NginX란?
클라이언트로부터 요청을 받았을 때, 요청에 맞는 정적 파일(html, css 등)을 응답하는 HTTP Web Server를 제공하는 소프트웨어이다.
EC2 환경에서 nginx 설치 및 설정
EC2 가상 환경으로 접속
ssh ubuntu@해당 인스턴스 아이피(퍼블릭)
nginx 설치
-
sudo agt-get update -
sudo apg-get upgrade -
sudo apt-get install nginx
nginx 구동 및 확인
-
sudo service nginx start: 웹서버 실행 -
sudo service nginx stop: 웹서버 실행 중지 -
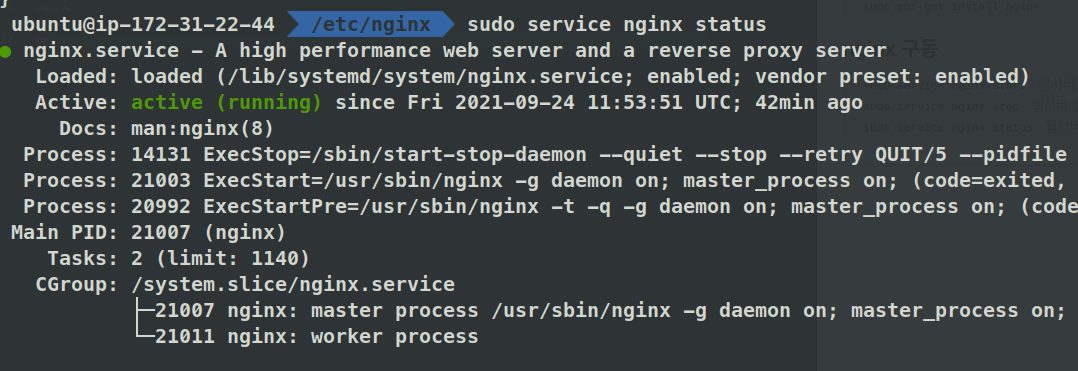
sudo service nginx status: 웹서버 재시작
nginx 설정 파일 수정
server { listen 80; location / { root /home/ubuntu/private/mini-project/build; index index.html index.htm; try_files $uri /index.html; } }
sudo vi /etc/nginx/sites-enabled/default를 통해 nginx defualt 설정 파일을 수정하여 위와 같이 바꿔준다.
-
listen 80: 포트 80번에 대한 설정이다. -
location -
