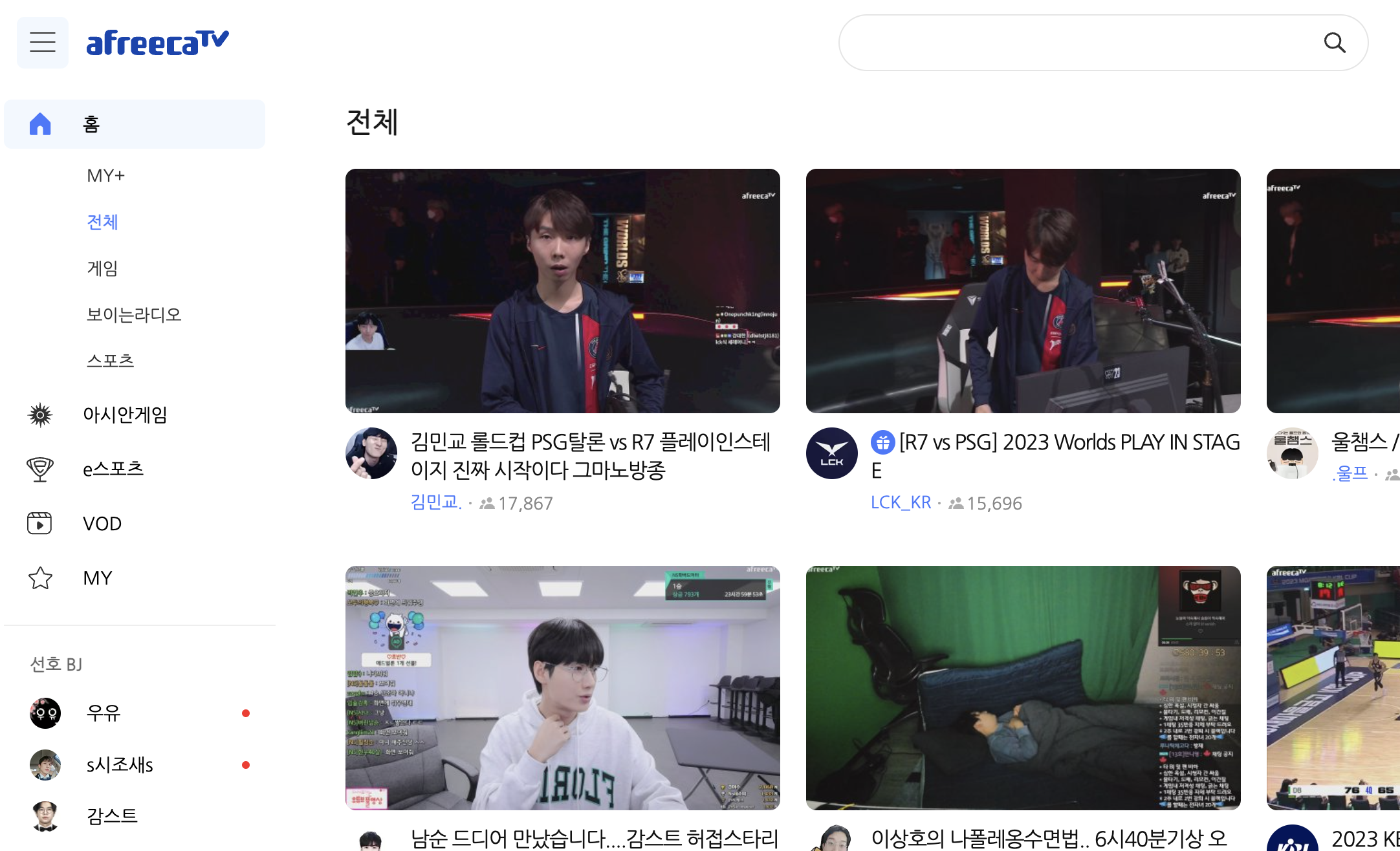
집에서 외주를 하면서 가장 많이 시청하던 감스트, 머독 등 다양한 크리에이터를 보던 와중 아프리카와 트위치 통합 순위를 볼 수 있는 사이트가 있으면 좋지 않을까란 생각이 들기 시작했습니다.
오? 이건가
싶었죠.
비교군 확인
일단 이런 사이트가 있는지 몇가지 체크를 해봤습니다.
