1. Box model

-
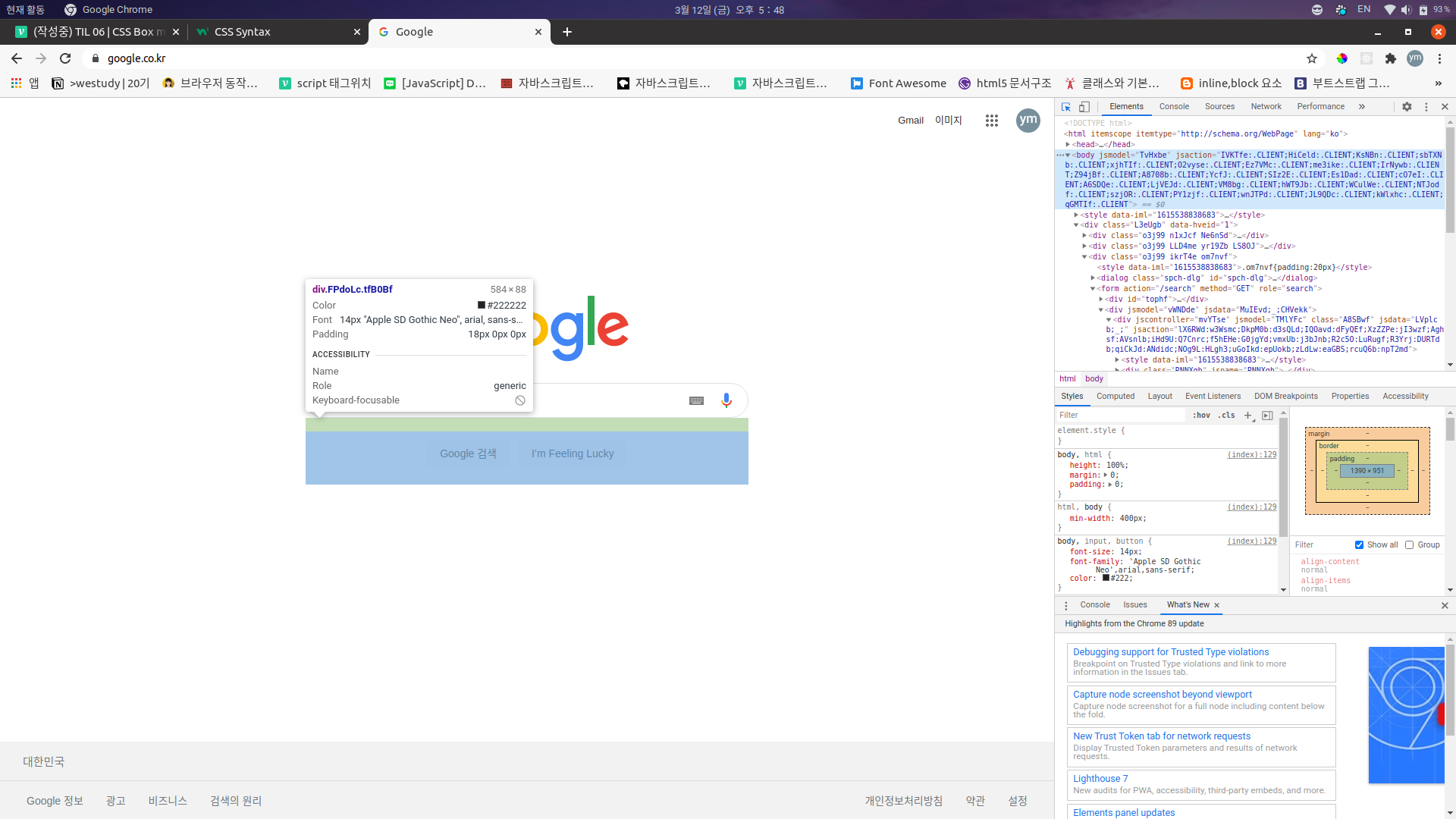
개발자 도구를 통해 해당 페이지 확인 결과, html의 모든 요소들은 모두 box로 렌더링되어 표현되는 것을 알 수 있다.
-
일정한 형태의 model로 구성되어 있기 때문에 이를 box model이라고 한다.
-
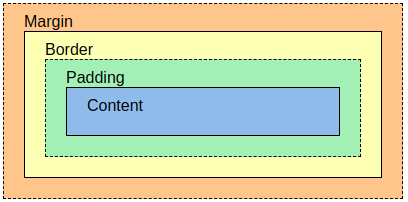
아래와 같이 box model은
margin,border,padding,content4개의 층으로 구성되어있다.
2. Box model structure
- box model의 구조는 다음과 같다.

