As a web developer, learning the internals of browser operations helps you make better decisions and know the justifications behind development best practices.
웹 개발자로서, 브라우저의 작동 원리를 아는 것은
우리가 더 나은 결정을 내릴 수 있게 하고
좋은 개발 예시이란 어떤 기준을 가지고 있는지
학습할 수 있는 방법입니다.from
Paul Irish, Chrome Developer Relations
https://web.dev/howbrowserswork/
For beginner front-end developers
개발이 처음이신 분들이나
특히 프론트엔드 웹 개발자라면
필수로! 이해해야하는 주제인
브라우저 작동 원리에 대해서 한 번 알아보겠습니다.👩💻
서론
저처럼 웹개발을 처음 공부하시다보면
이런 질문을 한번쯤 보셨을 거예요.
브라우저 주소창에 naver.com을 입력하면 어떻게 될까요?
또는
인터넷 브라우저가 어떻게 작동하는 지 알고 계시나요?
위와 같은 질문에는 어떤 대답을 해야 할까요?
힌트는 질문이 인터넷이나 웹이 아닌 브라우저를 짚었다는 점에 있습니다.
BROWSER란?
브라우저 Client Browser는 데스크탑에서 사용하는
웹 브라우저 Web Browser 뿐만 아니라,
모바일 환경에서 사용하는 모바일웹 브라우저 Mobile Web Browser,
어플리케이션에 embedded된 브라우저,
또는 냉장고, 스마트워치, 자동차 대시보드 등
사물 인터넷IoT을 사용하는 Appliance 등
Client에게 웹 리소스를 보여주는 것을 말합니다.
우리는 웹 개발자니까 웹 브라우저에 대해서 정리해보았습니다.
WEB BROWSER에 대해서
잠깐 브라우저에 대해서 이야기 해볼게요.
오늘날 데스크톱에서 사용되는 주요 브라우저는
Crome, Firefox, Safari, Opera로, 크게 4가지가 있습니다.
브라우저별로 webkit과 gekco처럼 랜더링 엔진에 차이가 있기도 하고
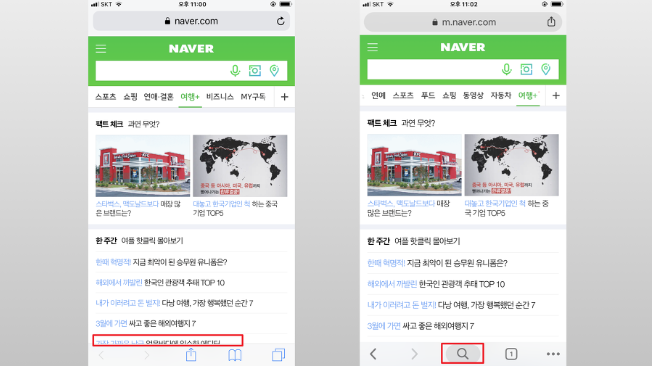
UI 또는 UI Backend에도 차이가 있어서, 같은 사이트라도 다르게 나타날 수 있어요.
- IOS 사파리(좌), 크롬(우)

