1. Flexible Box Layout
- 부모 박스에 display : flex를 준다.
1-1. flex-direction
- row : 가로로 늘어놓는다. (default)
- row-reverse : 가로로 늘어놓되, 순번은 거꾸로 된다.
- column : 세로로 늘어놓는다.
- column-reverse : 세로로 늘어놓되, 순번은 거꾸로 된다.
1-2. flex-wrap
- wrap : 브라우저 크기에 맞게 떨어트리게 해준다.
- wrap-reverse : 반대로 wrap하기
1-3. justify-content (가로축 정렬)
- center : 가운데 정렬
- left : 왼쪽 정렬
- right : 오른쪽 정렬
- flex-start : 시작 부분에서 나열 (default)
- flex-end : 끝 부분에서 나열
- space-around : 자연스럽게 공간을 준다
- space-between : 양쪽 끝을 고정시킨 다음 공간을 준다
1-4. align-items (세로축 정렬)
- center : 부모 상자의 가운데 중심에 맞추도록 정렬
- flex-start : 부모 상자의 윗부분에 붙도록 정렬
- flex-end : 부모 상자의 아랫부분에 붙도록 정렬
- stretch : 부모 크기에 맞게 늘려놓는다
2. Bootstrap
-
5 : JavaScript 기반 (Vue, React)
-
4 : jQuery 기반
https://getbootstrap.com/docs/4.6/getting-started/introduction/
2-1. Starter Template
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/css/bootstrap.min.css" integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI+N" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<!-- Optional JavaScript; choose one of the two! -->
<!-- Option 1: jQuery and Bootstrap Bundle (includes Popper) -->
<script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-Fy6S3B9q64WdZWQUiU+q4/2Lc9npb8tCaSX9FK7E8HnRr0Jz8D6OP9dO5Vg3Q9ct" crossorigin="anonymous"></script>
<!-- Option 2: Separate Popper and Bootstrap JS -->
<!--
<script src="https://cdn.jsdelivr.net/npm/jquery@3.5.1/dist/jquery.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js" integrity="sha384-9/reFTGAW83EW2RDu2S0VKaIzap3H66lZH81PoYlFhbGU+6BZp6G7niu735Sk7lN" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.2/dist/js/bootstrap.min.js" integrity="sha384-+sLIOodYLS7CIrQpBjl+C7nPvqq+FbNUBDunl/OZv93DB7Ln/533i8e/mZXLi/P+" crossorigin="anonymous"></script>
-->
</body>
</html>- BootStrap css는 필수, jQuery는 선택 (되도록이면 다 넣고 쓴다)
2-2. div
- 기존 html의 css와 설정을 다르게 해놓았다.
- h1, p 같은 기본 태그들의 크기와 설정들을 다르게 했다.
- .container, .container-fluid 같은 특정한 태그들의 설정을 지원해준다.
2-3. 버튼 / 뱃지
- class="btn"
- class="btn btn-primary"
- class="btn btn-secondary"
- class="btn btn-success"
- class="btn btn-info"
- class="btn btn-warning"
- class="btn btn-danger"
- class="btn btn-dark"
- class="btn btn-light"
- class="btn btn-link"
<span class="badge badge-primary">Primary</span>
<span class="badge badge-secondary">Secondary</span>
<span class="badge badge-success">Success</span>
<span class="badge badge-danger">Danger</span>
<span class="badge badge-warning">Warning</span>
<span class="badge badge-info">Info</span>
<span class="badge badge-light">Light</span>
<span class="badge badge-dark">Dark</span>2-4. 테이블
- class="table"
- class="table table-striped"
- class="table table-bordered"
- class="table table-striped table-dark"
- class="table table-bordered table-success"
- 가운데 정렬 : class="text-center"
- 마진 : mt-(1~5), my-(1~5)
2-5. 이미지
-
class="rounded"
-
class="rounded-circle"
-
class="float-left"
-
class="float-right"
-
img class="img-fluid" : 반응형으로 이미지가 움직일 수 있도록 한다.
2-6. Carousel
2-7. Navigation Bar
- class="navbar-dark bg-primary"
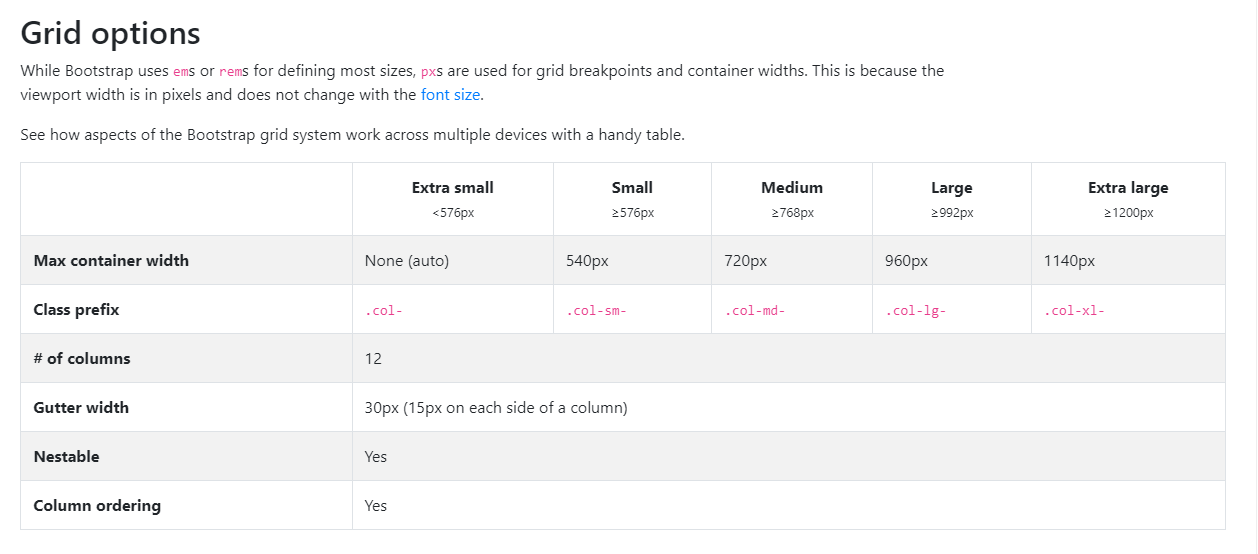
3. 레이아웃 (그리드 시스템)

- .row : flex - row + wrap
<div class="container">
<div class="row">
<div class="col-md-6" style="background-color:lightblue">50%</div>
<div class="col-md-6" style="background-color:cadetblue">50%</div>
</div>
<div class="row">
<div class="col-md-4" style="background-color:lightblue">33%</div>
<div class="col-md-4" style="background-color:cadetblue">33%</div>
<div class="col-md-4" style="background-color:seagreen">33%</div>
</div>
<div class="row"> <!-- 숫자를 쓰지 않아도 알아서 배분해준다. -->
<div class="col-sm" style="background-color:lightblue">33%</div>
<div class="col-sm" style="background-color:cadetblue">33%</div>
<div class="col-sm" style="background-color:seagreen">33%</div>
</div>
<div class="row">
<div class="col-md-8" style="background-color: lightcoral;">67%</div>
<div class="col-md-4" style="background-color: lightpink;">33%</div>
</div>
<div class="row"> <!-- 화면 크기를 지정하지 않으면 계속 유지한다. -->
<div class="col" style="background-color: lightcoral;">25</div>
<div class="col" style="background-color: lightpink;">25</div>
<div class="col" style="background-color: lightcoral;">25</div>
<div class="col" style="background-color: lightpink;">25</div>
</div>
</div>