compose를 채택해야 하는 이유
- 코드 감소
- kotlin, xml로 나눠서 개발하지 않고 kotlin만으로 개발
- 직관적
- 선언적 API 사용
- compose가 나머지를 처리하므로 UI를 설명하기만 하면 됨
- 빠른 개발 과정
- compose는 기존의 모든 코드와 호환
- compose에서 views를, views에서 compose 코드를 호출할 수 있음
- 대부분의 라이브러리는 compose와 함께 작동
- 높은 성능
요소
- setContent
- 화면을 구성하는 영역
- ~~~Theme : 화면에 적용될 Theme 지정 Theme도 코드로 작성
- Surface : 요소를 감싸는 컨테이너 같은 역할의 요소
- Modifier : 스타일, 크기 등 요소에 추가적인 속성 부여
- @Composable
- 구성가능한 함수는 @Composable annotation이 달린 일반함수
- Composable 함수는 대문자로 시작하도록 가이드함
- @Preview
- 적용된 화면을 미리보기할 수 있음
- split 버튼으로 미리보기 영역을 활성화할 수 있으
- Modifier
- Surface, Text같은 대부분의 compose UI component는 modifier 매개변수를 선택적으로 허용
- modifier는 상위 component layout 내에서 UI요소가 배치되고 표시되는 동작방식 지정
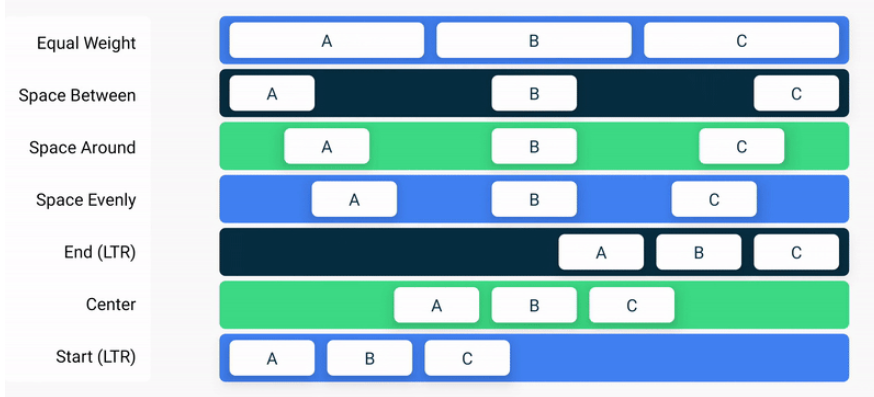
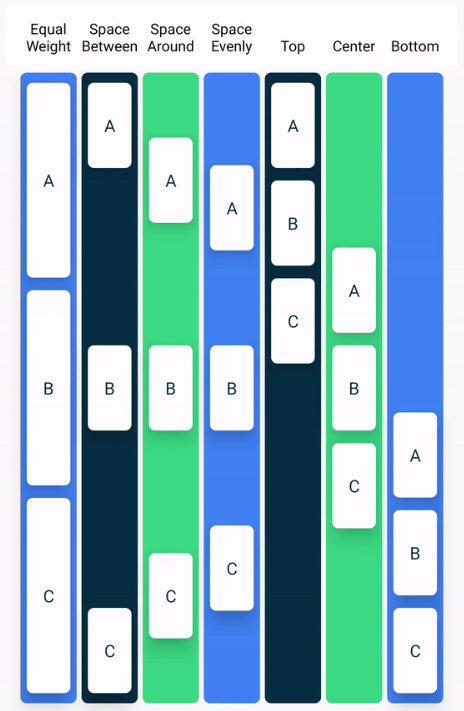
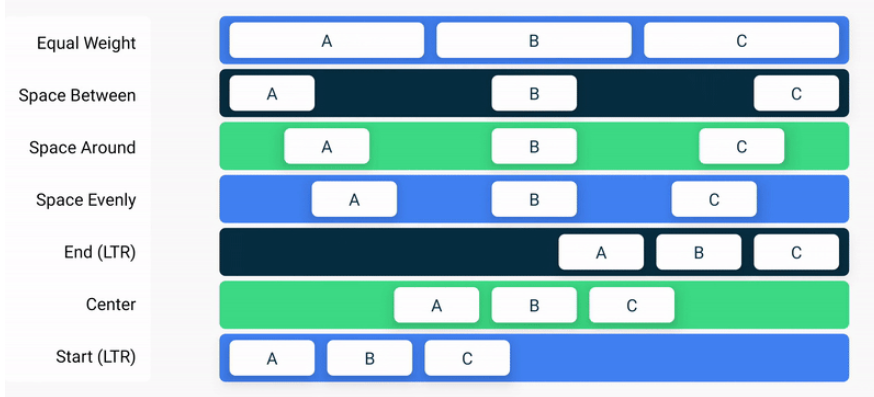
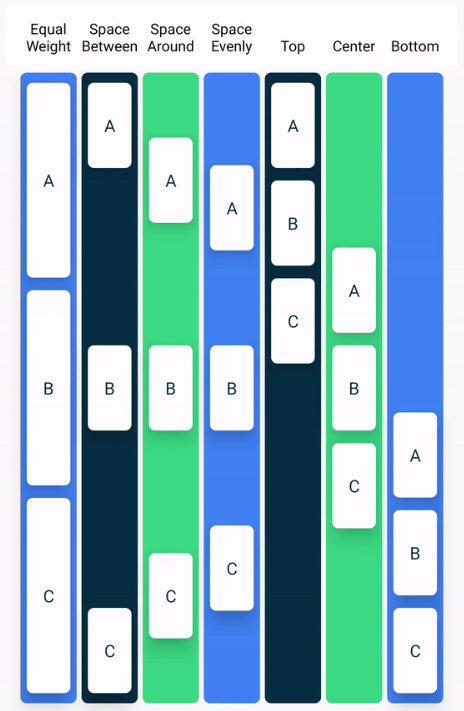
배치
- Row: 행 배치, LinearLayout과 유사

- Column: 열 배치, LinearLayout과 유사

- Box: FrameLayout과 같이 겹치는 것이 허용됨
- Surface: material color, elevation등이 적용된 Box
