콜스택은 javascript 해석기가 사용하는 메커니즘으로 여러 함수를 호출하는 스크립트에서 그 위치를 추적함.
콜스택은 javascript가 사용하는 메커니즘으로 여러 함수를 호출하는 스크립트에서 해당 위치를 추적
스크립트가 함수를 호출하면 해석기는 콜스택에 추가
그리고 실제 그 함수를 수행하기 시작
첫번째 함수가 호출한 다른 함수도 콜스택에 추가되어 호출되면 실행
현재 함수가 완료되면(return) 해석기는 콜스택에서 함수를 제거
마지막 코드 목록의 멈춘 곳에서 계속 실행
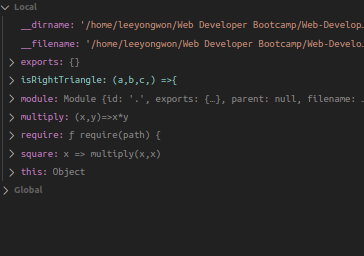
const multiply = (x,y)=>x*y;
const square = x => multiply(x,x);
const isRightTriangle = (a,b,c,) =>{
return square(a) + square(b) === square(c)
}
isRightTriangle(3,4,5)
콜스택
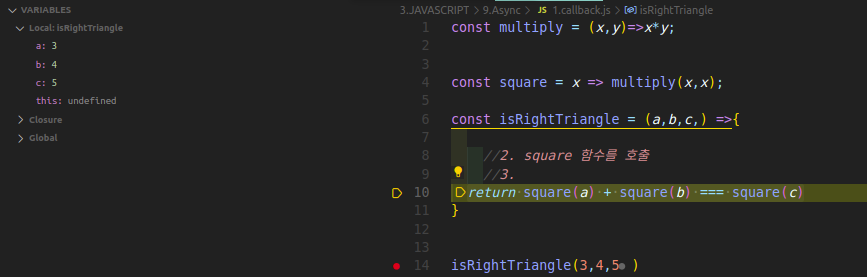
isRightTriangle(3,4,5)호출 됨
return square(a) + square(b) === square(c) 부분으로 가서
a:3 b:4 c:5 할당되고 나서
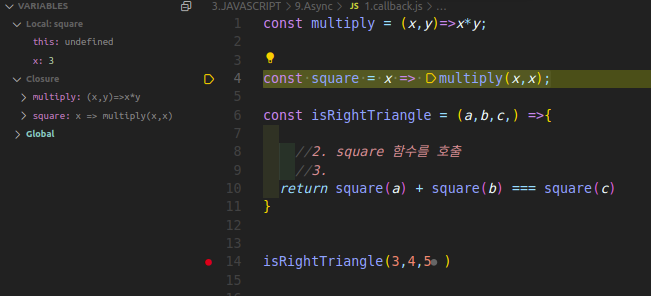
square(a)부터 호출해서 x에 3이 할당되고 multiply(3,3) 호출
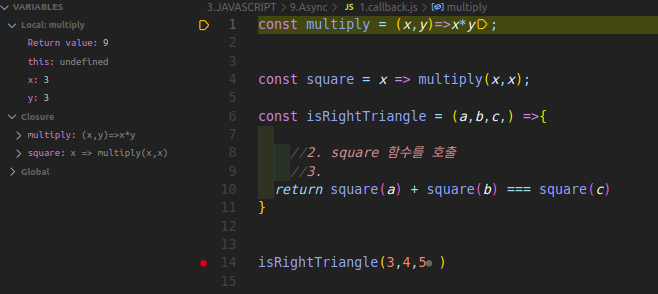
multiply의 return인 3*3으로 감 return value : 9 되고 콜스택에서 삭제
이제 아까 지나쳐온 squre = x => multiply(3,3) <- 9로 리턴되고 콜스택에서 삭제
그리고 square(b) 호출
debug
1.isRightTriangle(3,4,5)호출

2.return square(a) + square(b) === square(c)로 이동

3.squar(a)실행 -> const square = x => multiply(x,x); x값에 3 할당

4.square의 return값인 multiply 이동 x값에 3 / y값에 3할당 / 9 리턴

5.return 했기 때문에 multiply(3,3) 콜스택에서 삭제 // square 계산도 콜스택 삭제
- squaure(b)와 square(c) 같은 순서로 실행
