
카카오맵 API 설정하기
APP KEY 발급하기
- KAKAO developer에 접속하여 로그인
- 내 애플리케이션 -> 애플리케이션 추가하기
- 왼쪽 플랫폼 탭에서 Android 플랫폼 등록
- 패키지명 입력, 마켓 URL은 없으면 없음 선택
해시키 얻는 법은
https://lakue.tistory.com/11
참조 - 플랫폼 등록
- 요약정보에서 다양한 KEY 확인 가능
SDK 라이브러리 추가
https://apis.map.kakao.com/android/guide/
-
해당 링크에 접속해 SDK 다운로드
-
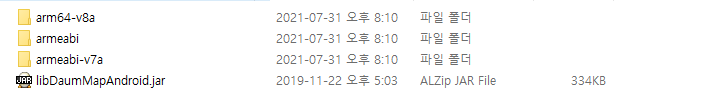
알집 풀고

-
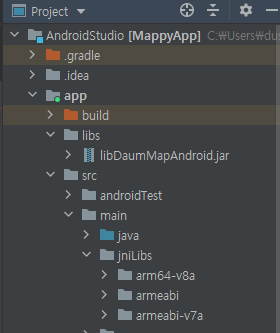
libDaumMapAndroid.jar은 /app/libs/에, 나머지는 app/source/main/jniLibs에 복사
(jniLibs 폴더는 스스로 만들어야 함)

-
build.gradle(Module:app)에 입력
implementation files('libs/libDaumMapAndroid.jar')라이브러리 사용
AndroidManifest.xml에 Permission, APP KEY 추가
<?xml version="1.0" encoding="utf-8"?>
<manifest>
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
<application
android:usesCleartextTraffic="true"
android:networkSecurityConfig="@xml/network_security_config"
...>
<activity android:name=".MainActivity">
...
</activity>
<meta-data android:name="com.kakao.sdk.AppKey" android:value="앱키 복사해서 이곳에 입력"/>
</application>
</manifest>http 통신에 대한 예외 처리
res/xml에 network_security_config.xml 생성
nextwork_security_config.xml
<?xml version="1.0" encoding="utf-8"?>
<network-security-config>
<base-config cleartextTrafficPermitted="true">
<trust-anchors>
<certificates src="system" />
</trust-anchors>
</base-config>
</network-security-config>맵뷰 생성
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<RelativeLayout
android:id="@+id/map_view"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</RelativeLayout>MainActivity.java
package com.lakue.googlemapsample;
import android.os.Bundle;
import android.view.ViewGroup;
import androidx.appcompat.app.AppCompatActivity;
import net.daum.mf.map.api.MapView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
MapView mapView = new MapView(this);
ViewGroup mapViewContainer = (ViewGroup) findViewById(R.id.map_view);
mapViewContainer.addView(mapView);
}
}MapView를 import 할 때, net.daum.mf.map.api.MapView 선택