- 랜더링 엔진 차이점 예시

- IE는 안녕

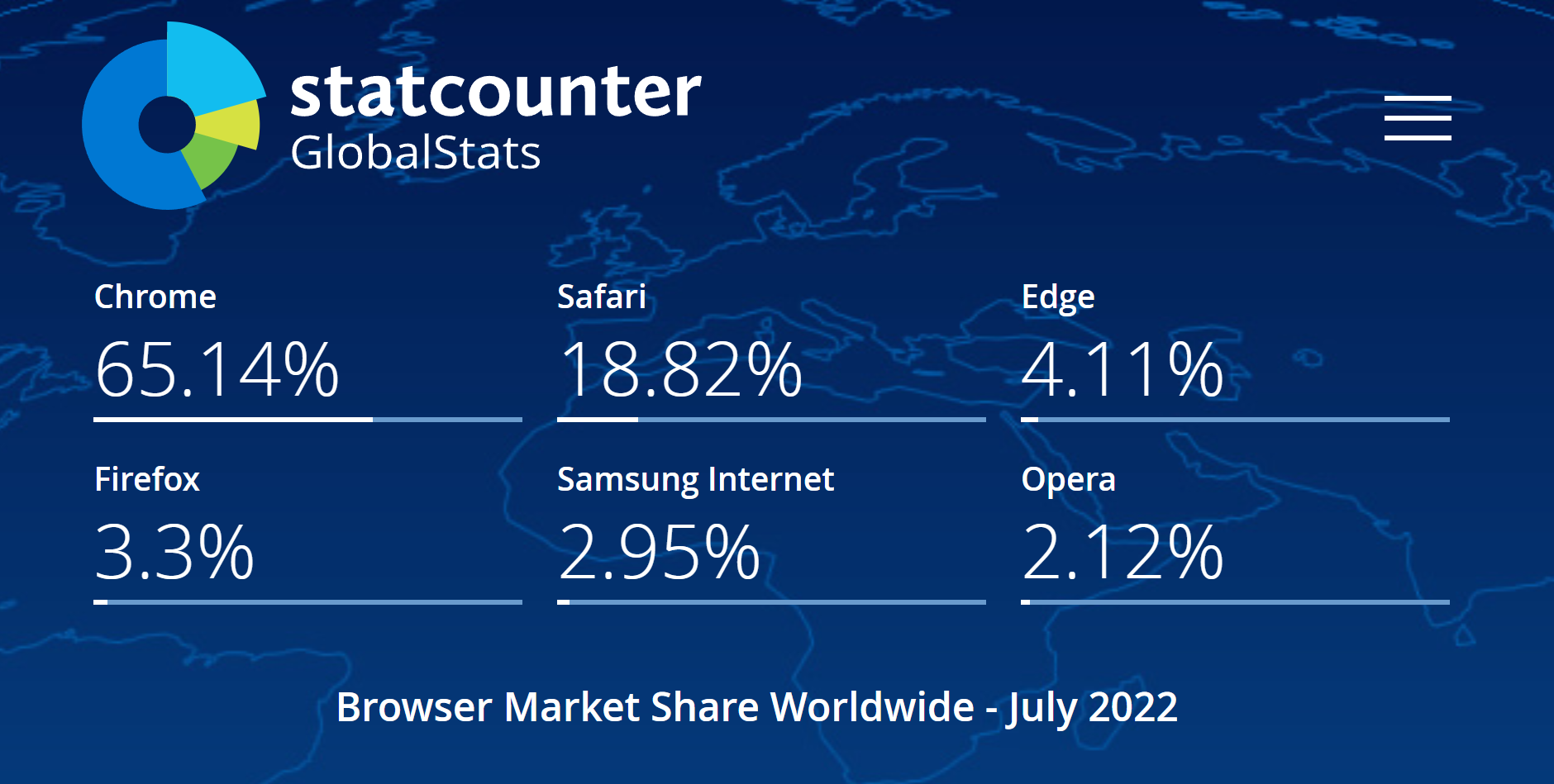
- Statcounter 2022년 7월 통계에 따르면 현재 전세계 사람들 중 65.14%가
Chrome 브라우저를 사용하고, 18.82%가 사파리 브라우저를 사용한다고 합니다. 점유율이 엄청나네요.

- 하지만 우리는 모든 환경에서 의도한대로 화면을 보여주고, 상호작용할 수 있어야 하기 때문에, 모든 사용자의 브라우저 환경에 따른 Cross-Browing을 항상 고려해야 해요.
브라우저의 기능
브라우저의 기능을 크게 정의하면
서버에 요청한 것을 브라우저 창에 표시하고, 웹 리소스를 제공하는 것입니다.
이런 웹 리소스가 있는 위치는 URI라고 부릅니다.
- 빙산의 일각

