Nextjs를 활용한 블로그 형식의 포트폴리오 제작을 진행하며 개인적인 관점에서 느낀점, 기술 기록용으로 작성될 예정입니다:). 흥미 위주로 서술한 만큼 오류가 있을 수 있습니다. 가벼운 마음으로 읽고 지적 해 주실 부분이 있으시다면 언제나 환영입니다! :)
👏세팅
개발환경
- os : windows
- editor : vs code
- node 버전 : v16.14.0
- browser : Chrome, Edge, Whale
Nextjs 설치
nextjs도 react의 create-react-app 처럼 create-next-app cli를 지원한다.
npx create-next-app@latest하지만 이번엔 직접 설정 해보기로 했다.
- 프로젝트 폴더 생성 및 npm프로젝트 생성
mkdir dv-blog-portfolio // 프로젝트 폴더 생성 cd dv-blog-portfolio // 생성한 프로젝트 폴더로 이동 npm init -y // npm 프로젝트를 default값으로 package.json 생성
- nextjs 수동설치
npm i next react react-dom //nextjs, reactjs, react-dom 설치 - package.json의 script에 next 실행 script 추가
{ "scripts": { "dev": "next dev", "build": "next build", "start": "next start" } } - nextjs가 제대로 설치가 되었는지 테스트 해보자.
-
프로젝트 루트에 pages폴더를 생성
- next의 장점 중 하나는 리액트처럼 추가의 라우터 생성코드가 없이 pages 폴더 안의 js파일들과 폴더트리 들이 곧 라우트명이 된다.
- ex)
pages/test.js => localhost:3000/test
pages/board/list.js => localhost:3000/board/list
pages/[test].js => localhost:3000/1 <- test 파라미터
-
pages 폴더에 index.js 파일을 생성
-
아래의 코드를 작성
const Index = () => { return <div>hello next</div> } export default Index;
- 서버 실행 후 localhost:3000 접속
npm run dev
typescript 적용
- 최상위 폴더에 tsconfig.json 파일생성
- 서버 재실행
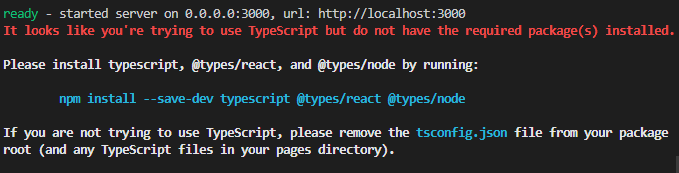
npm run dev - 아마 typescript 패키지 설치를 요청하는 에러가 발생할것이다.
- typescript 패키지 설치
npm install --save-dev typescript @types/react @types/react-dom @types/node 혹은 npm install typescript @types/react @types/react-dom @types/node -D- --save-dev 혹은 -D 의 의미는 개발(development)모드에서만 사용할 패키지를 설치하는것으로 package.json에 dependencies가 아닌 devDependencies에 작성된다.
- dependencies는 배포(production)모드에서도 사용할 패키지 모음
- devDependencies는 개발(development)모드에서만 사용할 패키지 모음으로 배포모드에서는 인스톨되지 않는다.
- 다시 서버 재실행
npm run dev - 서버는 실행 되었으나 문제점이 발생하였다.
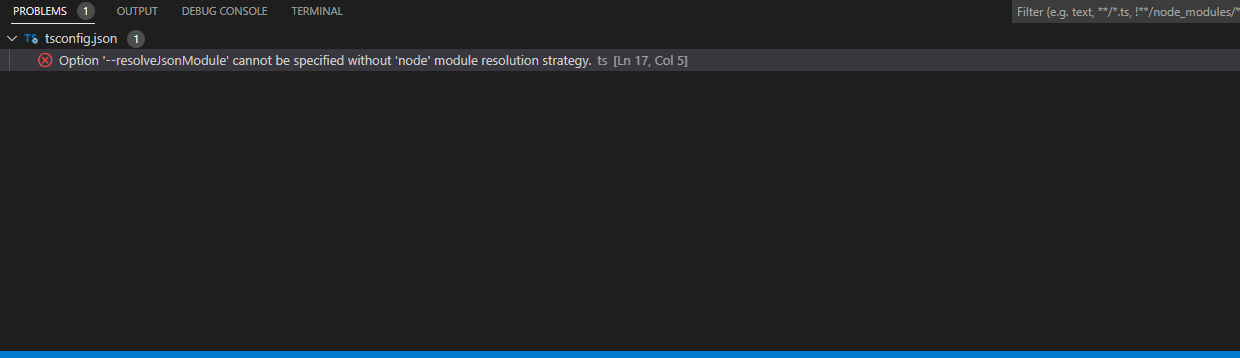
tsconfig.json이 기본값으로 작성되는데 간혹 resolveJsonModule 옵션 문제가 발생한다.
