React 동적라우팅

동적라우팅
동적 라우팅이란?
- 동적라우팅이란 ? 위에서 살펴본 경우과 같이 라우트의 경로에 특정 값을 넣어 해당 페이지로 이동할 수 있게 하는 것 (Dynmic Routing)
- React Router 에서는 두 가지 방법을 통해 유동 라우팅 기능을 구현할 수 있습니다.
Query parameters
URL parameters
라우트로 설정한 컴포넌트의 3가지 props
-
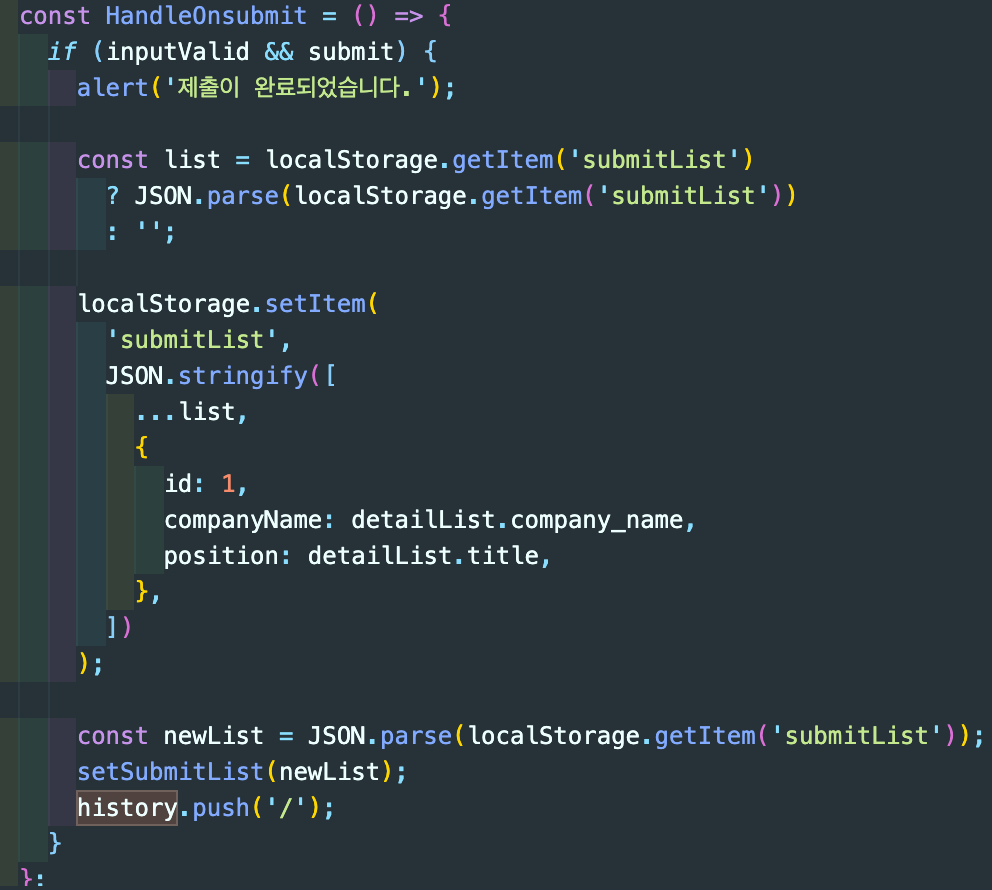
history
history를 통해 push, replace를 통해 다른 경로로 이동하거나 앞 뒤 페이지로 전환 할 수 있다. -
location
location 는 현재 경로에 대한 정보를 지니고 있고, URL 쿼리에 대한 정보도 가지고 있다. -
match
match레는 어떤 라우트에 매칭이 되었는지 에대한 정보가 있고 params정보를 가지고 있다.
location
this.props.location을 통해서 URL 주소의 정보를 가지고 올 수 있습니다.
해당 URL에서 필요한 key값을 추출하여, 백엔드와 데이터 통신을 하고, 백엔드와 통신한 데이터로 원하는 정보를 페이지에 담을 수 있습니다.
match
params 정보는 this.props.match.params를 통해 가지고 올 수 있습니다.
params 데이터를 사용하기 위해서는 Route.js에서 라우트 설정을 조금 수정해야 합니다.
Route exact path 뒤에 /:id를 붙여주면 해당 컴포넌트에서 this.props.match.params.id를 통해 해당 값을 가지고 올 수 있습니다.