<웹프로그래밍 기초 1주차> HTML/CSS, Javascript

학습 내용 요약
- HTML/CSS 기초 문법 및 사용법
- Javascript 기초 문법 및 사용법
1. HTML/CSS
1) HTML
(1) 정의
HTML은 웹페이지의 뼈대를 그려주는 역할을 하는 마크업 언어이다.
(2) 기초 태그
- head: 웹페이지의 속성 정보를 담는 영역. 꾸며주는 속성(style), 메타 정보(meta), 폰트 정보, link 등이 쓰임
- body: 웹페이지 본문 내용이 담기는 영역
- 기초 태그
-> div/span: 특정 요소에 속성을 줄 때 그 요소를 묶어줌
※ div와 span의 차이점
1) div는 자동 줄바꿈 적용
2) div는 박스 단위로, span은 줄 단위로 영역 설정
-> p: 문단 나누기
-> h1~6: 제목 표현. 자동으로 문단을 나눠줌
-> a href: 링크를 연결함
2) CSS
(1) 정의
CSS는 구성된 뼈대를 여러 속성으로 보기 좋게 정렬하고 꾸며주는 스타일 시트 언어이다.
(2) 기초 태그
- style: 여러 속성 정의. body 영역의 여러 태그에서 class=''으로 style에 정의된 속성을 적용시킬 수 있음
- margin/padding: 각 요소 기준 바깥 여백/안쪽 여백 설정. margin에 auto로 설정할 경우, 자동으로 상하좌우 여백을 같게 설정함
- width/height: 너비/높이 설정. max-를 붙여 최대 크기를 제한할 수 있고, %로 입력하면 브라우저 창 크기 변화에 맞춰 비율 조정
- 배경으로 그림 삽입 시 팁
- background-image / background-size / background-position 속성이 자주 같이 쓰이니 눈에 익혀두자.
- 각 요소 정렬 시 팁
- display: flex / flex-direction / justify-content / align-items 속성이 자주 같이 쓰이니 눈에 익혀두자.
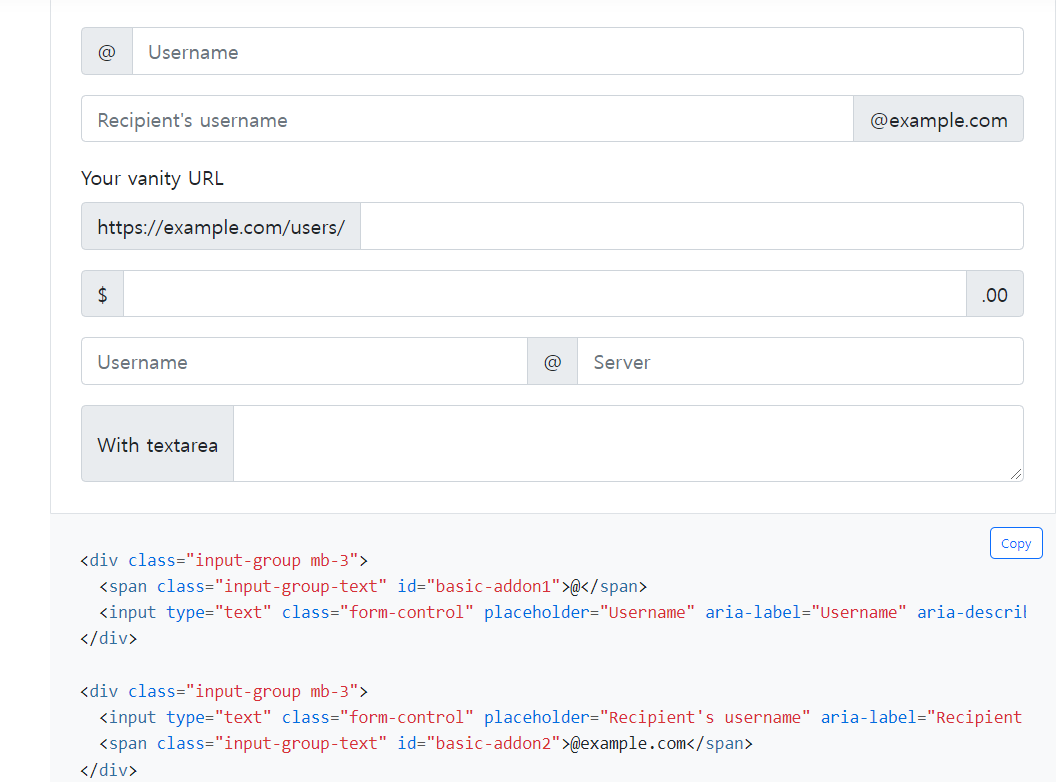
3) 부트스트랩
(1) 정의: 다양하게 만들어진 CSS요소들을 모아둔 템플릿이다. 웹페이지 만들 때 활용해서 보다 나은 디자인을 도출할 수 있음

2. Javascript
1) 정의
Javascript는 웹페이지의 여러 기능을 구현할 때 사용되는 프로그래밍 언어이다. 파이썬과 쓰는 형식이 비슷해서 사용하기에 친숙한 편이다.
파이썬과 크게 다른 점은 변수를 선언할 때 변수 앞에 let을 써줘야 한다는 것, 함수나 반복문 등의 ':'이 자바스크립트에서는 '{}'라는 것 등이다.
for (let i=0; i < movies.length; i++) {
let list = movies[i]['rows']
console.log(list)
}HTML문서에서 기능을 구현하는 함수를 정의할 때, head 태그 내에 script 태그를 쓰고 그 안에 function으로 함수를 만든다.
<head>
<script>
function hey() {
alert('안녕!!!!')
}
</script>
</head>어렵거나 이해 안되는 내용
아직 기초내용만 배워서 막히거나 크게 어려운 점은 없었다.
하지만, flex, justify 등 요소를 정렬하거나, width, height의 %와 같이 요소별 비율 조정은 아직 바로바로 이해하지는 못하기 때문에 싱글 웹페이지를 여러개 만들면서 눈과 손에 익도록 연습해야겠다.

bb