트위치는.. 이런 사이트가 꽤 많더라구요. 구지 언급하지 않아도 전세계 랭킹을 보여주는 다양한 사이트들이 정말 많이 있었습니다.
아프리카는 두 사이트가 존재하고 있었습니다. 우리나라의 풍투데이와 해외의 스트림차트 라는 사이트가 있었죠.
풍투데이, 별풍선을 중심으로

풍투데이는 아프리카TV를 전문으로 하는 뷰어쉽 사이트입니다.
이 사이트에서는 아프리카TV 내의 후원 단위인 별풍선 ( 1개 = 100원 ) 을 랭킹으로 아프리카 BJ들과 큰손 ( 주. 해당 방송에서 많은 별풍선을 주는 사람의 통칭 ) 들의 랭킹을 보여주는 기능을 가지고 있었습니다.
해당 기능을 구현해볼까 라는 생각도 해봤지만 아프리카 TV에서 제공해주는 OPEN API에서는 별풍 기능이 보이지는 않았습니다. 일단 저는 이 사이트와는 다른 방향으로 가야하는것이 확실해 보였죠.
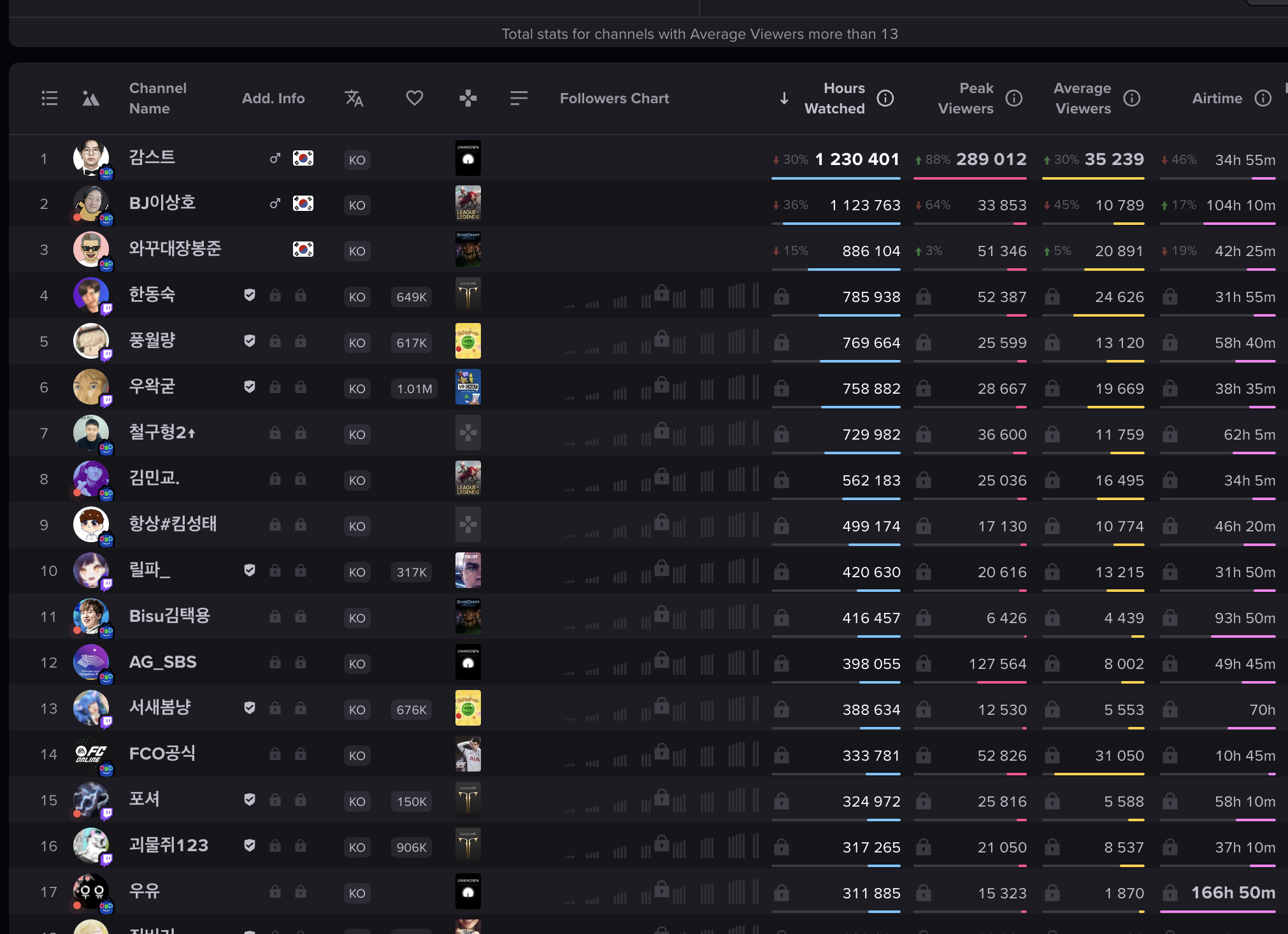
스트림차트, 여러 스트림 사이트를 한눈에

스트림차트는 아프리카, 트위치, 유튜브, 킥등 다양한 스트림 플랫폼에서 데이터를 가져와 랭킹을 보여주는 사이트입니다.