URL와 URI
브라우저는 리소스를 랜더링해 표현하고, 언어를 해석하는 Interpeter이기 때문에, Server에 store된 데이터, 소스 코드를 받아와야 합니다. 그렇다면 데이터를 어디에 요청할 지 알아야겠죠? URI은 브라우저에게 어딘가에서 무엇을 가져오라고 하는 주소를 말합니다. 그런데 우리는 이런 주소를 어떨 때는 URI로, 어떨 때는 URL로 부르는 것 같습니다.
URL과 URI의 차이점, 그리고 URI의 형태를 알아볼까요?
- URL, Uniform Resource Locator
URL는 자원이 실제로 존재하는 위치를 가리킵니다.
(실제 파일의 경로, API의 경우에는 endpoint)
- https://dusunax.com/
- https://dusunax.com/abc.html- URI, Uniform Resource Identifier
- URI는 자원의 실제 위치 뿐만 아니라, 고유 식별자입니다.
(route, parameters, API의 경우에는 path)
- https://dusunax.com/abc
- https://dusunax.com/abc?id=33- URI의 형태
- scheme://domain:port/path?query_string#fragment_id
프로토콜://도메인:포트/리소스의path
- Scheme은? Protocol. ex) HTTP, HTTP, FTP, SFTP
Scheme과 나머지 URL은 ://로 분리하고, 이 뒤부터는 도메인
- Domain은? URI의 진짜 위치는 IP 주소입니다.
이를 사람이 알아보기 쉽게 변환한 것이 Domain,
IP주소와 Domain을 매치시켜주는 서비스가 도메인 서버입니다.
- Port는? 사용자가 접속할 때는 기본값 port 80
- Path to resource는? 이름과 확장자, 파라미터
- 예시) http://en.wikipedia.org/wiki/Uniform_resource_locator일반적인 UI 구조
브라우저의 UI는 표준 사항이 있는 것이 아니며,
다양한 브라우저들이 서로 모방하여 마치 규칙처럼 사용되는 사례입니다.
브라우저에서 UI 구성요소들을 간단하게 알아볼게요.
- URI 입력을 위한 주소 표시줄
- 뒤로 및 앞으로 가기 버튼
- 북마크 옵션
- 새로고침 및 중지 버튼
- 홈 페이지로 이동하는 홈 버튼
브라우저 컴포넌트
이제 조금 더 브라우저의 작동 원리에 대해서 알아볼게요.
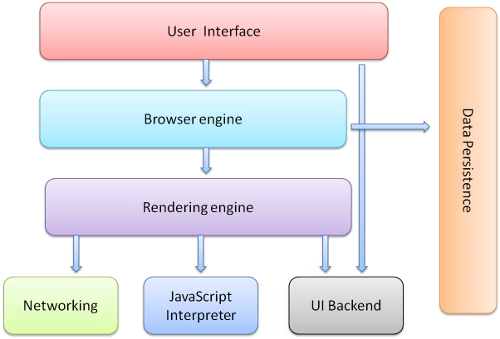
브라우저를 컴포넌트로 나누면 다음과 같습니다.

-
사용자 인터페이스 User Interface
- 주소 표시줄, 뒤로 & 앞으로 가기 버튼, 북마크 메뉴 등
- 요청한 페이지를 표시하는 창을 제외한, 브라우저의 나머지 영역
-
브라우저 엔진 Browser Engine
- UI와 랜더링 엔진의 중간에 위치
- URL을 입력하거나, 링크를 클릭하는 요청 처리
-
랜더링 엔진
- 오늘 중요하게 다뤄볼 부분
- 요청된 콘텐츠를 표시하는 역할
- HTML과 CSS를 구분 분석하고 표시합니다.
- 랜더링 엔진은 브라우저의 각 탭 기준이어서, 만약 탭이 10개 열려있다면
탭마다 하나씩 랜더링 엔진이 별도로 실행됩니다.
-
네트워킹
- HTTP 통신, 리퀘스트, 리스폰스, 리소스 로딩
-
UI 백엔드
- 콤보 상자 등 기본 위젯을 그리는 데 사용됩니다.
- 운영체제의 UI에 따름
-
자바스크립트 인터프리터
- JS 코드를 구문 분석하고 실행합니다.
-
데이터 Persistence
- 브라우저에 데이터를 저장합니다.
- 쿠키, localStorage, SessionStorage, indexDB
랜더링 엔진이란?
이렇게 브라우저는 많은 레이어로 구성되어 있고
컴포넌트마다 동작하는 원리가 각각 다른데,
저는 프론트엔드 개발을 공부하기 위해서 조사하였으므로,
브라우저가 화면을 어떻게 그리는 지
즉, 앞으로 나올 랜더링 엔진 Rendering Engine의 작동 원리를
좀 더 자세히 알아보려고 합니다.
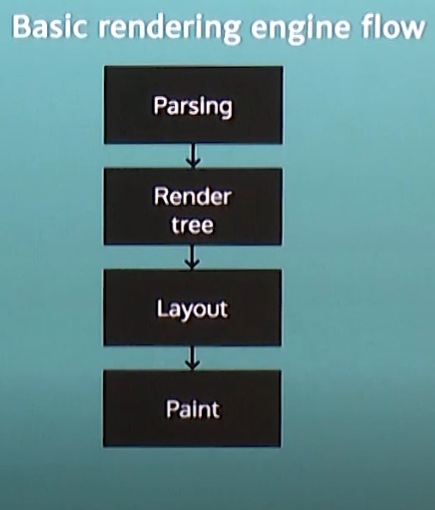
- 기본적인 랜더링 엔진 flow는 다음의 4단계와 같습니다.