root: 실행할 파일들의 위치를 의미하며 빌드된 파일 경로이다. -
index: 기본default페이지로 지정할 파일을 지정한다. -
try_files: 적힌 순서대로 파일을 찾으며, 가장 먼저 찾고 실행할 파일을 뜻한다. -
위와 같이 설정 후
sudo service nginx restart로 서버를 재시작 후생성한 인스턴스 IP:80으로 접속하면, 빌드된index.html로 접속이 가능함을 알 수 있다.
접속 불가시 확인 방법
- nginx 체크, 포트 체크, AWS EC2 보안그룹 체크만 잘해주면 크게 이상이 없는 것같다.
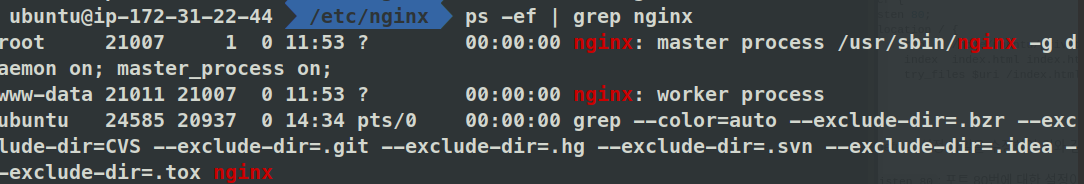
ps -ef | grep nginx: nginx 구동 상태 확인
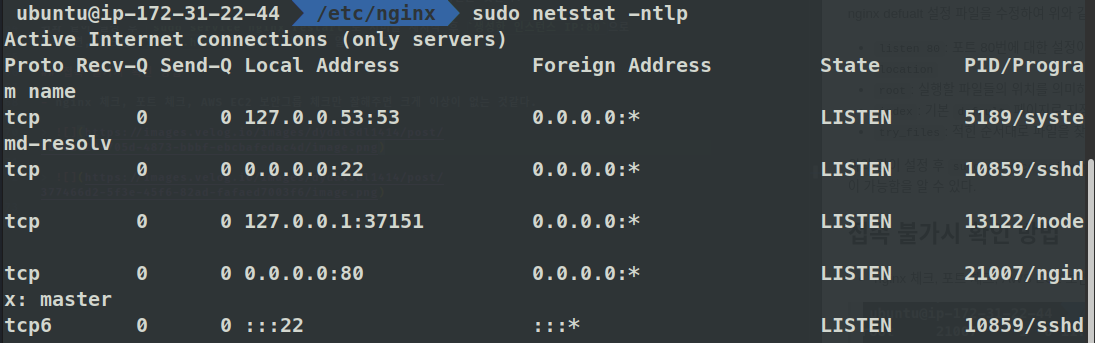
sudo netstat -ntlp: 포트 확인
-
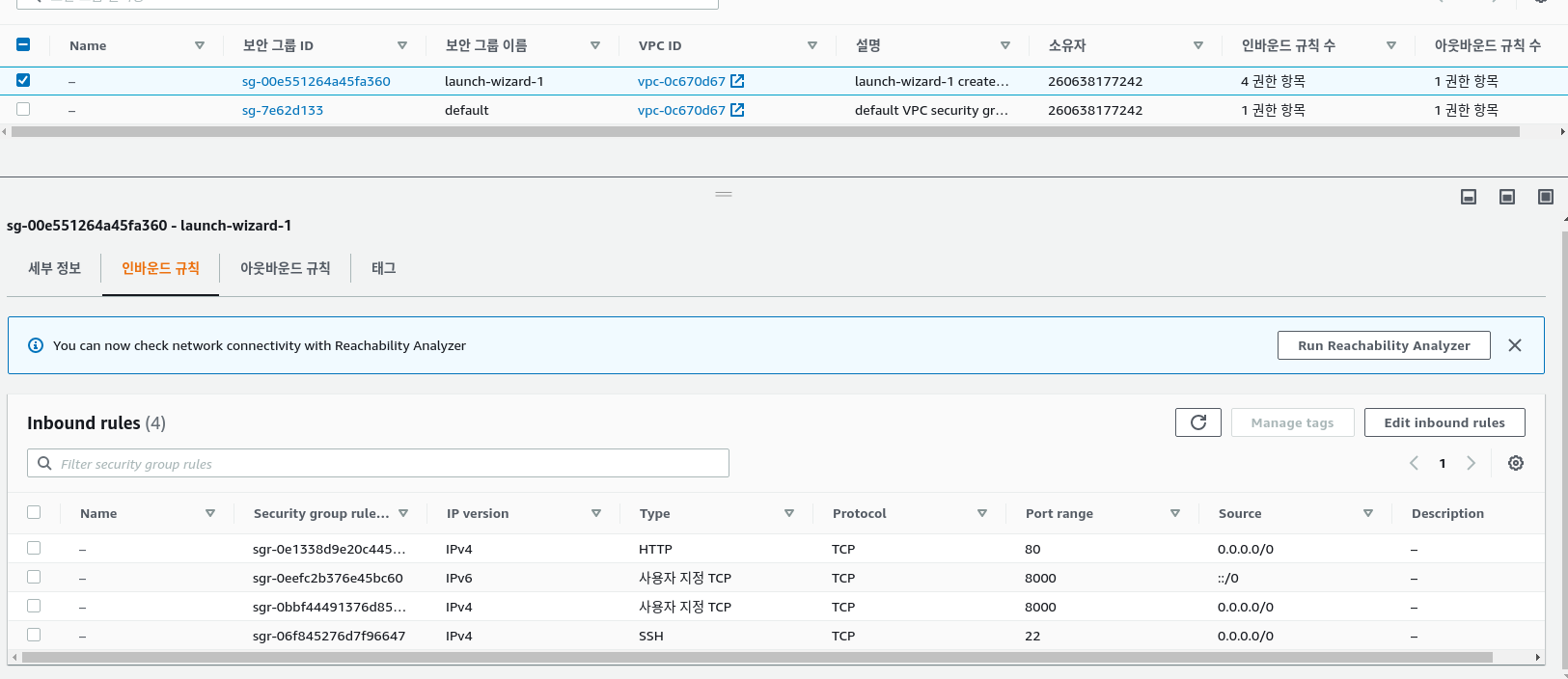
AWS EC2 보안그룹 확인
-
nginx, 포트 체크를 하였음에도 불구하고 인스턴스로 접속이 되지 않는 것은, 보안 그룹의 인바운드 규칙을 체크해주어야할 필요가 있다. 나같은 경우 80번 포트에 대한 인바운드 규칙이 없었기 때문에 해당 포트로 접속할 수 없었다. 따라서 인바운드 규칙 편집을 통해 80번 포트를 추가해주니 정상적으로 접속할 수 있었다.