드림코딩
1.CSS 상수 선언을 통해 쉽게 코딩하기

<바꾸기 전> 각각의 ul태그에 클래스값을 지정하여 각 클래스마다 style태그에서 따로따로 배경색과 컬러,왼쪽 너비등 값을 넣은 상태. 중복되는 값이 많아 코드가 길어지고 오타가 날 수 있어, 따로 상수를 정하여 불편함을 줄일 수 있다.<
2.data-@를 통해 바디 태그에 직접 데이터를 생성해주고 이름을 만들어주기

이와 같이 dream의 모든 데이터 값이 출력된다. 자바스크립트 형식에 맞게 display-name은 displayName으로 바뀐 모습. (7)콘솔창에 displayName과 index를 각각 출력하여 값을 확인 할 수 있음. fin.
3.아이콘을 만들 때 i태그를 사용하는 이유

i태그는 본래 html에서 italic (기울임 효과) 폰트의 효과를 주기 위해 사용되었으나,현재는 html에서 디자인 요소가 JS등으로 분리되어 많이 사용하기 때문에거의 사용되지 않는 태그이다.하지만 icon의 첫글자가 i태그와 똑같아서 코드 가독성이 우수하고,또 태
4.12월2일 오늘 배운 HTML전체 강의를 다시 복기하며..사용 된 태그들 정리해보기

link 태그 rel: 링크하는 문서와 현재 문서와의 관계, 즉 용도를 적으면 됨 (지금 거는 링크는 아이콘이니 icon이라고 적어준다.쉽다) type: 말그대로 타입. image/png 타입 href: 실제 파일의 위치주소
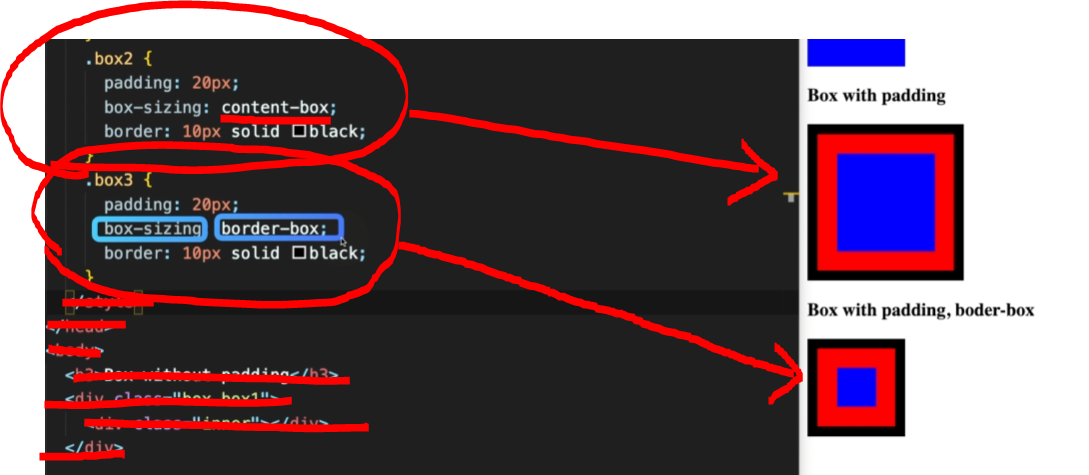
5.CSS box-sizing을 content-box로 했을때와 border-box로 했을때의 차이

\*box-sizing : content-box 지정한 박스의 전체 크기(width와 height)를 컨텐츠로만 100% 이루어지게 함.\*box-sizing : border-box저정한 박스의 전체 크기(width와 height)를 border과 padding까지 포
6.CSS Position의 static, relative, absolute, sticky, fixed의 차이

