- redux : 리덕스 관련 코드를 모두 몰아 넣음
- config : 리덕스 설정 관련 파일 전부
- configStore : 중앙 state 관리소 -> 설정 코드(.js)
- modules : state의 그룹! Todolist. todo.js

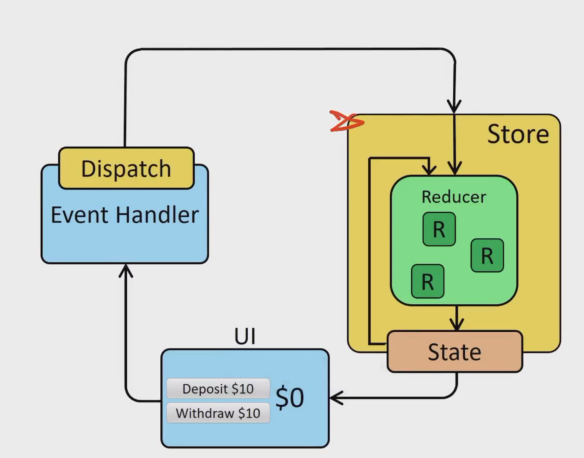
1) dispatch가 action 객체를 store에 던진다.
2) store는 action 객체 타입에 따라 state를 변경해주는 작업을 한다.
APP.js
import React, { useState } from 'react'
import { useDispatch, useSelector } from 'react-redux'
import { plusN, minusN } from './redux/modules/counter';
const App = () => {
const [num, setNum] = useState(0);
//여기에서 store에 접근하여, counter의 값을 읽어오고 싶다.
//useSelector
const counter = useSelector((state) => {
return state.counter;
});
//dispatch를 가져오는데, useDispatch의 목적은 store에 던지기 위함.
const dispatch = useDispatch();
const plusButton = () => {
// dispatch(plusOne());
dispatch(plusN(num));
}
const minusButton = () => {
// dispatch(minusOne());
dispatch(minusN(num));
}
return (
<>
<div>
현재 카운트 : {counter.number}
</div>
<div>
<input type='number' value={num} onChange={(e) => {
setNum(+e.target.value);
}} />
</div>
<button onClick={plusButton}> + </button>
<button onClick={minusButton}> - </button>
</>
)
}
export default Appcounter.js
//action value
const PLUS_ONE = "PLUS_ONE";
const MINUS_ONE = "MINUS_ONE";
const PLUS_N = "PLUS_N";
const MINUS_N = "MINUS_N";
//action creator : action value를 return 하는 함수
export const plusOne = () => {
return {
type: PLUS_ONE,
}
}
export const minusOne = () => {
return {
type: MINUS_ONE,
}
}
export const plusN = (payload) => {
return {
type: PLUS_N,
payload: payload,
};
};
export const minusN = (payload) => {
return {
type: MINUS_N,
payload: payload,
};
};
//초기상태값(state)
const initialState = {
number: 0
};
// 리듀서(reduce) : 'state에 변화를 일으키는' 함수, 상태 제어
// (1) state를 action의 type에 따라 변경하는 함수
//input(인자) : state와 Action 두가지의 값만 받는다.
//action : action객체는 action type을 payload 만큼 처리
//ex : payload가 3이라면 3만큼 plus 또는 minus를 한다.
const counter = (state = initialState, action) => {
switch (action.type) {
case PLUS_ONE:
return {
number: state.number + 1,
}
case MINUS_ONE:
return {
number: state.number - 1,
}
case PLUS_N:
return {
number: state.number + action.payload,
}
case MINUS_N:
return {
number: state.number - action.payload,
}
default:
return state;
}
}
export default counter;
configStore.js
// 중앙 데이터 관리소(store)를 설정하는 부분
import {createStore} from "redux";
import { combineReducers } from "redux";
import counter from "../modules/counter";
import users from "../modules/users";
const rootReducer = combineReducers({
//리듀서들이 이곳에 들어간다.
counter,
users,
});
const store = createStore(rootReducer);
export default store;