- 랜더링 엔진은 코드를 파싱하고, 랜더 트리 Render Tree를 그리고, 레이아웃 Layout을 만든 뒤, Paint합니다.
파싱 Parsing
그럼 첫번째로 파싱에 대해서 알아보겠습니다.
파서 Parser에 대해서 한 번이상 들어보셨을 것 같아요.
저는 body-parser라는 패키지로 params를 사용해본 적이 있어서
parser라는 뜻이 body의 데이터를 pass해주는 느낌으로 잘못 이해하고 있었어요.
이번 기회에 파서와 파싱의 뜻에 대해 정확히 알게되어서 좋았습니다.
파싱 Parsing이란?
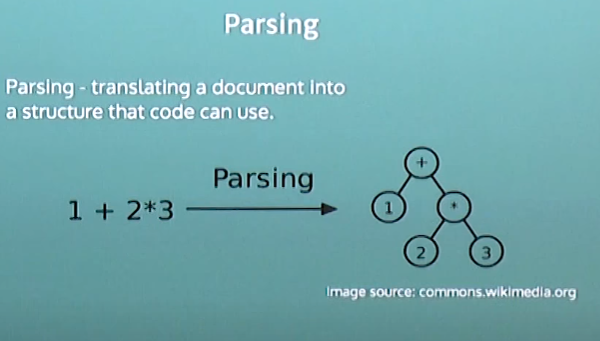
- 데이터를 사용할 수 있는 구조의 코드로 만드는 것을 파싱이라고 합니다.
단어, 숫자, 심볼과 같은 어휘 Vocabulary를 구분하고,
이를 구문 Syntax Rule에 맞게 상호작용합니다.

파서 Parser와 토큰 Token이란?
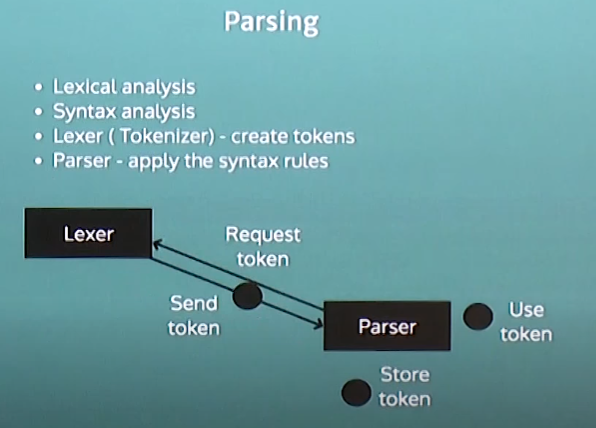
- 어휘 분석 Lexical Analysis과 구문 분석 Syntax Analysis을 진행합니다.
- 파싱 과정에서 렉서 Lexer(토크나이저 Tokenizer라고도 함)가 토큰을 생성합니다.
- 토큰 Token?
- Parser가 사용할 수 있는 작은 조각입니다.
- 파서 Parser?
- 구문 Syntax rule에 맞게 토큰을 사용하거나,
맞지 않는 토큰은 나중에 사용하기 위해 보관(저장)합니다.

- 구문 Syntax rule에 맞게 토큰을 사용하거나,
- 토큰 Token?
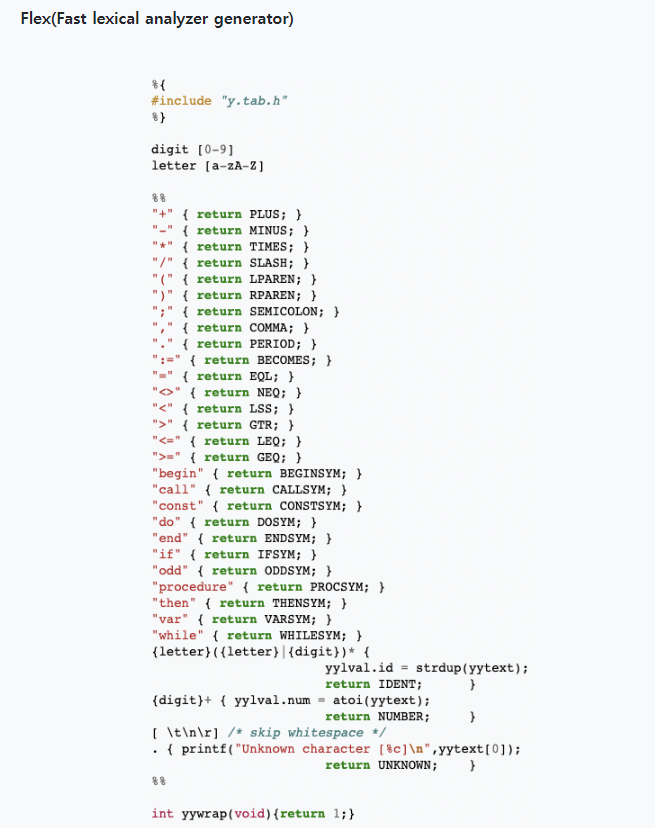
파서 Parser 만들기
- 최적화된 파서를 만드는 데에는, 파싱에 대한 깊은 이해가 필요하기 때문에
Flex, Lex, Yacc, Bison등을 사용합니다. - ex) Webkit에서는 lexer로 Flex, 그리고 parser로 Bison을 사용합니다.

