
CSS: border에 gradient 적용하기
gradient가 적용된 border를 그리고 싶으신가요?👩🌾
간단한 설명과 함께 사용법을 공유합니다.
1. border-image의 gradient 사용
MDN: border-image https://developer.mozilla.org/ko/docs/Web/CSS/border-image
조건: border-radius가 무조건 0일 때 사용
- border의
border-image속성에linear-gradient,radial-gradient를 사용할 수 있습니다.
(물론 image도 사용 가능합니다.)
border-style: solid;
border-width: 2px;
border-image: linear-gradient(#EFD491, #899FF6);
border-image-slice: 1;- 👩💻 코드 적용 예시
- 예시 css는 styled-component를 사용했고, boder의 gradient는 다음 예시와 같이 props로 전달 받고 있습니다. ex) "#EFD491, #899FF6" 또는"#8DA3F7, #EA7C8C"
border-style: solid;
border-width: 2px;
border-image:
linear-gradient(
to right bottom,
${(props) => props.borderColor}
) 1;
-
해당 방법은 모서리가 각질 때만 사용 가능합니다!
-
border-radius와 border-image가 같이 적용되지 않습니다.
border-radius가 0일 경우가 많지 않고, 이후에 디자인 변화가 생기면 적용할 수 없습니다.👩🦱 { 모서리를 둥글게 깎아주세요! ) 😨
-
2. background의 -box값을 사용
https://developer.mozilla.org/en-US/docs/Web/CSS/background-origin
(저는 이 방법을 사용했습니다.)
- background의
-origin,-clip속성을 사용해 border를 표현할 수 있습니다.
border: 2px solid transparent;
background: linear-gradient(#fff, #fff), linear-gradient(to right bottom, #fdd783, #eb7a89);
background-origin: border-box;
background-clip: content-box, border-box;- 설명이 조금 필요할 것 같아요😀
background-origin란
- https://developer.mozilla.org/en-US/docs/Web/CSS/background-origin
(링크한 docs에 예시 이미지와 더 자세한 설명이 있습니다!) - background 이미지가 element의 어디서부터 시작하는지 설정(좌측 상단)
| 속성 | 적용 | border | padding |
|---|---|---|---|
| border-box | border를 포함한 border-box부터 | O | O |
| padding-box | padding를 포함한 padding-box부터 | X | O |
| content-box | border와 padding을 제외한 content-box부터 | X | X |
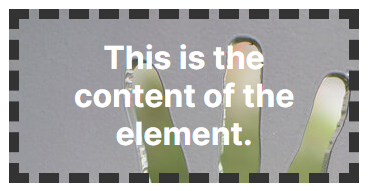
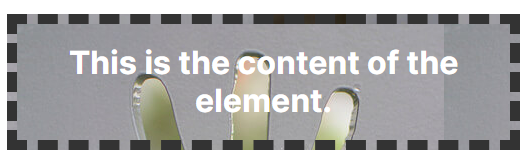
- border-box

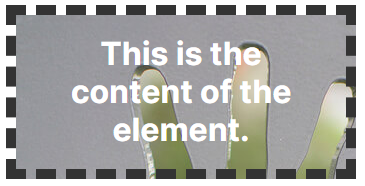
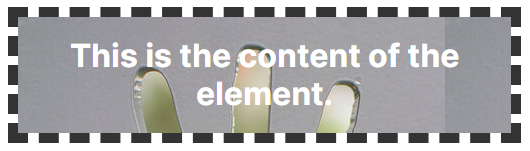
- padding-box