\*static : 포지션의 기본값이다. top,bottm등 포지션 값을 적용할 수 없고 html내에서 기본적으로 구조상 지정된 구간을 꼿꼿히 지키고 있는다.\*relative : 기존의 static 포지션을 기준으로 움직일 수 있다. \*absolute : 자신의
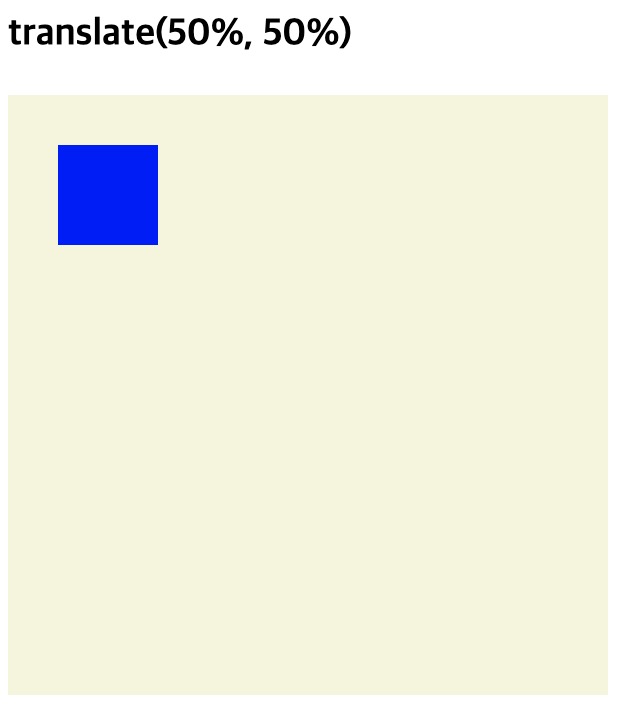
7.여러가지 태그를 사용해 중앙정렬하기(margin : auto, text-align : center, translate(50%,50%), line-height)

\*margin : auto;기본적으로 box나 div등은 모두 한줄에 한개씩 만들어갈 수 있게끔 남은 공간이 margin으로 채워져 있다. 이는 자식 박스가 부모 박스 안에 있을때도 마찬가지.이때 margin : auto를 사용하게 되면부모 박스를 기준으로 양쪽에 공
8.background 설정 할때 훨씬 빠르고 짧게 코딩하기

백그라운드 설정을 할때 빠르게 코딩하는 방법.아래 두개의 코드는 모두 동일한 결과를 출력하지만 두번째가 훨씬 짧다.
9.transform 태그를 이용한 여러가지 기능들

transform에 사용할 수 있는 여러가지 태그들transform: translate()요소를 이동시킬때 사용.translateX, translateY 등 X,Y축에 각각 값을 지정해줄수 있지만translate(x축 값,y축 값)을 이용하여 동시에 사용이 가능하다.t
10.CSS의 animation에 대해서 알아보자

hover : 커서를 가져다 댈때 나타나는 효과를 정의. .box1:hover { background-color: blueviolet; transition: background-color 300ms linear; }transition-
11.CSS사용하기전 글로벌 셋팅 및 타이포그래피 설정하기

CSS로 HTML에 스타일을 적용하기 전 먼저 글로벌셋팅 값으로 :root와 \*{} 을 사용.타이포그래피는 h1~p 등 제목태그에 각 속성을 정의해둔다.여기서 \*{} 는 전체 선택자이며, 모든 형태의 모든 요소를 선택한다.셋팅값을 사용하려면 var()을 꼭 사용해야
12.flex박스의 수평정렬(justify-content)과 수직정렬(align-items) 순서대로 수직쌓기(flex-direction) 줄바꿈하기(flex-wrap) display 속성

justify-content(양쪽정렬-콘텐츠): justify-content 속성은 플렉스 요소의 수평 방향 정렬 방식을 설정합니다.이 속성은 다음과 같은 속성값을 가질 수 있습니다.flex-start : 기본 설정으로, 플렉스 요소는 플렉스 컨테이너의 앞쪽에서부터 배
13.HTML의 행의 홀/짝수에 특정 태그를 넣어보기(nth-child(odd와 even))

HTMl의 1,3,5...같은 홀수 번째 행과똑같은 2,4,6...같은 짝수 번쨰 행에 원하는 태그를 집어 넣을 수 있다. testimonial\_\_avatar의 행은 총 2개가 들어가 있다. 따라서 첫번째 행(홀수 행)에는 nth-child(odd)를 사용해