
이전에 만들어두었던 페이지에 JavaScript를 이용해서
이미지 슬라이드를 만들어보았다.

기본적인 구상은 여러 장의 사진을 가로로 나열한 뒤,
overflow는 hidden으로 두고 버튼을 누르면
해당 페이지로 이동하게끔 만들었다.
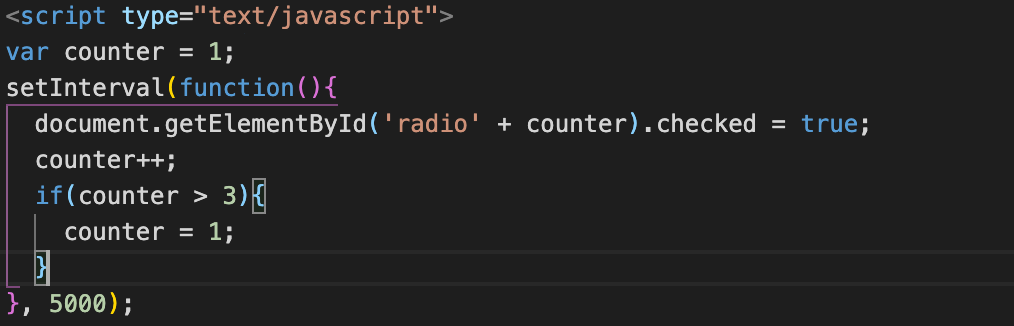
추가로 사용자가 버튼을 누르지 않았을 경우, 자동으로 사진이 넘어가게끔 만들기위해 SetIntervel을 사용했다.

SetIntervel(funcName,Time)은 Time(1000 = 1s)마다 해당 함수를 반복 실행해준다. 5초에 한 번 변수가 증가하고 사진이 총 3장이기 때문에 3이상일 경우 다시 처음 페이지로 돌아오게끔 만들었다.
다만 문제는 사용자가 보고있는 페이지 기준이 아니라 처음 부터 5초마다 정해진 페이지로 간다는 점이다. 사용자가 현재 보고있는 페이지에서 다음 장으로 넘어가는 기능으로 발전시키면 좋을 것 같다.
느낀 점🐥
이론을 듣다가 작은 부분이라도 적용해보려니 쉽지 않았다.
JavaScript를 어느 정도는 공부해보고 싶었지만.. 양이 너무 많은 관계로 이번 페이지 제작을 기점으로 파이썬을 다시 공부할 예정이다.

정성스럽게 gif를 만들어주셨네요! 보기편해서 좋습니다~ 노르웨이에 여행가셨었나봐요!