1. Xfile
카메라로 사진을 찍으면, 사진을 사용할지 말지 결정해야 한다. 그래서 사진을 찍고 결정하기 전에 이 사진을 임시로 저장해야 한다.
이미지는 용량이 크다. 그래서 이미지를 변수에 저장해놓고 쓰는게 아니라
이미지의 경로만 가져와서 변수에 저장하고 쓰는게 일반적이다.
File과 Directory 정보를 가진다
예) "/root/fruit/apple/big-apple.png"
"C:/root/animal/fish/banana.png"
이 위치의 이미지는 앱이 종료되면 지원진다.
이미지 위치를 Image.file(file.path) 로 불러오면 이미지를 앱에 표시할 수 있다.
Xfile class = https://pub.dev/documentation/xfile/latest/xfile/XFile-class.html
Xfile & camera 관련 블로그. 이해 못함
https://blog.naver.com/PostView.naver?blogId=heennavi1004&logNo=222409468107&redirect=Dlog&widgetTypeCall=true&directAccess=false
(flutter 좋은 사이트 = https://blog.naver.com/heennavi1004/222377110724 )
오늘 내가 할 것
1. 갤러리 링크 가져오기
2. 갤러리 보여주기 (갤러리앱화면을 앱화면으로 가져오고 싶은데 어떻게 하는지 모르겠음-velog처럼.. 방법은 있는데 지금은 당장 못하겠음 나중에 ㄱ)(아니면, 갤러리 사진들을[]에 담아서 갤러리 처럼보이게 하나씩 가져온건가 ??)