해당 문제가 발생하였다면 tsconfig.json에 해당 코드를 추가해주자{ "compilerOptions" : { //생략 moduleResolution : "node" //생략 } }
에러가 삭제되었다.❓ tsconfig.json 설정
{
"compilerOptions": {
"target": "es5", // 사용할 특정 ECMAScript 버전 설정: 'ES3' (기본), 'ES5', 'ES2015', 'ES2016', 'ES2017', 'ES2018', 'ES2019', 'ES2020', 혹은 'ESNEXT'.
"lib": [ // 컴파일에 포함될 라이브러리 파일 목록
"dom",
"dom.iterable",
"esnext"
],
"allowJs": true, // 자바스크립트 파일 컴파일 허용 여부
"strict": false, // 모든 엄격한 타입-체킹 옵션 활성화 여부
"noEmit": true, // 결과 파일 내보낼지 여부
"incremental": true, // 증분 컴파일 설정 여부
"esModuleInterop": true, // 모든 imports에 대한 namespace 생성을 통해 CommonJS와 ES Modules 간의 상호 운용성이 생기게할 지 여부, 'allowSyntheticDefaultImports'를 암시적으로 승인
"allowSyntheticDefaultImports": true, // default export이 아닌 모듈에서도 default import가 가능하게 할 지 여부, 해당 설정은 코드 추출에 영향은 주지 않고, 타입확인에만 영향을 줍니다.
"module": "esnext", // 모듈을 위한 코드 생성 설정: 'none', 'commonjs', 'amd', 'system', 'umd', 'es2015', 'es2020', or 'ESNext'.
"moduleResolution" : "node", // 모듈 해석 방법 설정: 'node' (Node.js) 혹은 'classic' (TypeScript pre-1.6).
"resolveJsonModule": true, // typescript는 기본적으로 json형식을 지원하지 않으므로 json모듈을 가져올수 있게 해줌
"isolatedModules": true, // 각 파일을 분리된 모듈로 트랜스파일
"jsx": "preserve", // JSX 코드 생성 설정: 'preserve', 'react-native', 혹은 'react'.
"skipLibCheck": true, // 정의 파일의 타입 확인을 건너 뛸 지 여부
"forceConsistentCasingInFileNames": true // 같은 파일에 대한 일관되지 않은 참조를 허용하지 않을 지 여부
},
"include": [ // 컴파일할 파일 경로를 설정
"next-env.d.ts",
"**/*.ts",
"**/*.tsx"
],
"exclude": [ // 컴파일 대상을 제외하는 옵션
"node_modules"
]
}-
/pages/index.js 를 /pages/index.tsx로 바꾸고 타입을 지정해주자.
// index.js const Index = () => { return <div>hello next</div> } export default Index; // index.tsx import type { NextPage } from 'next'; const Index:NextPage = () => { return <div>hello next</div> }; export default Index;
👏마무리
오늘은 create-next-app cli를 이용하지 않고 nextjs 수동설치와 typescript적용을 해보았습니다. 확실히 손이 많이가긴 하지만 그 만큼 cli가 아니라 직접 바닥부터 셋팅을 해봐야 원리를 알것 같아서 진행해보았습니다. 다음에는 eslint, prettier, webpack 셋팅을 해보겠습니다.