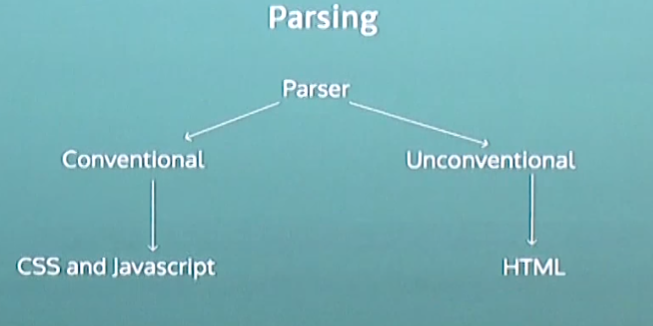
파싱의 종류 2가지

- 파싱에는 Conventional 방식과, Unconventional 방식의 2가지 종류가 있습니다.
HTML을 파싱할 때에는 틀에 얽매이지 않는 Unconventional 방식을 사용하는데,
이는 HTML의 특성 때문입니다. - HTML의 특성
- HTML은 상대적으로 문법이 너그럽습니다.
그 예로 태그를 닫지 않아도 암묵적인 rendering이 되기도 하고,
종료 태그를 생략하기도 합니다.- 그렇기 때문에 규칙에 따라 파싱하기 어렵고,
전통적인 구문 분석을 할 수 없어, 공식화하기가 어려웠습니다. - 이를 W3C에서 표준화 한 것이 HTML Document Type Definition (DTD)입니다.
웹표준의 어휘와 문법에 맞게 코드를 작성하지 않아도 HTML은 작동합니다.
하지만 올바른 HTML코드 작성을 위해 웹표준 W3C 규칙을 준수해주세요.
- 그렇기 때문에 규칙에 따라 파싱하기 어렵고,
- W3C: Markup Validation Service https://validator.w3.org/

- HTML은 상대적으로 문법이 너그럽습니다.
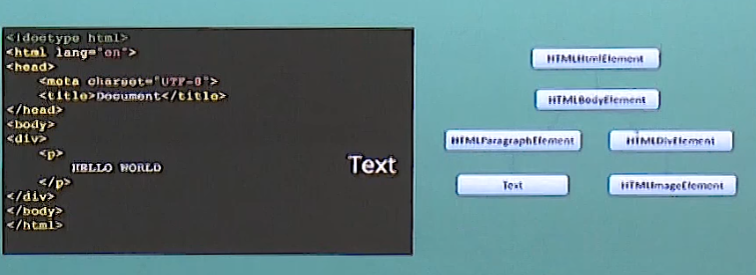
DOM Tree와 CSSOM
- 이렇게 파싱을 통해 만들어진 토큰들을 사용해서, 계층 구조의 DOM Element를 구성한 것을 DOM Tree라고 부릅니다.