= 갤러리앱을 열기 & 선택하기 -> 앱화면으로 선택한거 가져오기
1. 갤러리 앱 열기 & 선택하기
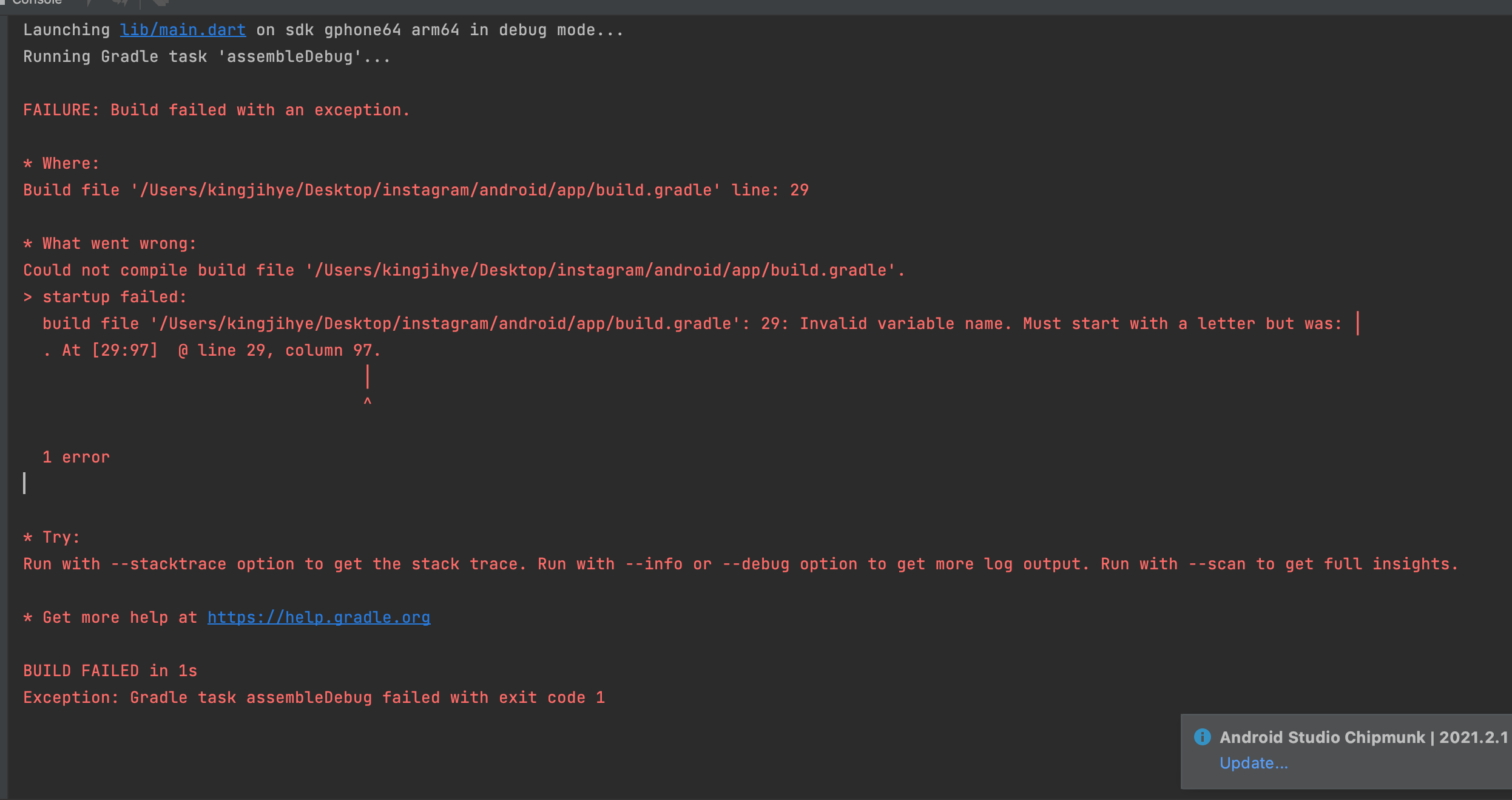
오류,해결 ㄴㄴ
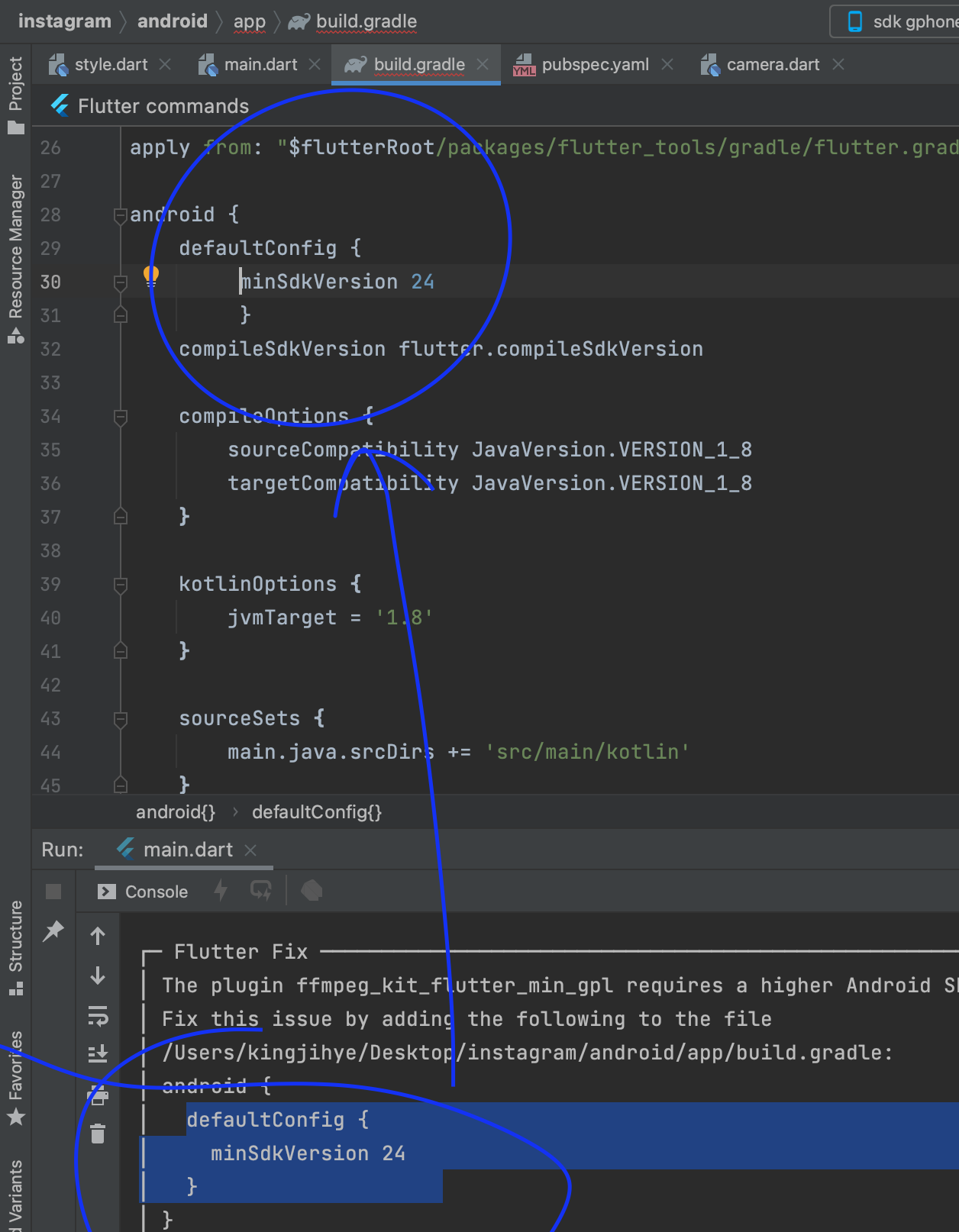
위 코드로 했는데 오류남 -> 추가하라는 대로 추가함.

그래도 오류남

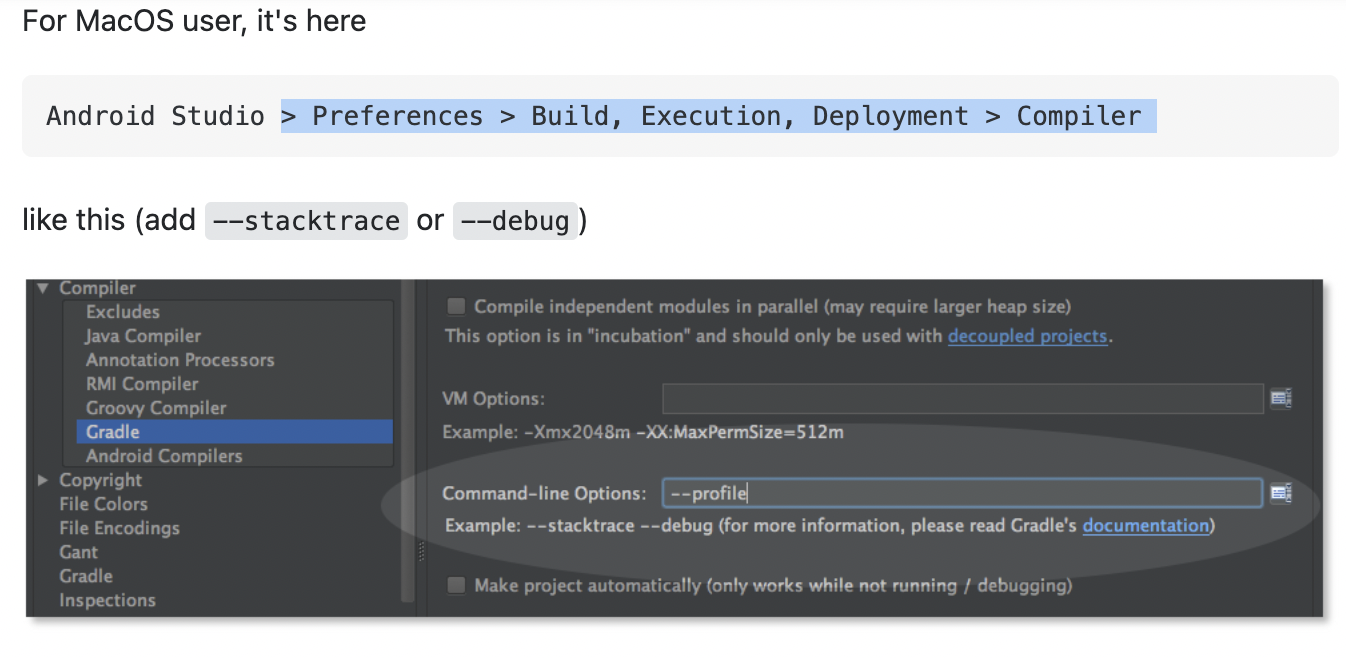
여기서 해결하려고함 ㅇㅇ
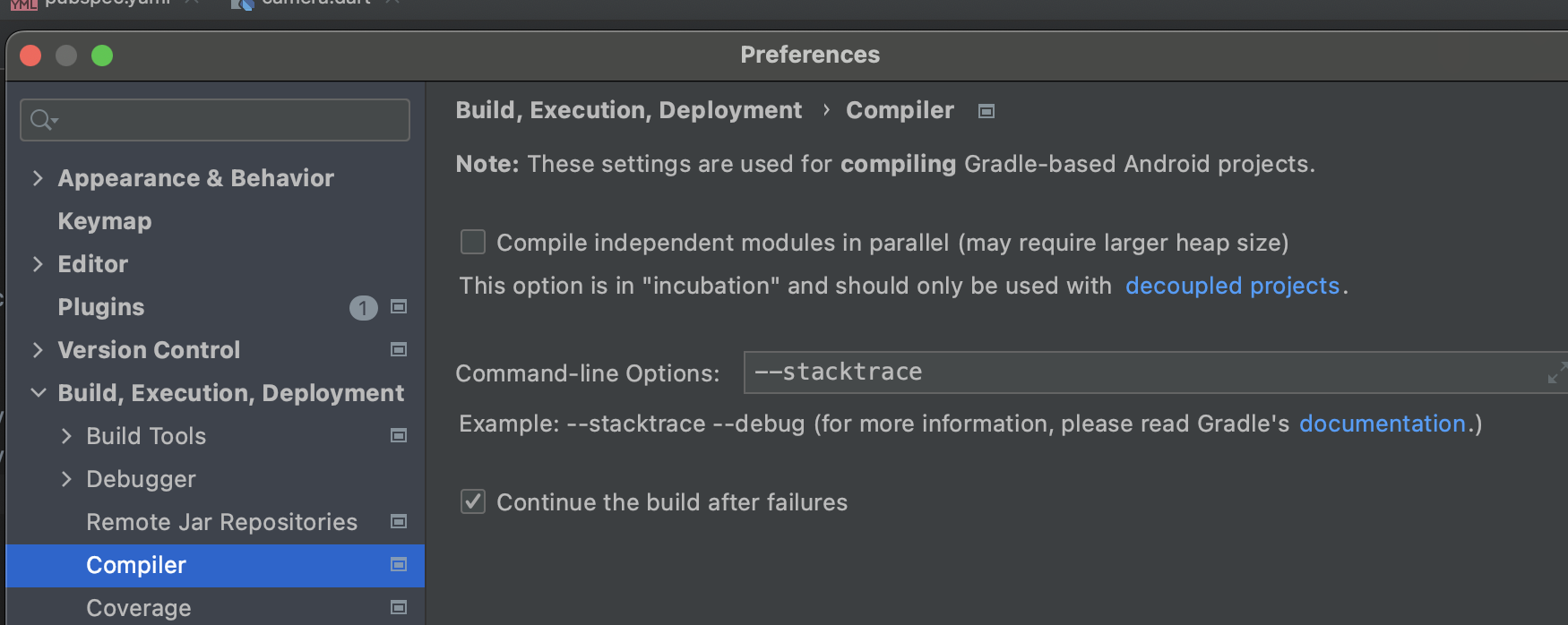
https://stackoverflow.com/questions/21674091/how-to-add-stacktrace-or-debug-option-when-building-android-studio-project#comment41454929_21674403

apply 했음 안됨 오류 ㅇㅇ

그래서
-
build.gradle 에쓴거 일단 냅둠 . 안지움
-
--stacktrace 은 지움
-
코드가 길어서 그런거 같으니까 다 싹다 지우자.
2. 앱화면으로 선택한거 가져오기
일단 페이지 많으니까 페이지관리하기
route는 /home, /detail 같은 하나의 url을 의미합니다.
ㅅㅂ 그냥 코딩애플 아저씨꺼 그대로 따라하자 응용 ㄴㄴ 배우자
아래 사진 다 배우고 image_picker 코드 분석&공부 ㄲㄲㄲㄱ
https://pub.dev/packages/image_picker/example