Javascript | Optional Chaining

Optional Chaining?
말 그대로 특정 값에 대한 참조에 대해서 값이 존재하지 않을 때 선택적으로 체이닝 할 수 있는 문법이다. Object의 참조가 많이 이루어지는 Javascript에서는 객체의 프로퍼티가 존재하는지에 대한 체크가 필수적이다.
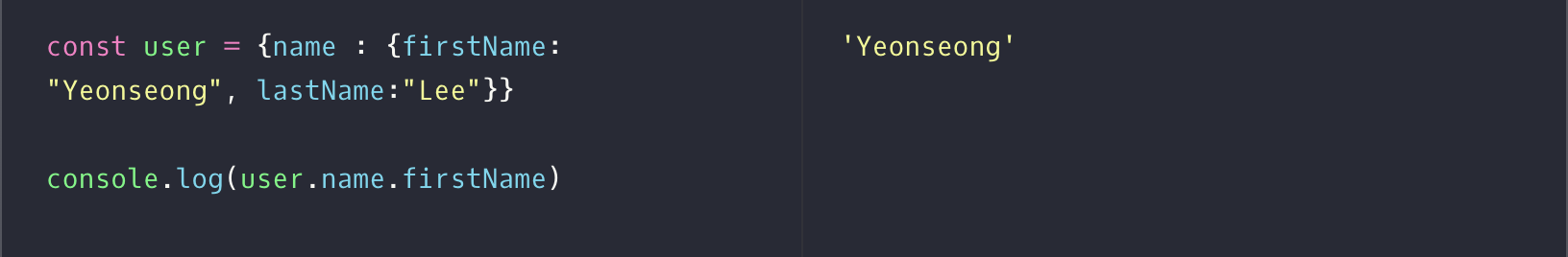
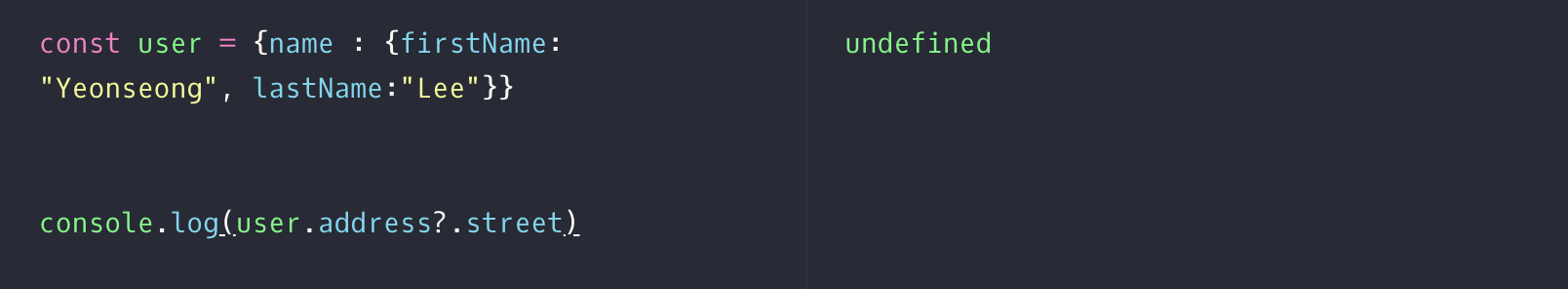
const user = { name: { firstName:"Yeonseong" , lastName: "Lee"} }위의 user 객체 속의 객체에 접근하는 상황으러 예들 들어보면,


위와 같은 결과값이 나오게 된다.
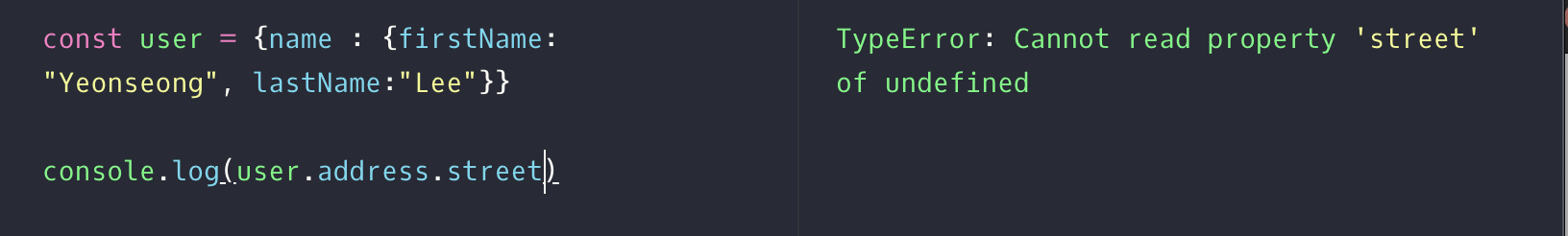
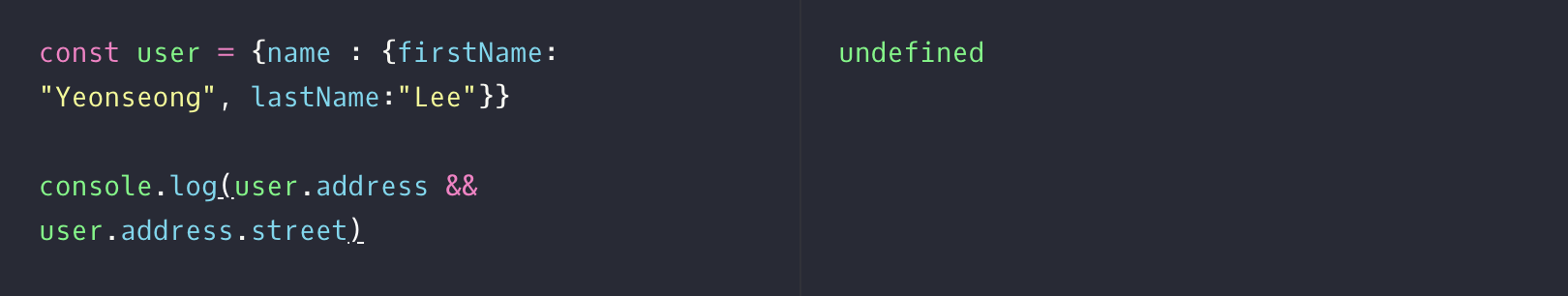
TypeError의 현상을 막기위해 &&연산자를 사용하여 출력해야 Error 현상을 막을수 있다.

이때, OPtional chaining 을 사용하여 코드를 간결하게 줄일 수 있다.

해당 코드는 user 객체에 address라는 객체가 있다면 street를 출력된다고 할 수 있다.
OPtional chaining는 map()함수 같은 method를 사용할때 유용하게 사용할수 있다.


역시 그.그.남!