제가 하려고 했던 아이디어는 이미 구현이 되어있었던것을 깨닫고 이건 아니다 싶다고 생각한 찰나, 뭔가 이상한게 눈에 띄었습니다.
트위치 데이터는 맞는것 같은데, 아프리카 데이터가 굉장히 이상하더라구요?
특히 분명 제가 아는 아프리카 BJ들이 해당 사이트 순위에서는 노출되지 않고 아예 누락된 BJ들도 몇몇 보였습니다.
풍투데이와 비교해봐도 스트림차트의 데이터는 분명 이상합니다.
생각이 맞다면 검증을 해봐야겠죠?
기획에 앞서 검증부터
좋습니다.
일단 모든것을 시작하기 전에 검증부터 해야합니다.
그럴려면 아프리카 TV의 데이터 수집부터 진행해야겠죠.
아프리카 OPEN API, 하지만 미제공
데이터를 수집하기 위해서 알아봤던 첫번재 방법은 아프리카의 OPEN API를 이용해 보는것 이였습니다.

오! 오픈 API니까 어느 누구나한테 제공해주겠지? 라는 생각과는 다르게 제휴 신청 후 아프리카에서 개별 안내를 준다고 하더군요..
이거 신청하고 일주일을 기다려봤지만 메일한통 받지 못했습니다.. ㅠ
( 아무래도 기업 회원을 중심으로 하다보니 제 신청은 반려된것 같더라구요. 물론 답장은 없어서 추측일 뿐이긴 합니다. )
흠.. 그럼 규칙적으로 수집할수 있는 방법이 없을까 생각하다 크롤링말고는 없겠다는 생각을 했습니다.
크롤링, Playwright