-
margin: 바깥 여백, 즉 요소와 요소사이의 간격을 나타낸다. -
border: 테두리를 나타낸다.(border = 굵기 스타일 색상으로 표현함(ex)border = 1px solid black) -
padding:content와border사이 여백 공간을 나타낸다. -
content: 실질적 내용이 들어있는 상자(width = "",height =""를 통해 표현)를 나타낸다.
margin,padding과 같은 여백 값의 경우,margin-top,padding-top처럼 특정 영역을 선택하여 일일이 지정할 수 있지만, 속기형 방식을 통해 다음과 같이 표현할 수 있다.
.a { margin = 10px 20px 30px 40px; } .b { margin = 10px 20px; } .c { margin = 10px 20px 30px; }
- 이때 표현 순서는
top,right,bottom,left순으로 표기된다..b선택자의 경우top,right값만 지정되어 있으나top은bottom과 세트이므로bottom또한10px을 갖게 된다. (right은left와 같으므로20px을 갖음).c선택자는top,right,bottom까지만 주어져 있으며left의 값은right과 같은30px을 갖게 된다.
3. Box sizing
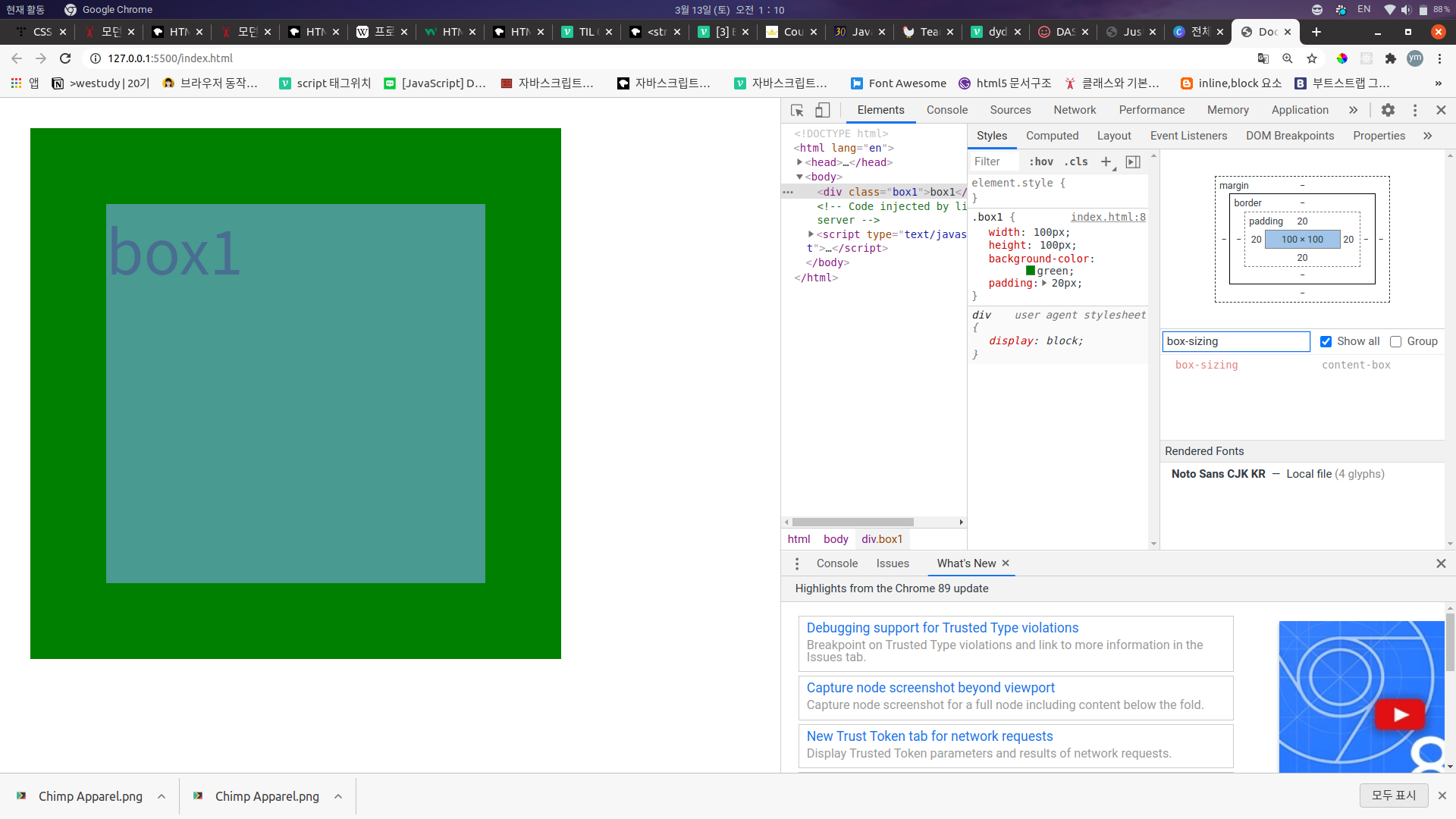
