Eslint 세팅하기
Eslint란?
- 공식문서에서 말하길, JS 코드의 문제점을 찾아주고(Find) 이를 고쳐주는(Fix) 툴이다.
Install and Usage
# install npm install eslint --save -dev # or yarn add eslint --dev# Usage npx eslint --init # or yarn run eslint --init
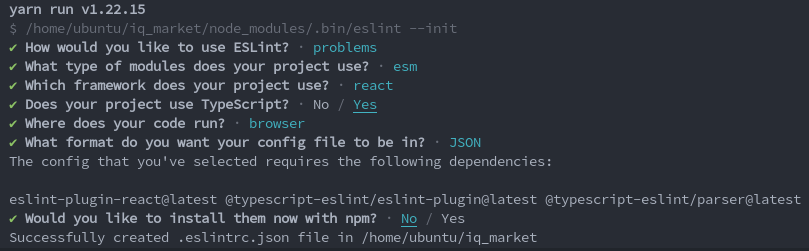
Eslint init
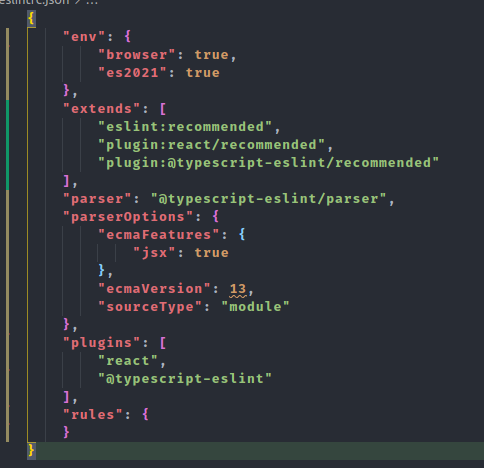
yarn run eslint --init을 통해, 위와 같은eslintrc.json파일을 생성할 수 있다. (eslintrc파일의 확장자는js,yml,json중 자유롭게 선택할 수 있으며 커맨드를 통해서가 아닌, 파일을 직접 생성 후 세팅을 하기도 한다.)
Eslint detail
env
-
config file에서 사용 환경을 특정지어 사전 정의된 전역 변수를 제공하기 위해 사용한다. -
node 환경일 경우
node:true, 웹의 환경일 경우browser:true,es6:true를 추가한다.
// eslintrc.json "env": { "node": true, "browser": true, "es6": true, }
parser
-
코드의 구문 분석을 하기 위한 파싱 툴
-
기본
default툴은Espree이며 js의 경우@babel/eslint-parser, ts의 경우@typescript-eslint/parser로 사용한다.
// eslintrc.json { "parser": "@typescript-eslint/parser" }
parserOptions
-
ESLint 사용을 위해 지원하는 JS 버전을 지정할 수 있다.
-
ecmaVersion:default로ES5가 적용되며 원하는 버전을 선택한다. -
sourceType:parser의export형태를 설정할 수 있다. -
ecmaFeatures: 추가로 사용하고자 하는 문법(형태)의 언어를 지원한다.
// eslintrc.json "parserOptions": { "ecmaVersion": "latest", "sourceType": "module", "ecmaFeatures": { "jsx": true }
plugins
-
eslint는 서드파티 플러그인의 사용을 지원한다. 플러그인을 사용을 위해서
install후plugins:[]에 배열 형태로 넣어준다. -
plugins에 기입을 할 시,eslint-plugin을 생략하여 기입할 수 있다.- (
eslint-plugin-react=>react,eslint-plugin-import=>import)
- (
-
단순히 플러그인만 기입해서는 규칙이 작동하지 않으며
rules혹은extends를 통해 사용이 가능하다.
// eslintrc.json "plugins": [ "react", // eslint-plugin-react "import",// eslint-plugin-import "prettier",// eslint-plugin-prettier ]
extends
- 설치한 플러그을 확장시켜 일일이 플러그인에 대한 해당
rules을 직접 작성해주는 것이 아닌,recommended,strict,all등을 통해 자체 설정을 제공해준다.
