6. HTTP 상태코드
HTTP 상태코드
클라이언트가 보낸 요청의 처리 상태를 응답에서 알려주는 기능
클라이언트가 인식할 수 없는 상태코드가 반환되는 경우 상위 상태코드로 해석해서 처리한다
미래에 새로운 상태 코드가 추가되어도 클라이언트를 변경하지 않아도 됨
- 1xx (Informational): 요청이 수신되어 처리중
- 2xx (Successful): 요청 정상 처리
- 3xx (Redirection): 요청을 완료하려면 추가 행동이 필요
- 4xx (Client Error): 클라이언트 오류, 잘못된 문법등으로 서버가 요청을 수행할 수 없음
- 5xx (Server Error): 서버 오류, 서버가 정상 요청을 처리하지 못함
1xx
요청이 수신되어 처리 중 (거의 사용하지 않음)
2xx - 성공
- 200 - OK : 요청 성공
- 201 - Created : 요청 성공해서 새로운 리소스 생성
- 202 - Accepted : 요청 접수되었으나 처리가 완료되지 않음
ex) 배치 처리에서 사용 - 204 - No Content : 서버가 요청을 성공적으로 수행했지만, 응답 페이로드 본문에 보낼 데이터가 없음
ex) 웹 문서 편집기 save
3xx - 리다이렉션
리다이렉션
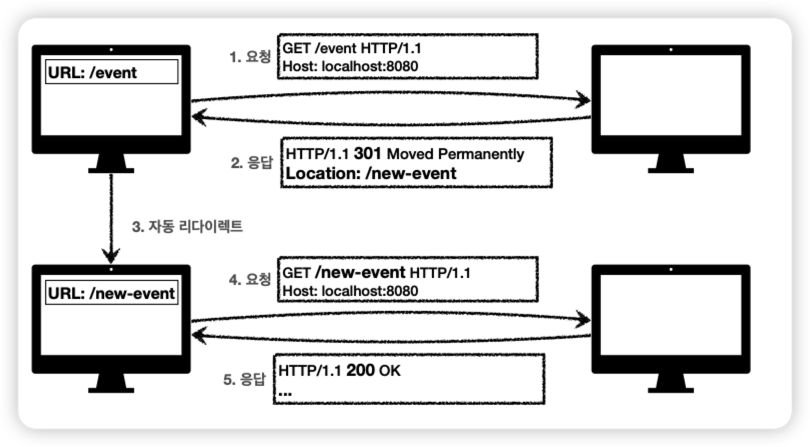
웹 브라우저는 3xx 응답의 결과에 Location 헤더가 있으면, Location 위치로 자동 이동

종류
- 영구 리다이렉션 : 특정 리소스의 URI가 영구적으로 이동
ex) /members -> /users
ex) /event -> /new-event - 일시 리다이렉션 : 일시적인 변경
ex) 주문 완료 후 주문 내역 화면으로 이동
PRG: Post/Redirect/Get - 특수 리다이렉션 : 결과대신캐시를사용
영구 리다이렉션 (301, 308)
리소스의 URI가 영구적으로 이동
원래의 URL를 사용하지 않음
검색 엔진 등에서도 변경 인지
-
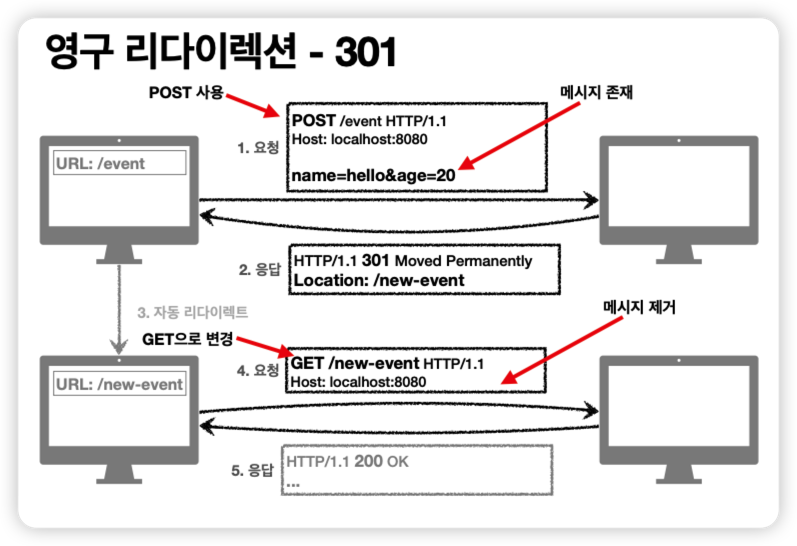
301 Moved Permanently
리다이렉트시 요청 메서드가 GET으로 변하고, 본문이 제거될 수 있음(MAY)