이제 본격적으로 코드를 짜기 시작합니다.
일단 로컬에서 돌려 확인만 하고 배포는 안할거니까 빠르게 코드를 작성해 봅니다.
프론트엔드 개발자이지만 어깨너머로 배운 서버/DB 지식으로 서버는 nest.js, db는 postgresql, 크롤링은 playwright를 이용하여 제작하기 시작했습니다.
// crawling.service.ts
const browser = await chromium.launch({});
const page = await browser.newPage();
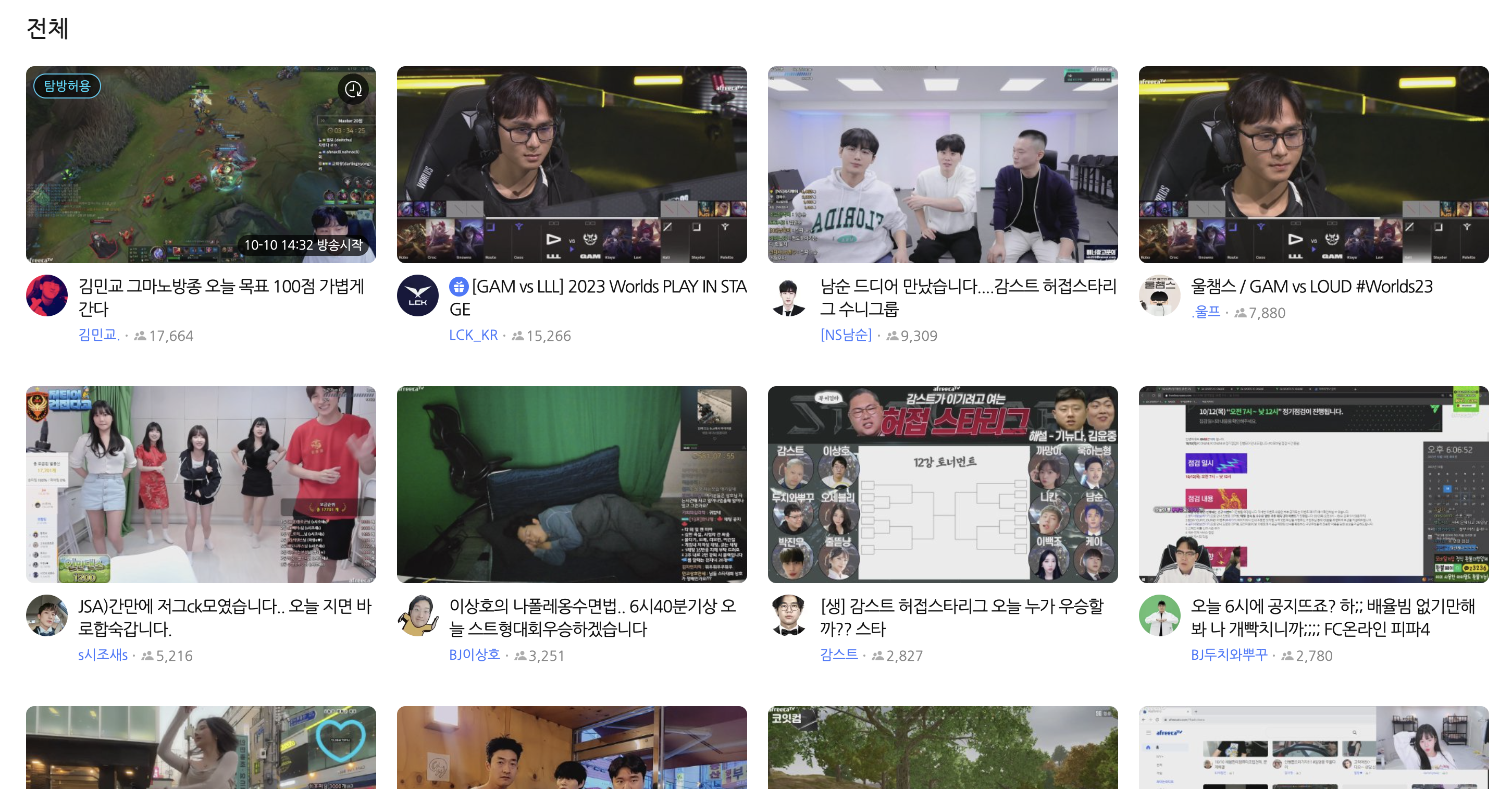
await page.goto('https://www.afreecatv.com/?hash=all');
await page.click('div.btn-more');
await page.waitForTimeout(1000);
await page.click('div.btn-more');
await page.waitForTimeout(1000);흠 이상하군요.
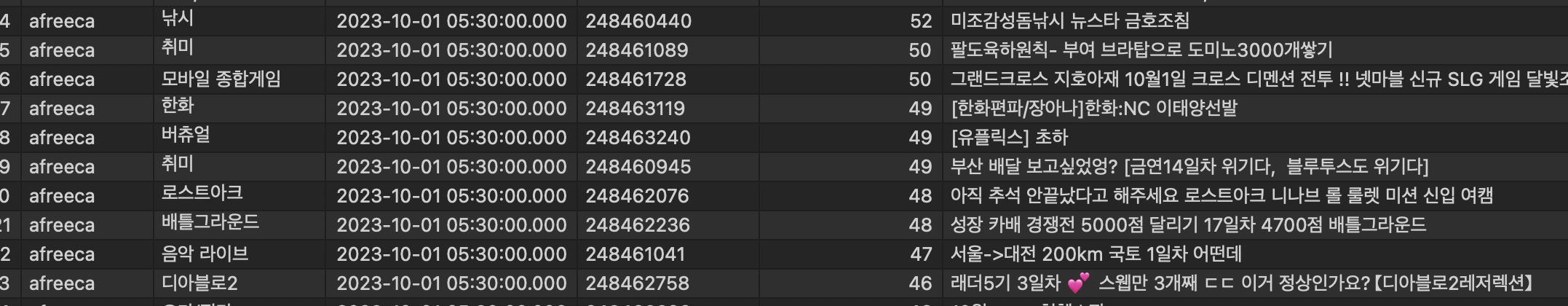
fetch를 기다리는 waitFor관련 메서드는 어쩔땐 안되고 어쩔땐 되고, 결국 시간 제한으로 대기하도록 만들어버렸지만 이렇게 하더라도 한번할때 180 ~ 240이라는 랜덤한 갯수가 크롤링되고 있었습니다.
