출처 https://nextjs.org/docs
예제 https://github.com/monthly-cs/2024-04-cicd-week-2-template
Next.js
Next.js는 풀스택 웹 애플리케이션을 만들기 위한 React 프레임워크입니다.
유저 인터페이스를 만들 때 React 컴포넌트를 사용하고, 추가적인 기능과 최적화를 위해 활용합니다.
Next.js는 React에 필요한 번들링, 컴파일링 등의 도구들을 자동으로 추상화하고 설정합니다. 그래서 설정에 시간을 쓰는 대신 애플리케이션을 만드는 데 집중할 수 있습니다.
Next.js의 주요 기능
Next.js는 React 애플리케이션 개발에 다양한 강력한 기능을 제공합니다.
1. 파일 기반 라우팅
- Next.js에서는 파일 시스템 기반의 라우팅 시스템을 사용합니다.
- 페이지와 라우트는 app 디렉토리 내의 파일 구조와 일치합니다.
- 레이아웃, 중첩 라우팅, 에러 핸들링 등을 지원합니다.

- 레이아웃, 중첩 라우팅, 에러 핸들링 등을 지원합니다.
2. 렌더링
- Next.js는 클라이언트 컴포넌트와 서버 컴포넌트를 통해 클라이언트 사이드 랜더링, 서버 사이드 렌더링을 지원합니다.
- 이를 통해 초기 로드 시간을 개선하고 검색 엔진 최적화(SEO)를 향상시킬 수 있습니다.
- Next.js는 정적 사이트 생성도 지원합니다. 이를 통해 빌드 시간에 페이지를 미리 렌더링하여 성능을 극대화할 수 있습니다.
3. 데이터 패칭
- 서버 컴포넌트에서 async/await 요청을 처리할 수 있습니다.
- 요청을 간소화하고, 메모이제이션, 데이터 캐싱 및 재검증을 위한 확장된 fetch API를 지원합니다.
4. 스타일링
- Next.js는 CSS Module, Tailwind CSS, CSS-in-JS를 지원합니다
5. 최적화
- 최적화된 이미지, 글꼴, 코드 분할 페이지 프리로딩과 같은 Optimization를 통해 애플리케이션의 핵심 웹 지표 및 사용자 경험을 향상시킵니다.
6. 타입스크립트
- 향상된 타입스크립트를 사용할 수 있습니다. 타입 체킹과 컴파일이 더 효율적이며 사용자 정의 플러그인 및 타입 체커를 제공합니다.
배포 예제 살펴보기
- Next.js 14, app 라우팅 예제입니다.

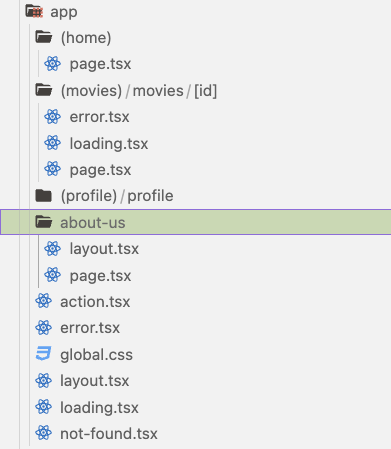
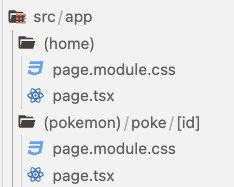
파일 기반 라우팅
- 파일 디렉토리를 사용해 간단한 root 라우트와, 동적 라우트 주소를 설정했습니다.

