React router?
react는 view만 담당하는 라이브러리이다. 그래서 라우팅을 담당하는 react-router를 따로 설치해주어야 한다.
원래 싱글페이지 어플리케이션(SPA)은 주소가 없어 접속하기 힘들었지만 react-router를 사용하면 페이지를 깜빡임이 없으면서도 주소를 가질 수 있게 된다.
예를들어 페이지를 넘길때 특정 레이아웃은 고정되어있고 내용만 바뀌며 주소도 그에 따라 바뀐다.
- install
npm install react-router-dom
터미널에 입력하여 설치!
- How

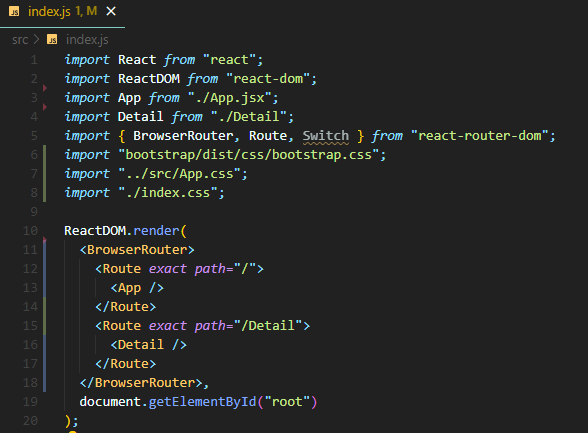
위와 같이 사용할 react-router-dom에서 사용할 라우터들을 import해주고 아래와 같이 연결해준다.
또는 아래와 같이 as라고 작성하여 Route라는 이름으로 사용할 수도 있다.
import {BrowerRouter as Route} froom 'react-router-dom`;
- USE
✔ BrowerRouter
react-router-dom을 적용하고 싶은 최상위 컴포넌트에서 감싼다.
✔ Route
url을 컴포넌트에 위치시켜준다.
<Route Path="/"> <Home/> </Route>
<Route Path="/Detail"> <Detail/> </Route>이렇게 작성하고 detail을 클릭하면 home과 detail이 함께 나온다.
왜냐하면 Router는 매칭되는 것은 다 보여주기 때문에 /detail로 접속한다면, home url도 /가 일치하기 때문에 둘 다 같이 나오는것이다.
정확한 path와 매칭해주기 위해 exact 속성을 추가하여 아래처럼 작성해준다.
<Route exact Path="/"> <Home/> </Route>
<Route exact Path="/Detail"> <Detail/> </Route>✔ Switch
switch로 Route를 감싸면 path와 일치하는 첫번째 컴포넌트가 출력되고 나머지 컴포넌트는 출력되지 않는다.
<Switch>
<Route exact Path="/">
<Home/>
</Route>
<Route exact Path="/Detail">
<Detail/>
</Route>
</Switch>🤦♀️ 현재 버전이 업그레이드 되면서 swtich는 사라졌다. 대신 Routes를 import하고 사용한다.
<BrowserRouter>
<Routes>
<Route exact path="/main" element={<Main />}></Route>
</Routes>
</BrowserRouter>components={컴포넌트} 대신에 element={<컴포넌트명/>} 으로 작성해준다.
✔ Link
Link는 페이지를 새로고치지 않고 페이지를 이동시킨다.
<Link to ="/"> Home </Link>
<Link to ="/Detail"> Detail </Link>
.png)