뭐 어때요~ 어차피 검증인데 그냥 데이터만 모으면 되죠.

그렇게 데이터를 모아 검증을 해보니.. 어? 데이터가 꽤나 차이납니다.
특히 몇몇 BJ들은 아직도 방송을 종료하지 않았다고 나오네요?
좋습니다.
그럼 시작해봐도 되겠는데요?
만들기 전에
이제 만들어 봅시다.
대명제는 트위치,아프리카 통합 뷰어쉽으로 사용자들이 한눈에 쉽게 비교, 분석할 수 있어야합니다.
기획, 디자인, 개발.
당연히 일반적인 회사에 여러 사람들이 모여하는 프로젝트라면 기획에 우선순위를 두어야 하겠지만 이 프로젝트는 혼자 하는 단독 프로젝트!
제약사항을 최우선으로 기획이 나와야 진행이 가능하다는 결론이 납니다.
그렇다면, 개발적 제약부터 생각해봅시다.
개발적 제약
저는 프론트엔드 개발자입니다. React, Next.js와 프레임워크는 이제 누워서도 충분이 개발할 수준은 되죠. ( 당연한 말 )
하지만 이 서비스는 프론트, 백엔드, DB, 디자인까지 전부 혼자 진행해야 합니다. 그렇다면 사용할수 있는 리소스는 최대한 최적화하고 제약사항을 빠르게 파악해서 기획에서 제거해야 문제없이 개발할수 있다는 결론이 나옵니다.
그렇다면 일단 제가 수집할수 있는 데이터부터 생각해 봅시다.
- 아프리카의 TOP 300 정도까지의 스트림 데이터 ( 크롤링 버그로 명확하지 않음 )
- 트위치의 TOP 300 까지의 스트림 데이터 ( API를 제공하기 때문에 제약 없음 )
- DB 크기를 고려했을때 6분에 1번씩 cron하여 데이터를 수집
- 그리고 이런 데이터에 존재하는 크리에이터 (BJ,스트리머)의 데이터
현실적으로 현재 방송중인 모든 사람의 데이터를 수집하는것은 제 수준에서는 무리입니다. 그정도를 감당할만큼 DB를 만들어 돈을 내는것은 무리죠. 가장 합리적인 랭킹은 TOP 300 정도로 이 정도 랭킹은 일반적으로 10~50명 정도 시청하는 방송들입니다. 이 이하의 방송들은 저의 자금사정과 규모상 제외해야 했습니다.
더 문제는 이러한 DB를 만들었다 하더라도 한시간에 6천개, 1년이면 약 5천만개의 레코드가 생긴다는 무시무시한 챌린지가 발생합니다.

( 한달좀 넘었는데 이미 400만개.. )
와우! 어메이징~
몇가지 해결책을 생각해봅시다.
- DB에서 요약 테이블 제작
- 프론트에서 ISR로 제작
[DB] 요약 테이블 제작
데이터를 요약하는 테이블을 만들고 수집한 데이터를 요약 테이블로 한번 더 옮기는 방법입니다. 이 방법의 가장 큰 문제점은 제가 서버 개발자가 아니기 때문에 뭘 어떻게 요약해야할지 감도 안온다는 것입니다.
이건.. 제가 할수있는 방법이 아닌것 같습니다. ❌
[FE] ISR로 제작
Next.js는 SSG, SSR, CSR 그리고 ISR이라는 렌더링 기법을 사용할 수 있습니다.
-
CSR : Client Side Rendering
사용자가 JS를 이용하여 브라우저에서 렌더링을 하고 ajax 통신하여 사이트를 만드는 방식 -
SSG : Static Site Generator
서버에서 데이터를 가져오고 그 페이지를 미리 HTML로 만들어 사용자에게 보여주는 방식 -
SSR : Server Side Rendering
서버가 데이터를 받아 렌더링을 하고 HTML파일을 렌더링 하여 사용자에게 전달하여 사이트를 보여주는 방식 -
ISR : Incremental Static Regeneration
서버에서 데이터를 가져오고 그 페이지를 미리 캐싱하여 HTML로 만들어 사용자에게 보여주는 방식
기술로써 문제를 해결하고, 지금 그 기술을 이용할 때라고 생각되었습니다.