state 관리
- 일반변수 선언
- mutableStateOf(default값): 내부 상태 모니터링 하도록 함, .value로 내부값 접근
- remember {}: 상태값 유지하고 변경가능한 상태를 기억
- by: by를 통한 위임(property delegation)을 통해 MutableState가 아닌 실제 data type을 가져 .value없이 접근 가능
- rememberSaveable: 화면 회전에 따른 값을 유지하려면 remember대신 rememberSaveable 사용
- 구조분해를 통해 getter, setter분리 가능
val (text, setText) = remember { mutableStateOf("") }
Lazy List
- LazyColumn, LazyRow
- 화면에 보이는 부분만 렌더링
- RecyclerView와 동일
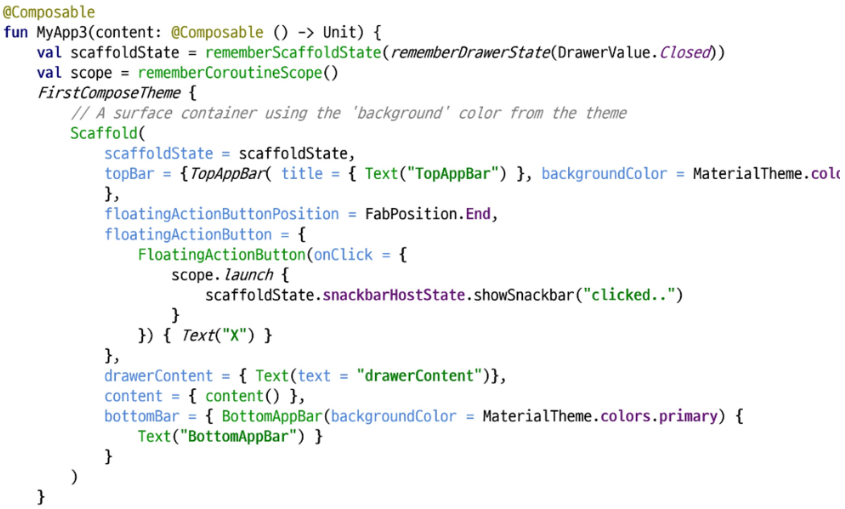
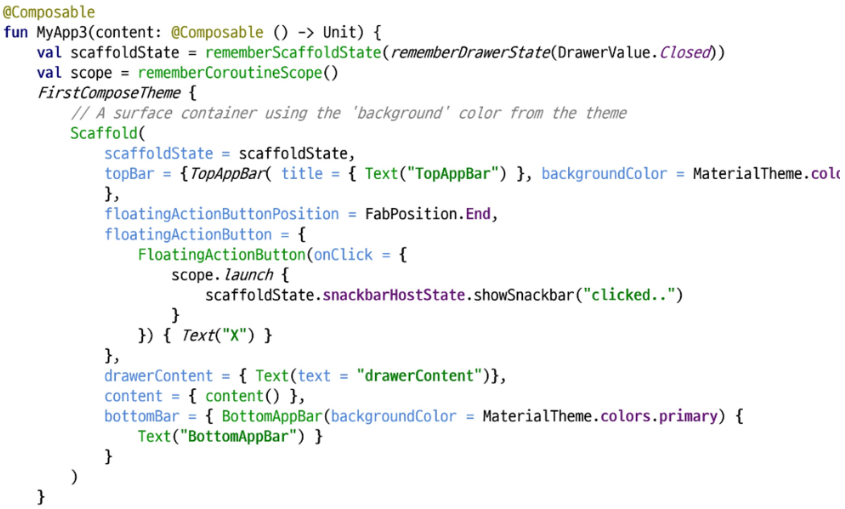
Scaffold
- 화면 구성에 필요한 기본 구성이 적용된 툴

화면 전환
- compose navigation dependency 추가
- NavController
- Navigation 구성요소의 중심 api
- Composable에서 rememberNavController() 메서드를 사용하여 NavController 생성
val navController = rememberNavController()
- NavHost
- NavHost를 통해 화면 이동
- String으로 화면 이름 정의
NavHost(navController = navController, startDestination = "first") {
composable("first") {
FirstScreen(name = "first screen")
}
composable("second") {
SecondScreen(name = "second screen")
}
}