- 그리고 위와 같이 HTML을 파싱해 DOM Tree를 만들었다면, CSS를 파싱하는 것을 CSSOM이라고 합니다. CSSOM은 cascading rule에 의해 속성값이 정의됩니다.
(body보다 header의 속성이 우선, header보다 nav-link의 속성이 우선)
렌더 트리 Render Tree
렌더 트리는 DOM 구조가 만들어질 때 생성됩니다. Element가 화면에 어떻게 보여질 지 구성하는 역할을 합니다. renderer와 render object는 rectangle로 표시됩니다.
Switch Case
투명하거나 숨겨져서 DOM에 그려지지 않는 요소는 어떻게 처리될까요?
Switch Case를 통해 DOM element가 display되어야 하는지, 어떻게 display되어야 하는지 정의에 따라 구분합니다.
- Case 예시
- Render none
- Render inline
- Render block
- Render inline-block
- Render list-item
Layout이란?
(Mozila browser에서는 reflow라고 부릅니다.)
Layout 단계에서는 DOM에 그릴 element의 위치와 사이즈를 계산합니다.
대부분의 경우 한번에 계산이 가능하지만, root object(==HTML)에서 재귀적으로 실행합니다.
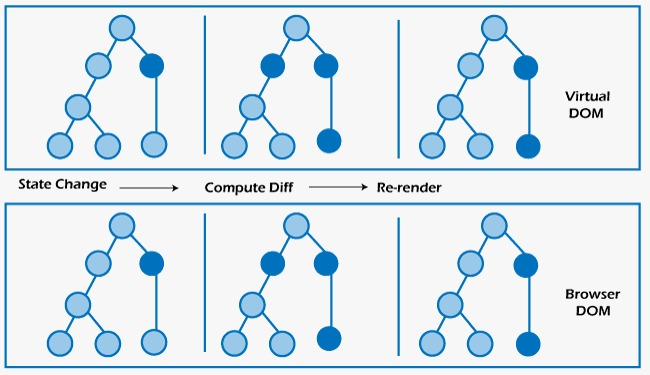
Dirty Bit System / Dirty Checking
더티 비트 시스템이란, 브라우저와 사용자가 상호작용할 때마다 전체 레이아웃을 다시 그리지 않도록, 상태 변경을 검사하는 시스템입니다.
바뀌어야 하는 부분(더러운 부분 Dirty)을 체크해서, 일부분만 바꾸기 때문에 사용되는 리소스를 줄일 수 있습니다.

Global Layout
글로벌 레이아웃 Global Layout은 트리 전체에 영향을 주는 레이아웃입니다. 이런 요소에는 화면 전체에 적용되는 폰트 타입 또는 사이즈 변경, 또는 스크린 리사이즈 등이 있습니다.
Reflow Visulaization
Layout(Reflow)의 과정 영상
https://www.youtube.com/watch?v=ZTnIxIA5KGw
드디어 Paint
- 계산한 레이아웃을 화면에 배치합니다.
- Global Pating, Incremental Painting
- Painting 역시 Dirty Bit System을 사용해 필요한 element만 업데이트 할 수 있습니다.
- 페인팅 Painting은 순서 order대로 그려집니다.
- 예를 들어 background-color는 background-image보다 먼저 화면에 그려집니다.
읽어주셔서 감사합니다!
Reference List
1. 브라우저 작동 방식 https://web.dev/howbrowserswork/
2. Statcounter 2022 통계 https://gs.statcounter.com/
3. How do web browers work? - Mozilla Hacks https://www.youtube.com/watch?v=uE3UPEK26U0
4. How a web browser builds and displays a web page - Al Zimmerman https://www.youtube.com/watch?v=DuSURHrZG6I ,
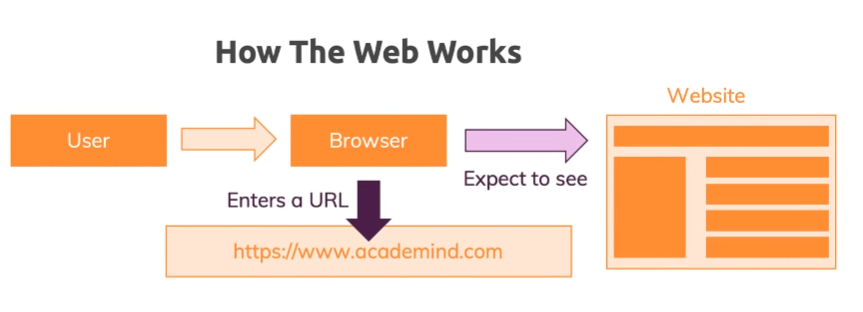
5. How The Web Works https://www.youtube.com/watch?v=hJHvdBlSxug https://academind.com/tutorials/how-the-web-works
6. How browsers work | JSUncof https://www.youtube.com/watch?v=0IsQqJ7pwhw
7. HTML 기본 https://developer.mozilla.org/ko/docs/Learn/Getting_started_with_the_web/HTML_basics
8. 브라우저의 작동 원리 - Jessieheace https://it-ist.tistory.com/110