-
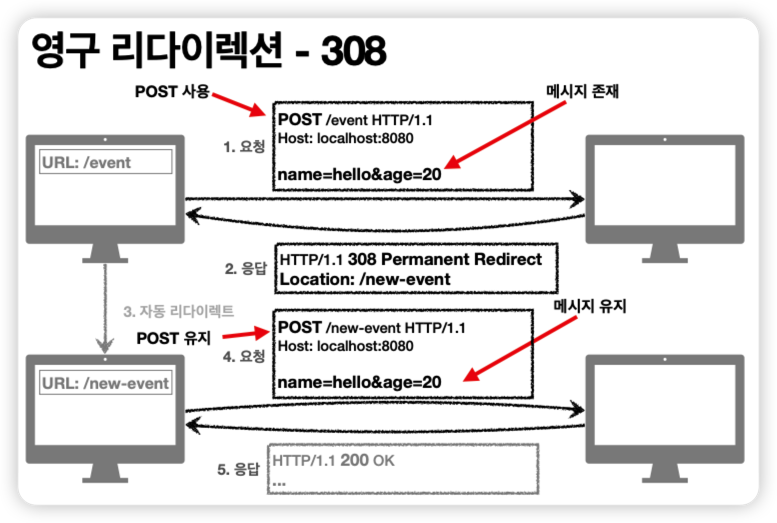
308 Permanent Redirect
301과 기능은 같음
리다이렉트시 요청 메서드와 본문 유지(처음 POST를 보내면 리다이렉트도 POST 유지)

일시적인 리다이렉션 (302, 307, 303)
리소스의 URI가 일시적으로 변경
따라서 검색 엔진 등에서 URL을 변경하면 안됨
- 302 Found
리다이렉트시 요청 메서드가 GET으로 변하고, 본문이 제거될 수 있음(MAY) - 307 Temporary Redirect
302와 기능은 같음
리다이렉트시 요청 메서드와 본문 유지(요청 메서드를 변경하면 안된다. MUST NOT) - 303 See Other
302와 기능은 같음
리다이렉트시 요청 메서드가 GET으로 변경
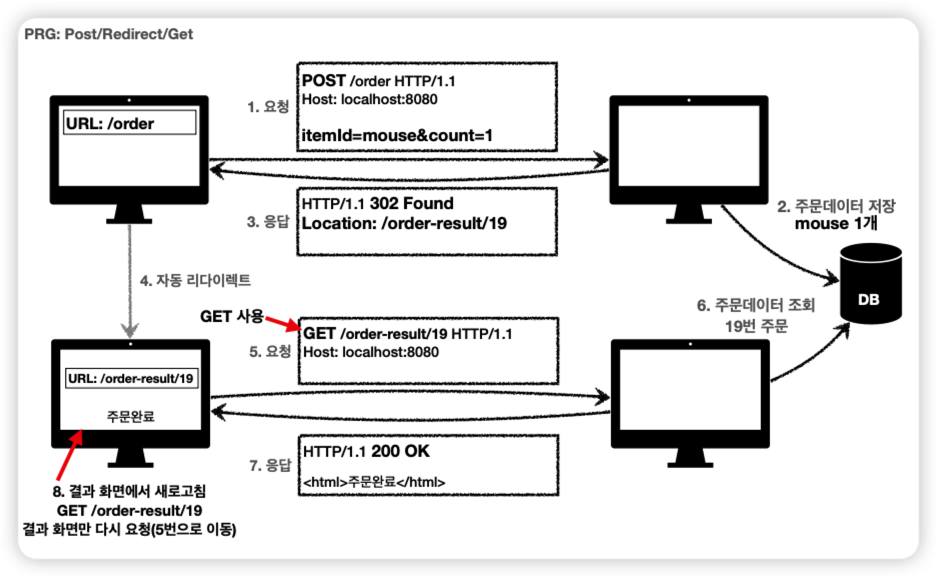
PRG (Post/Redirect/Get)
POST로 주문후에 새로 고침으로 인한 중복 주문 방지인 경우
POST로 주문후에 주문 결과 화면을 GET 메서드로 리다이렉트
새로고침해도 결과 화면을 GET으로 조회
중복 주문 대신에 결과 화면만 GET으로 다시 요청