<div>태그를 통해box를 생성하면 다음과 같이 생성된다.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .box1 { width: 100px; height: 100px; background-color: green; } </style> </head> <body> <div class="box1">box1</div> </body> </html>
-
하지만 이때 생긴
box는 개발자 도구에서도 알 수 있 듯,box-sizing = content-box기준으로width,height값이 지정이 됐기 때문에 스타일링 값에 큰 오류가 생기게 된다. -
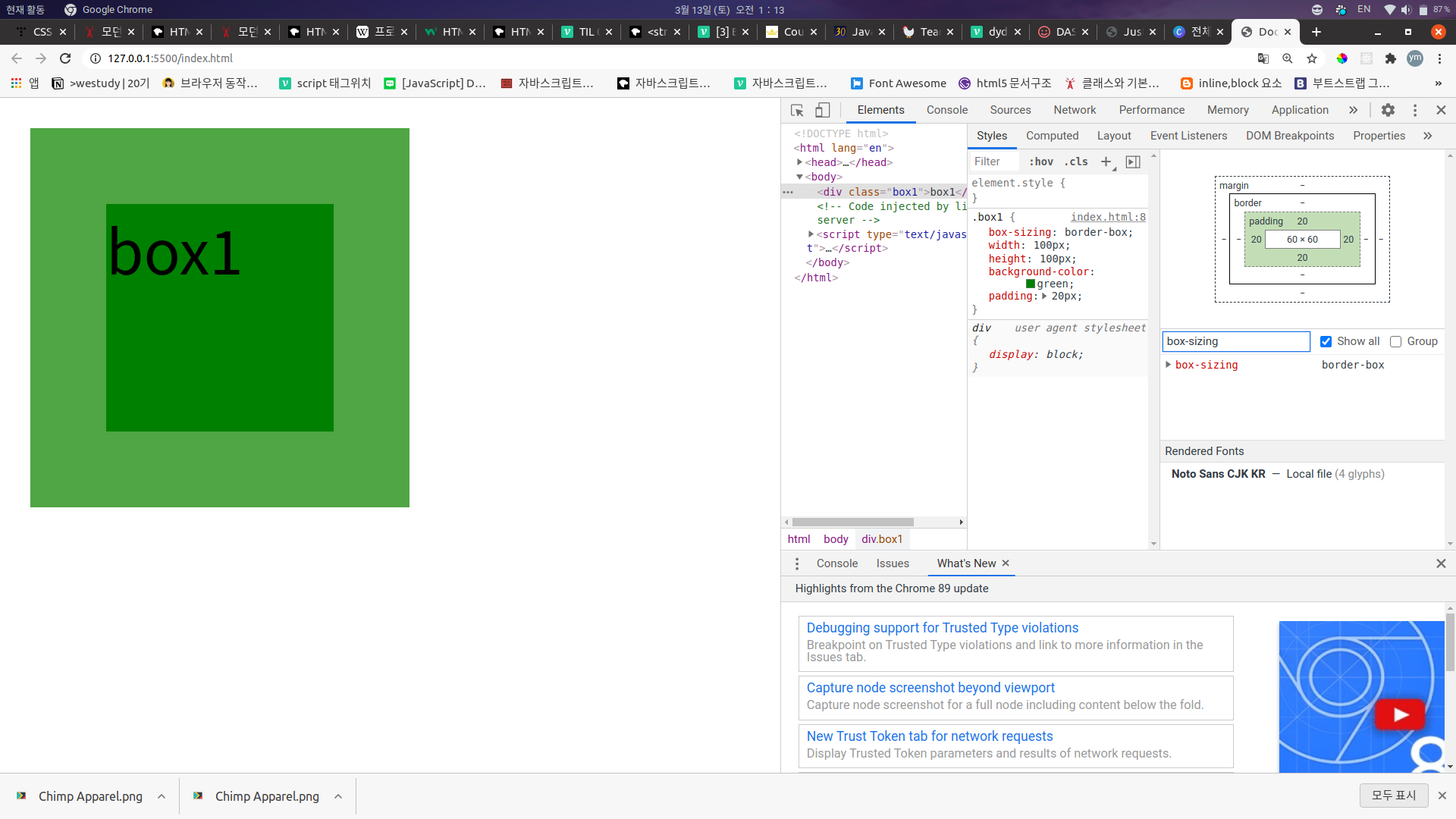
때문에
box-sizing을 할 때는content가 아닌,border기준으로 하게 된다. 이를 위해box-sizing = border-box속성 값을 부여를 해준다.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <style> .box1 { box-sizing: border-box; width: 100px; height: 100px; background-color: green; padding: 20px; } </style> </head> <body> <div class="box1">box1</div> </body> </html>
- 위와 같이
box-sizing:border-box속성값을 통해,border기준으로 sizing이 된 것을 알 수 있다.