| directory | url |
|---|---|
| app/(home)/page.tsx | / |
| app/(pokemon)/poke/[id]/page.tsx | /poke/{id} |
랜더링
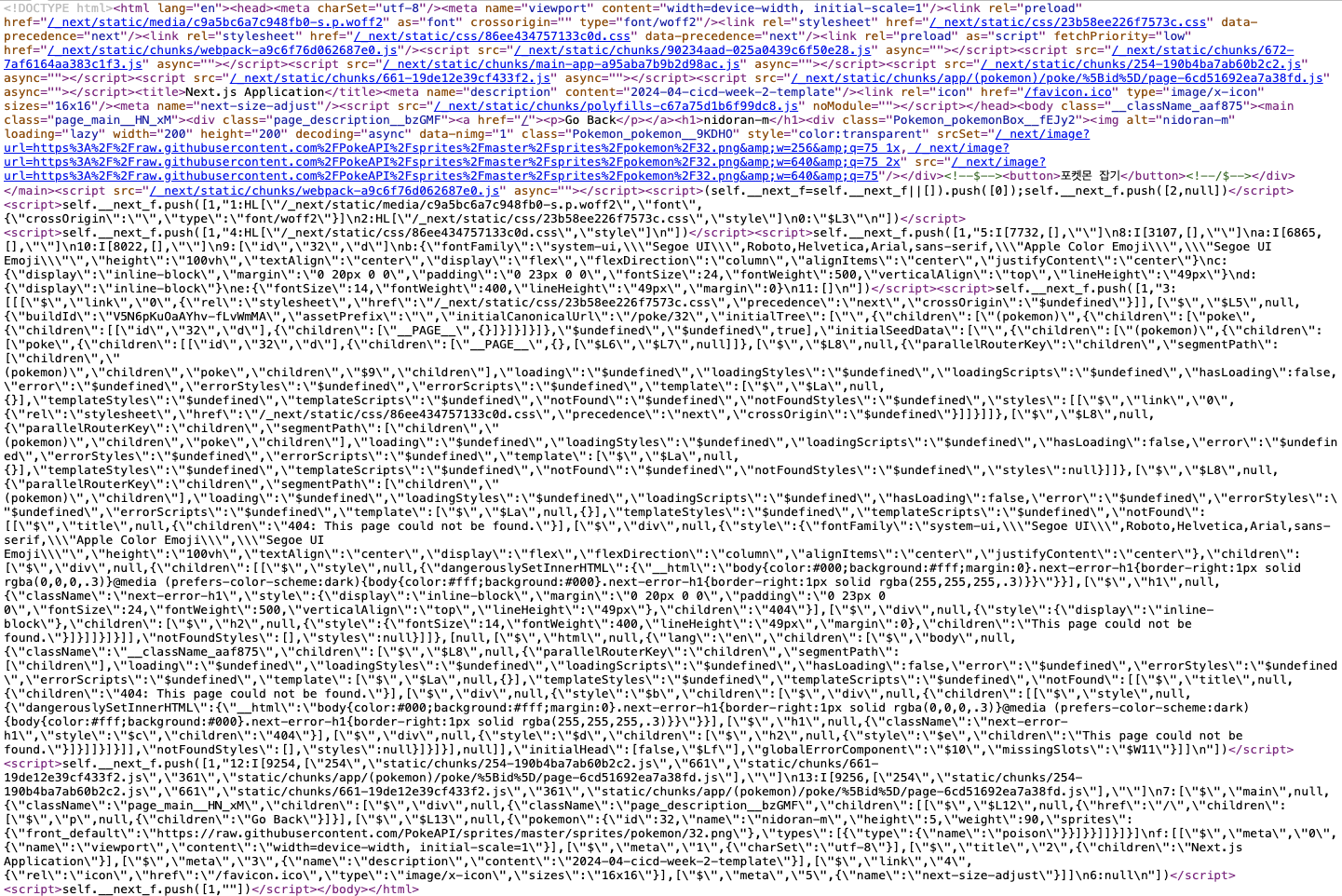
- 페이지 소스 보기: 빈 root 요소만 존재하는 CSR 리액트 애플리케이션과는 다르게, script에 서버사이드에서 전달받은 데이터를 포함하고 있습니다.

최적화
- Next.js Image 컴포넌트를 사용합니다:
- 데이터를 프리패칭해 페이지를 빠르게 전환합니다.
<Link prefetch href={`poke/1`}> <li>1</li> </Link>
데이터 패칭
fetch를 사용해 서버 사이드에서 데이터를 패칭할 수 있습니다.
- api endpoint, 헤더 정보와 같은 민감한 정보가 클라이언트에 노출되지 않습니다.
export async function getPokemon( id: string ): Promise<NextResponse<{ pokemon: Pokemon } | { error: string }>> { try { const response = await fetch(POKEAPI_URL + id); ... return NextResponse.json({ pokemon }); // 필요한 데이터만 클라이언트에 전달합니다! }
Route Handler
HTTP 메소드를 지원하는 Route Handler를 사용해 Request와 Response API를 사용할 수 있습니다.

