Vue.js란 무엇일까?
- 프레임워크 이며양방향 데이터 바인딩을 하지만 컴포넌트 간 통신은 단뱡향 데이터 흐름(부모 -> 자식)을 사용한다.
- 다른 프레임워크와 비교했을 때 상대적으로 가볍고 빠르다.
- 문법이 단순하고 간결하여 쉽게 접근이 가능하다.
✅ 프로젝트 시작하기
Vue CLI는 Node 기반으로 설치되기 때문에 일단 node가 깔려잇는지 확인을 해본다.
node -v
깔려있지 않다면 node를 설치해준다!
신뢰도가 높은 LTS버전으로 설치한다
-NPM(노드 패키지 매니저)
대규모 애플리케이션을 구축할 때 권장하는 방법이다.
NPM은 Webpack또는 Browserfy와 같은 모듈 번들러와 잘 작동합니다.
또 싱글 파일 컴포넌트를 만들기 위한 도구도 제공합니다.
✅ Vue CLI 설치하기
node가 설치되었다면 다음과 같이 진행한다.
Vue CLI(Command Line interface)는 Vue 프로젝트를 빠르게 구성하고, 빌드, 디플로이 할 수 있게 도와주는 도구이다.
터미널에서 다음 명령어를 입력한다
npm install -g @vue cli
-g(global)
이 옵션을 사용하면 설치하는 패키지가 현재 디렉토리뿐만 아니라 앞으로 생성하게 되는 모든 프로젝트에서 사용할 수 있는 global 패키지로 등록된다.
Vue CLI는 앞으로 Vue 프로젝트를 생성할 때마다 사용해야 하므로 -g(global)로 설치한다.
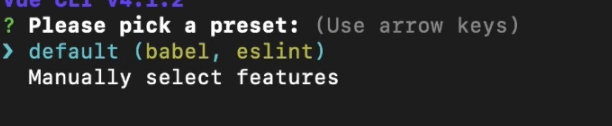
설치과정에서
- defult
- Manually select features
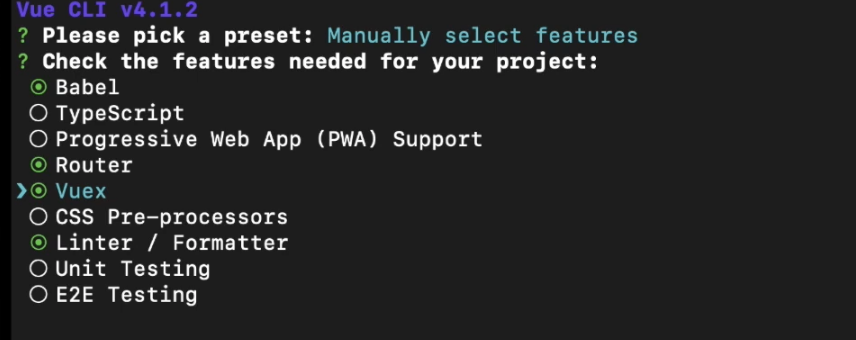
Manually select features 선택해준다.

그리고 기본적으로 Router와 Vuex도 함께 선택해준다(space로 선택)
그리고 필요한게 따로 없다면 Enter로 끝까지 넘겨준다!
설치가 끝났다면
cd 해당프로젝트명
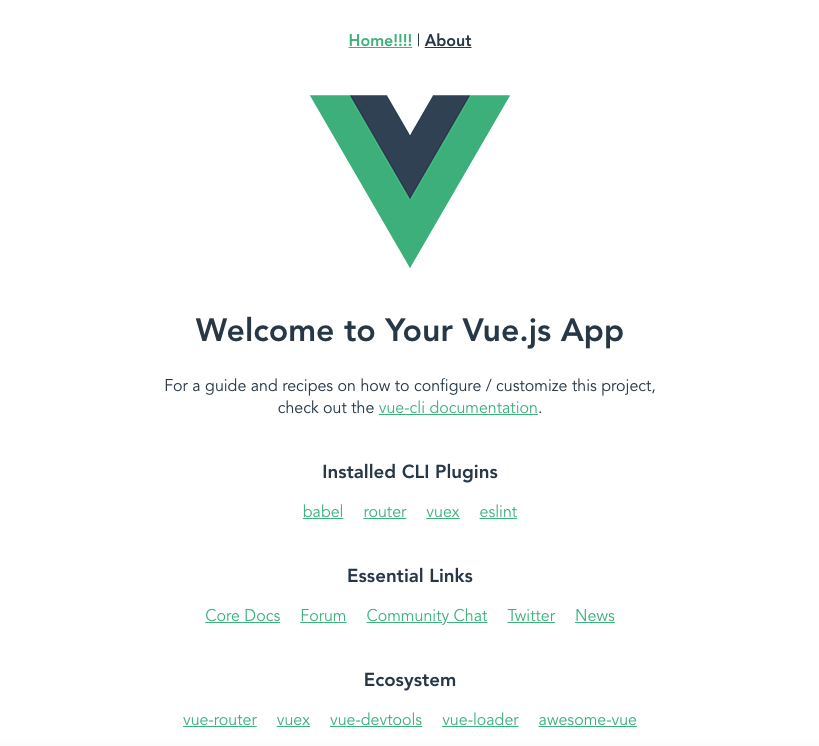
npm run serve
해당 페이지가 나왔다면 설치 성공! 🎉

🔍 만약에 Vue CLI를 설치하고 싶지 않다면?
npx @vue/cli create 프로젝트명