
본문 작성에 앞서, 지극히 개인 의견이 많이 포함되어 있음을 말씀드립니다.
난 디자인이 너무 좋아졌다.
난 디자인을 사랑한다.
학습 내용
Design System
개요 및 나의 생각
시스템이라는 용어를 다시 짚어보자.

시스템(영어: system)은
하나의 집합체이다.
각 구성요소들이 상호작용하거나 상호의존하여 복잡하게 얽힌 통일된 집합체이다.
또는 복잡한 사회적 체계의 맥락에서 구조와 행동을 통제하는 규칙들의 집합체를 일컫기도 한다.
그럼 디자인 시스템 정의를 추론해보자.
서로 상호작용하고, 의존하는 디자인 구성요소들이 복잡하게 얽힌 통일된 집합체이지 않을까?
디자인 시스템의 목적은?
전체 디자인을 구조화하고,
특정 기준에 따라 디자인 구성요소를 분류해서,
구성요소를 조직화하자.
목적: 단순화.
목표: 일관된 디자인을 만들고 재사용하자.
효과: 최적 디자인 및 엔지니어링 -> 전체 비용 감소.
(비용에는 여러 비용이 있을 것으로 추정한다. 사용자 유입에 따른 영업이익 감소, 작업 시간의 증가 등.
구체적으로 생각해보자.
만약 디자인이 일관되지 않으면, 사용자의 학습 곡선이 높아지고 이는 사용자 유입이 어려울 수 있다.
만약 디자인을 재사용하면, 디자인 및 개발 시간을 단축시킬 수 있을 것이다. 그리고 더 단순한 앱 구조를 만들 수 있다.)
조직: 조직(組織)은 개인이 완수할 수 없는 목적을 달성하기 위한 여러 사람들의 구조를 지닌 협동 체제를 말한다.
인간 등의 집단 혹은 공동체가 일정한 목적 또는 의사를 달성하기 위해서, 지휘 관리와 역할 분담이 정해져 계속적인 결합이 유지되고 있을 때, 그 집단은 조직 혹은 단체로 불린다.(출처: 위키백과)
조직화: 조직으로 되어가게끔 만드는 것.(조직 + 될 화)
디자인 시스템
디자인 원칙부터 재사용할 수 있는 UI 패턴과 컴포넌트, 코드로 구성된 시스템을 의미한다.
목적: 전체 서비스에 효율 증가, 일관된 디자인 제공
디자인 시스템은 포괄적인 개념이다.
디자인 원칙, 스타일 가이드, 컴포넌트, 패턴 그리고 디자인 및 개발 프로세스에 대한 지침까지 포함한다.
디자인 팀과 개발팀이 업무 전반 프로세스와 방식을 일관되게 가져갈 수 있도록 도와주는 협업 “시스템”에 가깝다. 제품 개발 시, 통일된 규칙하에 사용자에게 일관된 디자인과 사용성을 제공할 수 있습니다.
제품의 특성이나 규모 혹은 구성원들의 상황에 따라 구성 및 정의가 달라질 수 있습니다.
예를 들어, 작은 규모의 서비스에서는 컴포넌트 라이브러리 역할로 충분할 수 있지만,
큰 규모에서는, 더욱 다양한 요소와 복잡한 디자인 및 개발 프로세스를 포함하게 된다.
Best-Practice


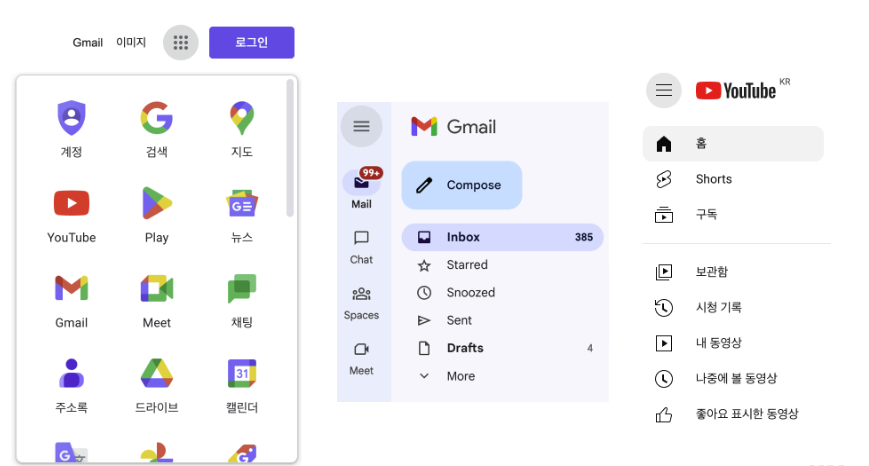
구글의 앱에서 찾은 디자인 시스템
Case Study
디자이너는
- 이미 정의된 컴포넌트(버튼, 폼, 타이포그래피 등)와 스타일 가이드를 참고하여 디자인을 구성한다.
- 반응형 디자인 원칙에 따라 각 환경에 맞는 레이아웃을 설정한다.
- 정의한 가이드를 따라 플랫폼별 특성을 고려한 인터랙션(예: 클릭 또는 터치에 따른 스타일 적용)을 설계합니다.
- 개발자와 협업하여 구현 가능성을 확인하고, 디자인 시스템의 가이드를 활용해 개발자에게 필요한 디자인 요소와 상세 사항을 전달한다.
개발자
- 디자인 시스템에 포함된 디자인 토큰(JSON, YAML 등)을 통해 색상, 폰트, 간격 등의 스타일을 일관되게 적용한다.