사용자에게 API 접근 권한을 없애고 대신 Next.js에서 가져온 데이터를 캐싱해서 보관하고 있다면 대부분의 사용자들은 최고의 경험으로 뷰어쉽 랭킹을 볼수 있을것으로 생각했습니다.
또한 Next.js 13버전에선 App Router를 이용하여 더이상 한페이지 전체를 Server에서 렌더링하지 않고 일부 컴포넌트만 렌더링한 이후 React Streming SSR 기법으로 서버의 렌더링 데이터를 넣어줄수도 있습니다!
이 방법이 가장 최선이네요. ✅
ISR로 확정.
이제 개발의 큰 틀은 확정했습니다.
법적 제약
이 서비스는 데이터를 크롤링합니다. API를 이용하는 트위치와 다르게 아프리카는 사용할 수 있는 API를 제공하지 않고 있기 때문에 법적으로 문제는 없는지 확인해야 합니다. 이와 관련하여 최근 있었던 크롤링 관련 사법적 판단을 확인해봤습니다.
야놀자 - 여기어때 크롤링 분쟁

가장 최근, 야놀자 - 여기어때의 크롤링 관련 공방이 있었습니다.
여기어때는 야놀자의 데이터를 크롤링 하여 자사의 데이터로 무단 이용했다는 것이 이 분쟁의 핵심이 되겠는데요, 여기서 형사는 대법원에서 무죄를 민사는 야놀자의 승리로 결론이 지어졌습니다.
먼저, 형사에서 무죄가 났던 이유를 살펴 보겠습니다.
- 여기어때는 야놀자의 숙박과 관련된 여러 데이터를 무단으로 수집.
- 하지만 이는 야놀자측에서 회원가입 없이 어느 누구나 접근할수 있는 데이터로 접근권한이 없는 데이터가 아님.
- 이 데이터로 야놀자측에 피해를 끼쳤다고 보기 어려움.
이제 민사에서 유죄로 판결났던 이유를 살펴 보겠습니다.
- 야놀자가 실시간으로 업데이트 하는 숙박정보 데이터는 일반적으로 공개/판매되는 데이터가 아님.
- 여기어때는 동일업종의 경쟁사로 이러한 데이터를 이용하는것은 부정경쟁방지법 위반.
- 이로인해 야놀자에 피해를 끼쳤다고 볼수 있음.
결론
제가 합법적으로 크롤링 데이터를 이용하기 위해서는 다음의 규칙을 지켜야합니다.
- 회원가입 없이 누구나 접근할 수 있는 데이터. 즉, 로그인 후에만 확인할 수 있는 성인방송과 같은 데이터는 수집시 위법의 소지 있음
- 해당 사이트가 아프리카TV / 트위치의 경쟁 업종, 즉 방송 플랫폼으로 전환하여 아프리카TV에 직접적으로 피해를 줄 수 있다면 위법의 소지가 있음.
경쟁 방송 플랫폼을 만들어 해당 데이터를 사용했다면 부정경쟁방지법 위반이다! 라고 보는것이죠.
너무 어려울수 있다면 구글을 생각해보면 됩니다!
구글은 웹 크롤링을 이용하여 검색엔진을 만들고, 이를 통해 서비스하여 여러 이익을 창출합니다. 즉 데이터를 이용하는점은 분명 같지만 직접적으로 경쟁하는 업체는 아니기에 문제가 되지 않는다는 것이죠.
( 아니 유튜브도 구글꺼 아니냐? 라고 물어보신다면.. 사실 할말은 없긴 한데.. 근데 구글에 검색이 안되면 답이 없으니 뭐 ㅠ 어쩔수 없죠! )
이제, 제가 지켜야하는 규칙도 확인했습니다.
그렇다면 이제 진짜로 기획을 시작해봅시다!
( 2부에 계속 )

오 믓집니다
혹시 크롤링 주기는 어떻게 하셨나요..?
서버 배포는 aws에 하셨나요..?
비용 많이 나오지 않나요??!