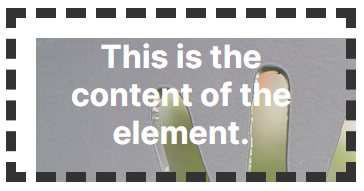
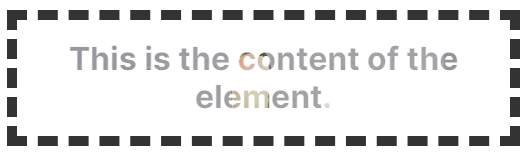
- content-box

background-clip란
- https://developer.mozilla.org/en-US/docs/Web/CSS/background-clip
- background가 어느 영역까지 표시되는지 설정(마스크)
| 속성 | 적용 | border | padding |
|---|---|---|---|
| border-box | border를 포함한 border-box부터 | O | O |
| padding-box | padding를 포함한 padding-box부터 | X | O |
| content-box | border와 padding을 제외한 content-box부터 | X | X |
| text | content의 text 요소를 마스크로 사용합니다. | X | X |
- border-box

- padding-box

- content-box

- text

- (참고) background-clip를 텍스트로 사용할 때 코드
background-clip: text;
-webkit-background-clip: text;
color: transparent;그래서 gradient는 어떻게 적용되는 건가요?
border: 2px solid transparent; // ⓐ
background:
linear-gradient(#fff, #fff), // ⓑ-1
linear-gradient(to right bottom, #fdd783, #eb7a89); // ⓑ-2
background-origin: border-box; // ⓒ
background-clip: content-box, border-box; // ⓓ-
어떻게 적용되는지 순서대로 알아보자면🐾
ⓐ 투명한 border를 만들어놓고 (border만큼 영역이 생김)
ⓑ-1 카드 영역(컨텐츠 box영역)의 색상을 첫 번째 linear-gradient에 지정
ⓑ-2 border색상을 두 번째 linear-gradient에 지정
ⓒ background-origin을 border-box로 하여, border 영역을 background 영역에 포함시킵니다.
ⓓ background-clip으로 첫 번째 색상은 content-box만큼 칠하고, 두 번째 색상은 border-box에 적용합니다. -
👩💻 코드 적용 예시
border: 2px solid transparent;
background-origin: border-box;
background-clip: content-box, border-box;
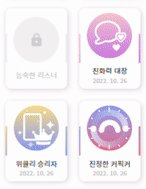
- 이렇게 border-radius가 적용된 border gradient를 구현했습니다😄
3. 다른 방법?
- 필요에 따라 ::after에 그라디언트를 주고, 카드의 바로 아래 z-index에 넣어서 사용할 수 있을 것 같습니다😮
- 카드는 고정되어 있고, border의 크기나 색상에 변화나 애니메이션이 있을 때 이런 방법을 쓰면 될 것 같네요.
(그런 상황이 있을까요?)
- 카드는 고정되어 있고, border의 크기나 색상에 변화나 애니메이션이 있을 때 이런 방법을 쓰면 될 것 같네요.
- 그래서 뭔가 해봤습니다.

-
image변화에는 animation이 적용되지 않고, 아이템이 flex일 때 크기가 원하는 대로 지정되지 않을 수 있는 점을 기억하면 좋을 것 같습니다.
-
👩💻 코드 적용 예시
::after {
content: "";
width: 100%;
height: 100%;
position: absolute;
border: 2px solid transparent;
background: linear-gradient(
to right bottom,
${(props) => props.borderColor}
);
background-origin: border-box;
background-clip: border-box;
z-index: -1;
animation: borderBehavior 1s 1s forwards;
}
@keyframes borderBehavior {
0% {
height: 0%;
}
100% {
height: 100%;
}
}결론
1. border의 그라디언트는 border에 직접 적용하지 않는다.
2. background에 그라디언트를 주고, background-origin과 background-clip 속성을 사용하여 적용한다.
- 오늘 알게 된 내용을 공유해보았습니다🤗
- 만약 이후에 border-image에 border-radius가 적용된다면 gradient를 직접 적용할 수 있겠네요!
출처:
https://developer.mozilla.org/ko/docs/Web/CSS/border-image
https://developer.mozilla.org/en-US/docs/Web/CSS/background-origin
https://developer.mozilla.org/en-US/docs/Web/CSS/background-clip
https://cupick.co/
