React 프로젝트 배포를 준비하며 build 하는 방법을 알아보겠다.
package.json 파일에 "build": "react-scripts build" script가 있으므로 build 명령어를 사용할 수 있다.
build라는 명령어를 사용하여 배포할 수 있는 압축 파일인 build 파일을 얻을 수 있다.
1. 배포 파일 준비하기
1) title 지정하기
index.html 파일에 head 태그 안에 있는 title 태그를 내가 사용할 명칭으로 정해준다.
react 프로젝트는 실제로 페이지가 변하는 것이 아니기 때문에, 페이지마다 title을 바뀌게 하려면 useEffect를 사용한다.
페이지 컴포넌트마다 아래 코드를 넣어 컴포넌트가 마운트 될때마다 title을 변경해줄 수 있다.
// Diary 컴포넌트가 마운트 될 때마다 title 바꾸기
useEffect(()=>{
const titleElement = document.getElementsByTagName('title')[0]; // 가져온 title 태그 요소중 첫번째꺼 지정 (근데 원래 하나임)
titleElement.innerHTML = `감정 일기장 - ${id}번 일기`; // 감정 일기장 - ${parseInt(id) + 1}번 일기 => 1번부터 시작하게 하기
},[]);2) meta 태그 수정하기
index.html 파일에 head 태그 안에 meta name="description"라는 메타 태그가 있는데, 이것은 사이트에 대한 간단한 요약 설명을 해주는 태그이다. 이 부분에 내가 사용하고 싶은 프로젝트의 간략한 설명을 써주면 된다.
<meta name="description" content="나만의 감정 일기장"/>2. build 명령 내리기
npm run build터미널에 위의 명령어를 입력하고, The build folder is ready to be deployed. 문구가 뜨면 배포할 수 있는
build 폴더가 준비된 것이다. 프로젝트 폴더에서 build 라는 폴더가 만들어진 것을 확인할 수 있다.
3. serve 명령어 설치하기
터미널의 빌드 로그를 보면 serve -s build 명령어를 통해 배포할 수 있다고 나오는데,
그 전에 serve 명령어를 먼저 설치해줘야 한다.
npm install -g serve📌 단, Mac의 경우 위의 명령어가 실행되지 않는다면 관리자 권한이 필요한 것이므로 앞에 sudo를 붙여준다.
sudo npm install -g serve위의 명령어를 입력하여 빌드된 파일을 배포할 수 있는 기능을 가진 serve 라는 패키지가 설치된다.
4. build 파일 배포하기
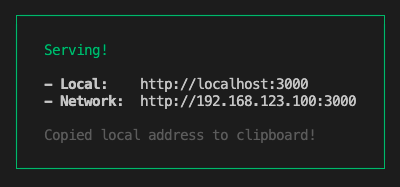
serve -s build위의 명령어를 통해 build 파일을 배포할 수 있다.

위와 같은Serving! 코드가 뜨면 성공이다.
Local에서는 내가 접속할 수 있고, Network에서는 같은 공유기를 사용하는 기기들에서 접속할 수 있게 된다.
5. 배포된 경로 확인 후 수정
배포된 경로에서 오류를 수정한 뒤 다시 build를 해야 Local 경로에 적용된다.
npm run build위의 명령어를 입력해주고, build 파일에 수정된 것이 적용되면 아래의 명령어를 입력하여 다시 배포한다.
serve -s build