- CSS 전처리기나 CSS-in-JS 라이브러리(Styled-components, Emotion 등)를 사용해 컴포넌트를 만들고 이를 디자인 시스템의 컴포넌트 라이브러리에 적용한다.
- 디자인 시스템에서 제공하는 컴포넌트 라이브러리를 활용하여 데스크톱 버전의 UI를 구현하고, CSS 미디어 쿼리를 사용해 반응형 레이아웃을 적용한다.
- 디자인 시스템의 크로스 플랫폼 원칙을 참고하여 플랫폼별 특성을 고려한 코드를 작성한다.
이점
디자인 시스템의 이점을 알아본다.
요약: 일관된 디자인은 불필요한 작업을 제거한다.
-
팀 간의 원활한 협업 촉진
작업의 표준화는 전체 작업에서 일어날 수 있는 오류나 불일치를 최소화할 수 있다.
디자인 시스템이라는 통일된 프로세스를 따르면 같은 효과가 있다.
디자이너와 개발자는 문서 혹은 툴킷 형태를 공유해 서로의 작업에 대한 이해를 높일 수 있다.
따라서 팀원 간의 소통과 협업이 원활해져, 프로젝트의 진행 속도가 빨라진다.
디자인 시스템을 전사에 레퍼런스로 활용할 수도 있다. -
일관성 있는 사용자 경험 제공
누가 알려주지 않아도, 구글 사용자들은 구글 UI에 쉽게 적응하게 된다.
스마트폰 사용자들은 2007년도 아이폰 출시 이후, 약 16년 동안 여러 앱을 사용하면서 UI에 적응한다.
최근 공부하는 뇌과학에 관계해서 설명해보면,
뇌는 경험을 통해 학습한다.
만약 내가 원하는 기능을 사용하기 위해서 어떤 버튼 UI를 클릭했을 때, 원하는 화면이 출력된다면 성공 경험일 것이다.
햄버거 버튼의 UI가 실행 버튼이고,
로그인 버튼의 UI가 로그인을 인식하기 어려운 아이콘의 UI라면,
즉, UI가 기존 학습된 데이터와 매우 다르다면,
사용자는 실패 경험으로 이어지고 그 행동이 하기 싫어질 것이다.
상당 수의 앱의 UI가 비슷한 이유가 이것이다.
회사가 크고 앱을 많이 사용할 수록 디자인 시스템을 활용한다면,
사용자의 UI의 학습 곡선을 낮출 수 있을 것이다.
그럼 사용이 매우 쉽기 때문에 UX 경험 점수가 높아지고,
앱을 계속 사용하고 싶어할 것이다.
*신경과학(neuroscience)에서의 학습(learning)이란 외부의 자극과 경험에 의해 신경세포들 간에 새로운 연결을 만들고, 기존 연결을 더 단단하게 하며, 불필요한 것을 제거함으로서(pruning) 새로운 연결망(network)을 형성하는 것을 말한다.
-
효율적인 디자인 및 개발 과정
디자인 가이드라인 및 컴포넌트 라이브러리를 미리 정의한다면,
디자인과 개발 시간이 단축되기 때문에, 효율성을 크게 향상할 수 있습니다.
어떤 작업이든, 작업을 하다보면 본인이 무엇을 하고 있는지 모를 때가 있고, 작업이 산으로 갈 수 있다(처음 목표와 다르게)
가이드는 목표에 가는 길에서 벗어나지 않게 돕기 때문에, 목표에 빨리 도달할 수 있다.
ex) 특정 컴포넌트의 다양한 상태(기본 상태, 포커스 상태, 에러 상태 등)에 대한 가이드 -
브랜드 인지도 강화
두 번째 이점인 일관성 있는 사용자 경험 제공의 효과를 통한 이점이라고 볼 수 있다.
스타벅스 창업 당시는, 세상 모든 사람들이 스타벅스 로고를 몰랐을 것이다.
소비자에게 가치를 제공하고, 이용자 수가 많아짐에 따라 브랜드 가치가 생기고,
세상 많은 사람들이 스타벅스 로고를 보면 '아, 스타벅스 로고구나' 라고 인식하게 되었다.
(마치 세상에 존재하지 않았던 단어를 만든 느낌이다)
Good UX 제공 -> 사용자 수 증가 -> 브랜드 인식
위의 wheel이 반복되면서 충성 고객이 생기고, 브랜드 인지도가 강화되는 것이라 생각한다.
Reference
디자인 시스템을 위한 도구들
- Figma
- Tokens Studio for Figma (Figma Tokens)
- Sketch
- Storybook
- InVision Design System Manager (DSM)
- Zeplin
디자인 시스템 적용 사례
-
Material Design by Google
-
Human Interface Guidelines by Apple
-
Fluent Design System by Microsoft
-
Lightning Design System by Salesforce
-
Atlassian Design System
-
Base Web by Uber
-
Carbon Design System by IBM
-
Airbnb
Atomic Design
개요
아토믹 디자인은 디자인 방법론이다.
작은 단위의 구성 요소(원자)를 만들고 이를 조합하여 더 큰 단위의 구성 요소(분자)를 생성하는 방식으로 진행된다.
웹 개발 및 디자인에서 사용된다.
웹 디자이너 Brad Frost가 책 "Atomic Design"을 통해 제시했다.
아토믹 디자인 구성 요소
- 원자(atom)
- 분자(molecule)
- 유기체(organism)
- 템플릿(template)
- 페이지(page)
최근 학습하는 컨셉추얼 씽킹에 매우 적합한 방법론이다.
니즈(본질) -> 프로덕트 컨셉 -> 추상화 ->