학습 목표
- HTML이 "구조를 표현하는 언어"라는 것을 이해한다.
- HTML의 기본적인 구조를 이해한다.
- 자주 사용되는 HTML 요소(Element)를 설명할 수 있다.
※div, span, ul, ol, li, input 등
HTML : 웹페이지의 틀을 만드는 언어
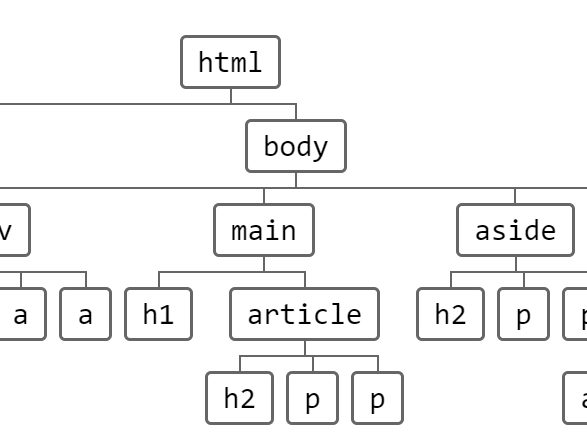
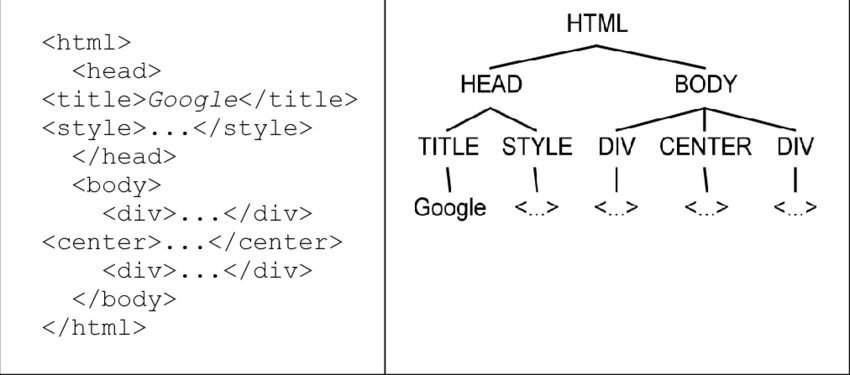
Tree Structure
- HTML 문서 시작

<!DOCTYPE html> // 문서가 html 문서임을 명시
<html> // html 시작 태그로, 문서 전체의 틀을 구성
<head> // head 태그는 문서의 메타데이터를 선언
<title>Page title</title> // 문서의 제목, 브라우저의 탭에 보여짐
</head> // 해당 태그가 끝났음을 의미
<body> // body 태그는 문서의 내용을 담는 곳
<h1> Hello world<h1> // heading을 의미하며, h1부터 h6까지 있음
<div>Contents here // content division을 의미하고 줄바꿈 됨
<span>Here to!</span> // 줄바꿈이 없는 content 컨테이너
</div> // div 태그 끝
</body> // body 태그 긑
</html> // html 태그 끝자주 사용하는 HTML 요소
✒️ div : 컨텐츠 길이와 상관없이 한 줄을 차지
span : 컨텐츠 크기만큼 공간을 차지
✒️ img : 이미지 삽입, 닫는 태그 필요 없다.
<img src(key) = "https://i.imgur.com/JVAj4to.jpg(value)/>✒️ a : 링크 삽입
target ="_blank" : 새 탭에서 열리게 한다.
<a href = "https://naver.com" target ="_blank">네이버</a> ✒️ ul & li : 리스트 // ol로 할 경우 넘버링이 된다.
<ul>
<li>Item 1<li>
<li>Item 2<li>
</ul>다음은 웹 앱에서 정말 필요한 요소다, 꼭 기억하길 바란다🙏
✒️input : 텍스트 박스
<input type="text" placeholder="type here">
<input type="password">
체크박스 : <input type="checkbox">✒️라디오 버튼 : 그룹 설정이 가능. 둘중 하나만 선택 가능, 단 name 이란 속성을 통해 하나로 묶어줘야 한다. (..객관식 문제에서 사용되겠지?)
<input type:"radio" name="option1"> 옵션A
<input type:"radio" name="option2"> 옵션B✒️textarea : input box와는 달리 줄바꿈이 된다.
<textarea></textarea>✒️button : 버튼, 전송
<div>
<button>로그인</button>
</div>✒️p : paragraph(문단)의 약자로, 하나의 문단을 표현하기 위해 사용
✒️Section : 웹 페이지의 큰 의미 다누이가 될 수 있는 어떤 것이든 묶어서 하나의 구역을 구분하는데 사용
※HTML 공부하는데 필요한 사이ㅌ
https://www.w3schools.com/