사전스터디 1주차, 생활코딩 및 구름에듀 김버그님의 "HTML&CSS는 재밌다" 강의를 통해 배운 내용을 다시 한번 정리하며 복습하고자 한다.
1. HTML이란?

-
HTML이란(Hyper Text Markup Language) WEB을 구성하는 기본 3요소(HTML CSS, JavaScript) 중 하나이다.
-
가장 기초가 되는 마크업 언어, 웹페이지의 내용과 구조를 담당하는 언어로써 브라우저에게 정보를 어떤 형식으로 보여주어야 하는지를 전달해주는 역할을 한다.
2. HTML이 중요한 이유
-
빠르게 변화하는 현대사회에서 검색엔진에 노출되지 않는다는 것은, 존재하지 않는다는 것과 비슷할 수 있다. WEB이 갖고 있는 본래의 의미, 즉 정보로서 가지는 의미를 탄탄히 하는 것이 매우 중요하므로 HTML을 통한 정확한 마크업이 필수이다.
또 하나의 중요한 이유는 바로 접근성이다. 웹은 누구나 사용할 수 있도록 사용 제한을 최소화 시킬수 있는 접근성(accessibility)이 충분히 확보되어야 한다.
✔ 웹접근성이란?
웹 접근성(web accessibility) 은 장애인이나 고령자분들이 웹 사이트에서 제공하는 정보를 비장애인과 동등하게 접근하고 이용 할 수 있도록 보장하는 것 (출처: 한국웹접근성인증평가원)
- 즉 사용 제한이 있는 인원들은 스크린 리더, 음성 인식 등 웹 보조 사용 기술로 이용 한다. 이때 정보에 접근이 용이하기 위해서 웹 보조 사용 기술이 웹의 정보를 정확하게 인식해야 한다. 때문에 확실한 정보로서의 가치가 높아야 하므로 HTML이 가지는 역할의 중요도는 크다.
3. HTML Tag 구성
1. HTML Tag 문법

- 기본적인 태그 문법은 Opening tag(열린태그), content(내용), Closing tag(닫힌태그)로 이루어져있다.

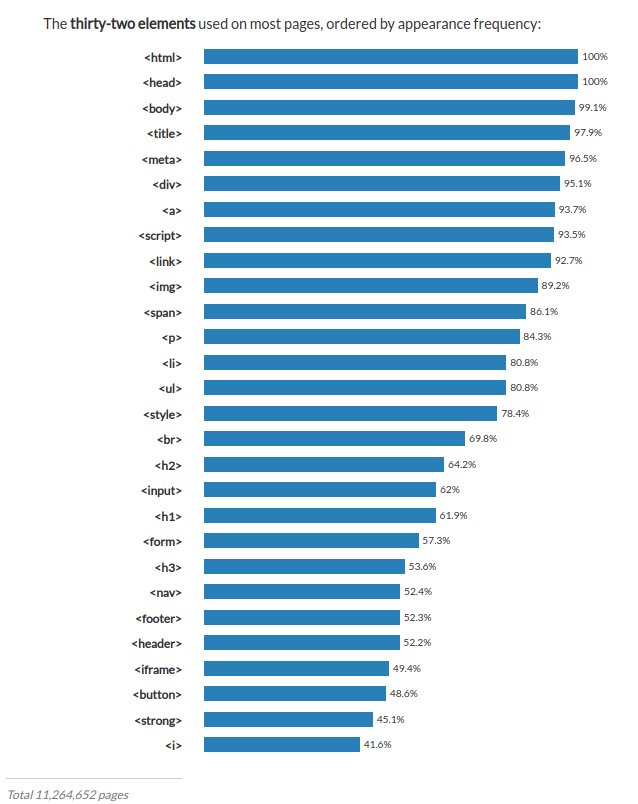
- 태그별 사용 비율을 나타낸 그림이며 advancedwebranking에서 추가 정보들을 확인할 수 있다.
2. HTML Atrributes(속성)

- Atrributes, 즉 속성값으로서 실제로 나타내는 내용은 아니지만, 태그 하나만으로 표현하지 못하는 정보들을 부가적으로 표현하기 위해 사용
- 위 그림의 경우
<p>태그에class = "editor-note"라는 속성값을 부여