그래서 뭘 써야 하나요?
307, 303을 권장하지만 현실적으로 이미 많은 애플리케이션 라이브러리들이 302를 기본값으로 사용
자동 리다이렉션시에 GET으로 변해도 되면 그냥 302를 사용해도 큰 문제 없음
4xx (Client Error)
클라이언트 오류
클라이언트의 요청에 잘못된 문법등으로 서버가 요청을 수행할 수 없음
오류의 원인이 클라이언트에 있음
클라이언트가 이미 잘못된 요청, 데이터를 보내고 있기 때문에, 똑같은 재시도가 실패함
400 Bad Request
클라이언트가 잘못된 요청을 해서 서버가 요청을 처리할 수 없음
요청 구문, 메시지 등등 오류
클라이언트는 요청 내용을 다시 검토하고, 보내야함
ex) 요청 파라미터가 잘못되거나, API 스펙이 맞지 않을 때
401 Unauthorized
클라이언트가 해당 리소스에 대한 인증이 필요함
인증(Authentication) 되지 않음
401 오류 발생시 응답에 WWW-Authenticate 헤더와 함께 인증 방법을 설명
참고
인증(Authentication): 본인이 누구인지 확인, (로그인)
인가(Authorization): 권한부여 (ADMIN 권한처럼 특정 리소스에 접근할 수 있는 권한, 인증이 있어야 인가가 있음)
오류 메시지가 Unauthorized 이지만 인증 되지 않음 (이름이 아쉬움)
403 Forbidden
서버가 요청을 이해했지만 승인을 거부함
주로 인증 자격 증명은 있지만, 접근 권한이 불충분한 경우
ex) 어드민 등급이 아닌 사용자가 로그인은 했지만, 어드민 등급의 리소스에 접근하는 경우
404 Not Found
요청 리소스를 찾을 수 없음
요청 리소스가 서버에 없음
또는 클라이언트가 권한이 부족한 리소스에 접근할 때 해당 리소스를 숨기고 싶을 때
5xx (Server Error)
서버 오류
서버 문제로 오류 발생
서버에 문제가 있기 때문에 재시도 하면 성공할 수도 있음(복구가 되거나 등등)
500 Internal Server Error
서버 문제로 오류 발생
애매하면 500 오류
503 Service Unavailable
서비스 이용 불가
서버가 일시적인 과부하 또는 예정된 작업으로 잠시 요청을 처리할 수 없음
Retry-After 헤더 필드로 얼마뒤에 복구되는지 보낼 수도 있음
7. HTTP 헤더1 - 일반 헤더
HTTP 헤더
header-field = field-name ":" OWS field-value OWS (OWS:띄어쓰기 허용)

용도
HTTP 전송에 필요한 모든 부가정보
ex) 메시지 바디의 내용, 메시지 바디의 크기, 압축, 인증, 요청 클라이언트, 서버 정보, 캐시 관리 정보
표준 헤더가 엄청 많다
필요시 임의의 헤더 추가 가능
HTTP 표준 변경
1999년 RFC2616 폐기
2014년 RFC7230~7235 등장
RFC723x 변화
- 엔티티(Entity) -> 표현(Representation)
- Representation = representation Metadata + Representation Data
- 표현 = 표현 메타데이터 + 표현 데이터
쿠키
- Set-Cookie: 서버에서 클라이언트로 쿠키 전달(응답)
- Cookie: 클라이언트가 서버에서 받은 쿠키를 저장하고, HTTP 요청시 서버로 전달
Stateless
HTTP는 무상태(Stateless) 프로토콜이다.
클라이언트와 서버가 요청과 응답을 주고 받으면 연결이 끊어진다
클라이언트가 다시 요청하면 서버는 이전 요청을 기억하지 못한다
클라이언트와 서버는 서로 상태를 유지하지 않는다
쿠키
예) set-cookie: sessionId=abcde1234; expires=Sat, 26-Dec-2020 00:00:00 GMT; path=/; domain=.google.com; Secure
- 사용처
- 사용자 로그인 세션 관리
- 광고 정보 트래킹
- 쿠키 정보는 항상 서버에 전송됨
- 네트워크 트래픽 추가 유발
- 최소한의 정보만 사용(세션 id, 인증 토큰)
- 서버에 전송하지 않고, 웹 브라우저 내부에 데이터를 저장하고 싶으면 웹 스토리지 (localStorage, sessionStorage) 참고
- 주의!
- 보안에 민감한 데이터는 저장하면 안됨(주민번호, 신용카드 번호 등등)
쿠키 생명주기
- Set-Cookie: expires=Sat, 26-Dec-2020 04:39:21 GMT
만료일이 되면 쿠키 삭제 - Set-Cookie: max-age=3600 (3600초)
0이나 음수를 지정하면 쿠키 삭제 - 세션 쿠키: 만료 날짜를 생략하면 브라우저 종료시 까지만 유지
- 영속 쿠키: 만료 날짜를 입력하면 해당 날짜까지 유지
쿠키 - 도메인
예) domain=example.org
- 명시:명시한문서기준도메인+서브도메인포함
- domain=example.org를 지정해서 쿠키 생성
- example.org 접근, dev.example.org 도 쿠키 접근
- 생략:현재 문서 기준 도메인만 적용
- example.org 에서 쿠키를 생성하고 domain 지정을 생략
- example.org 에서만 쿠키 접근, dev.example.org는 쿠키 미접근
쿠키 - 경로
예) path=/home
- 이 경로를 포함한 하위 경로 페이지만 쿠키 접근
- 일반적으로 path=/ 루트로 지정
path=/home 지정
/home -> 가능
/home/level1 -> 가능
/home/level1/level2 -> 가능
/hello -> 불가능
쿠키 - 보안
- Secure
- 쿠키는 http, https를 구분하지 않고 전송
- Secure를 적용하면 https인 경우에만 전송
- HttpOnly
- XSS 공격 방지
- 자바스크립트에서 접근 불가(document.cookie)
- HTTP 전송에만 사용
- SameSite
- XSRF 공격 방지
- 요청 도메인과 쿠키에 설정된 도메인이 같은 경우만 쿠키 전송

너무 유익해요