// eslintrc.json "extends": [ "eslint:recommended", "plugin:prettier/recommended", "plugin:import/typescript", "plugin:import/recommended", "plugin:react/recommended", "plugin:react-hooks/recommended", "plugin:jsx-a11y/recommended", "plugin:@typescript-eslint/recommended", "plugin:@typescript-eslint/eslint-recommended" ]
- 설정을 하다보니,
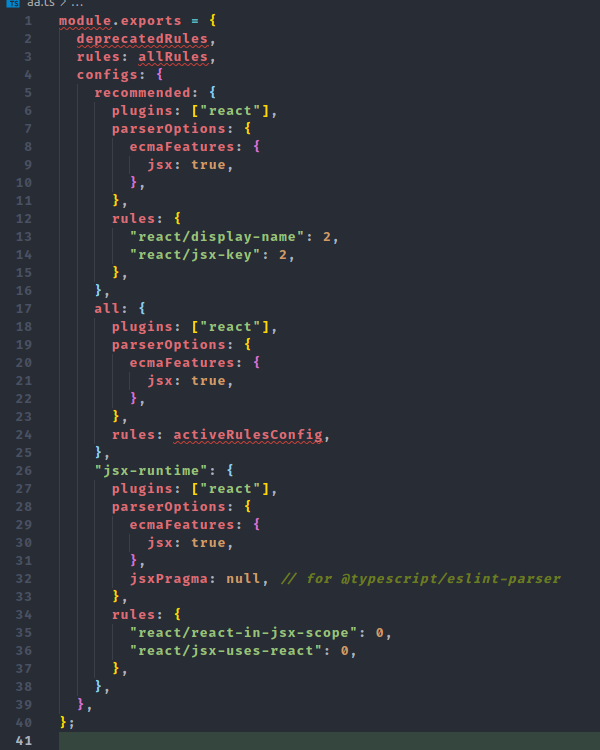
plugins에 기입을 하지 않고extends에 자체 설정만 추가했음에도 불구하고 eslint가 작동하는 것을 확인하였다.node_modules/eslint-plugin-[plugin이름]/index.js에서 직접 확인해보니 아래와 같이extends를 사용할 때default로plugins:[]에 해당 플러그인이 미리 선언되어 있었다. 따라서extneds을 사용할 경우 별도로plugins에 따로 기입할 필요가 없었던 것이었다.
rules
-
플러그인 내부의 원하는 규칙을 지정하여 사용할 수 있다.
-
off또는0: 해당 규칙을 사용하지 않음 -
warn또는1: 해당 규칙을 경고로 사용 -
error또는2: 해당 규칙을 오류로 사용
// eslint.json "rules": { "no-var": "error", "no-console": "error", "no-const-assign": "error", "import/named": "off", "prettier/prettier": "error", "arrow-body-style": ["error", "as-needed"],
settings
eslint config파일들에 공통적으로 적용할 설정을 지정할 수 있다. 즉, 해당 설정을 통해 모든 규칙에서 공유할 정보들을 지정한다.
// eslintrc.json "settings": { "react": { "version": "detect" // react 버전 확인용 }, }
내가 지정한 나만의 규칙
- airbnb styled guide를 참고하였으나,
eslint를 세부적으로 확인하며 직접 세팅해보고 싶었다. 때문에airbnb를 통으로 사용하기 보다는 해당 플러그인들을 설치하고rules를 설정하며 나만의 스타일을 지정하니,CRA프로젝트때 막연하게 사용하던eslint의 활용도를 더욱 높일 수 있었다.
// eslintrc.json { "env": { "node": true, "browser": true, "es6": true }, "parser": "@typescript-eslint/parser", "parserOptions": { "ecmaFeatures": { "jsx": true }, "ecmaVersion": "latest", "sourceType": "module" }, "extends": [ "eslint:recommended", "plugin:prettier/recommended", "plugin:import/typescript", "plugin:import/recommended", "plugin:react/recommended", "plugin:react-hooks/recommended", "plugin:jsx-a11y/recommended", "plugin:@typescript-eslint/recommended", "plugin:@typescript-eslint/eslint-recommended" ], "rules": { "no-var": "error", "no-console": "error", "no-const-assign": "error", "import/named": "off", "prettier/prettier": "error", "arrow-body-style": ["error", "as-needed"], "react/react-in-jsx-scope": "error", "react-hooks/exhaustive-deps": "off", "react/prefer-stateless-function": "error", "@typescript-eslint/no-unused-vars": "warn", "react/jsx-filename-extension": [ "warn", { "extensions": [".tsx"] } ], "import/no-unresolved": "off" }, "settings": { "react": { "version": "detect" } } }