- 예제의 버튼을 눌러
/api/catch로POST요청을 보냈습니다. 서버 터미널에 로그가 찍히는 모습을 볼 수 있습니다👏

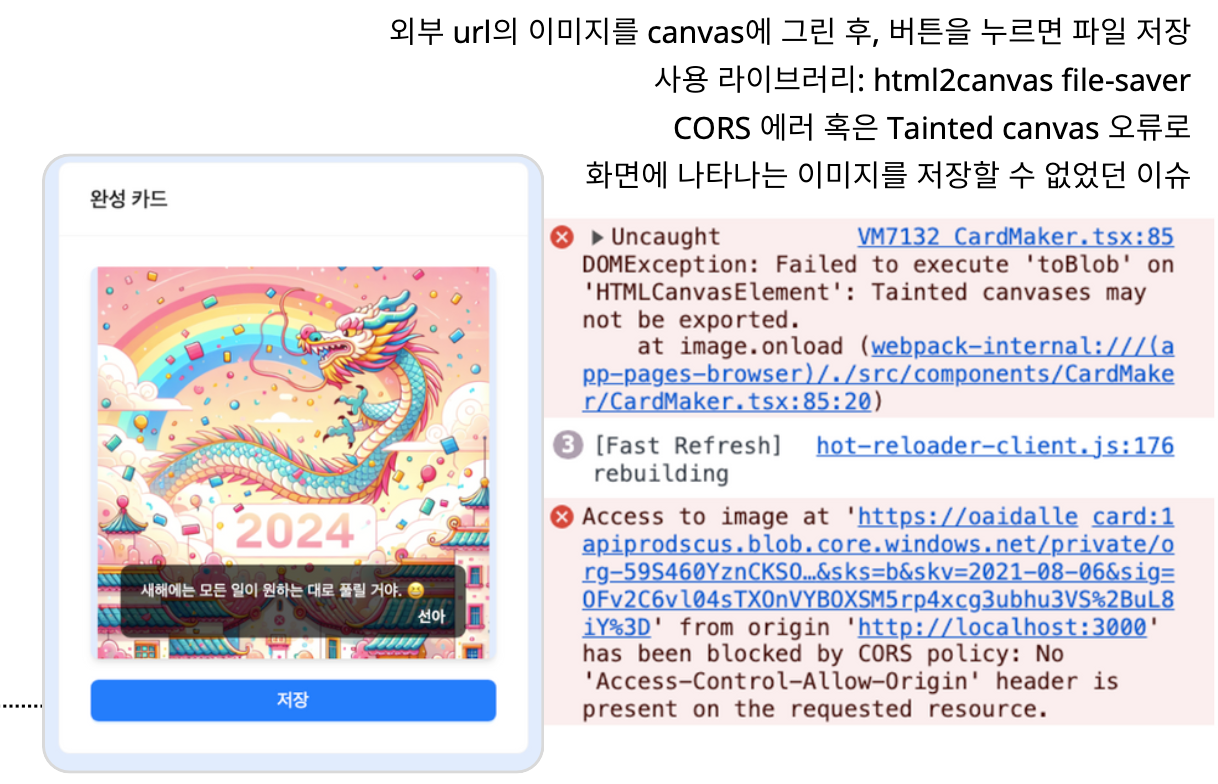
다음과 같은 CORS 문제를 우회할 때 유용하게 사용할 수 있습니다.
결론
Pros
- Next.js는 React를 사용한 서버 사이드 랜더링의 대명사로서 많은 개발자에게 인기 있는 프레임워크입니다. (Remix나 Hydrogen에 비해 역사가 있고, 사용자가 많습니다.) 다양한 기능을 제공하고, React 프로젝트에서 서버 사이드 렌더링이나 정적 사이트 생성, 클라이언트 사이드 랜더링 등을 손쉽게 사용할 수 있습니다.
- Vercel은 SWR, SWC, Turbopack, Svelte 등 생태계 전반에 영향력 있는 프로젝트를 개발 및 인수하여 개발자 경험을 개선하고, Next.js를 비롯한 웹 개발 환경의 최적화를 이끌고 있습니다. 이를 통해 최신 기능과 최적화를 활용하고 개발 경험을 개선할 수 있습니다.
Cons
- 그러나 Next.js를 사용할 때는 서버 사이드 렌더링이나 정적 사이트 생성 등 다양한 렌더링 옵션을 잘 이해하고 활용해야 합니다. 각 옵션의 장단점을 고려하여 프로젝트의 요구 사항에 가장 적합한 방식으로 적용해야 합니다.
- Next.js를 활용하여 개발한 프로젝트를 효과적으로 배포하기 위해서는 최적화된 인프라 전략을 고려해야 합니다. Vercel은 Next.js를 최적화된 환경에서 호스팅할 수 있는 주요 배포 플랫폼을 제공합니다. 만약 Vercel 외의 클라우드 플랫폼을 사용하고자 한다면, AWS, Azure, Google Cloud Platform 등 다양한 클라우드 서비스에서도 Next.js 프로젝트를 배포할 수 있습니다. 다만 프로젝트의 요구 사항과 예산을 고려하여 인프라를 설계하고, 적합한 클라우드 서비스와 배포 전략을 선택해야 합니다.