
학습 내용 요약
- 서버
- Flask
1. 서버
1) 유형
(1) 로컬 환경
개인 컴퓨터 서버를 만들어서 클라이언트로 요청하면 '클라이언트=서버'가 되는 로컬 개발환경이 된다.

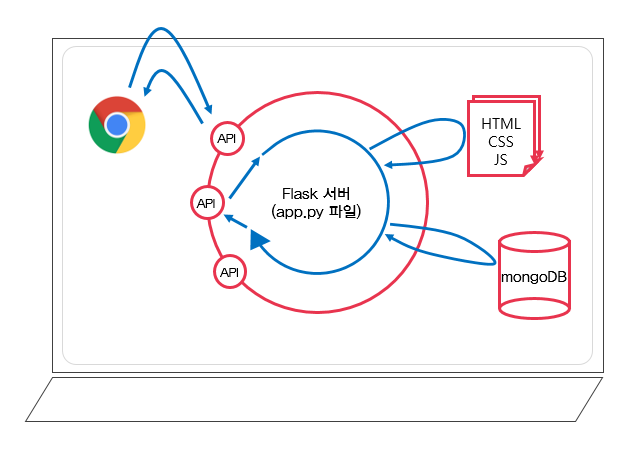
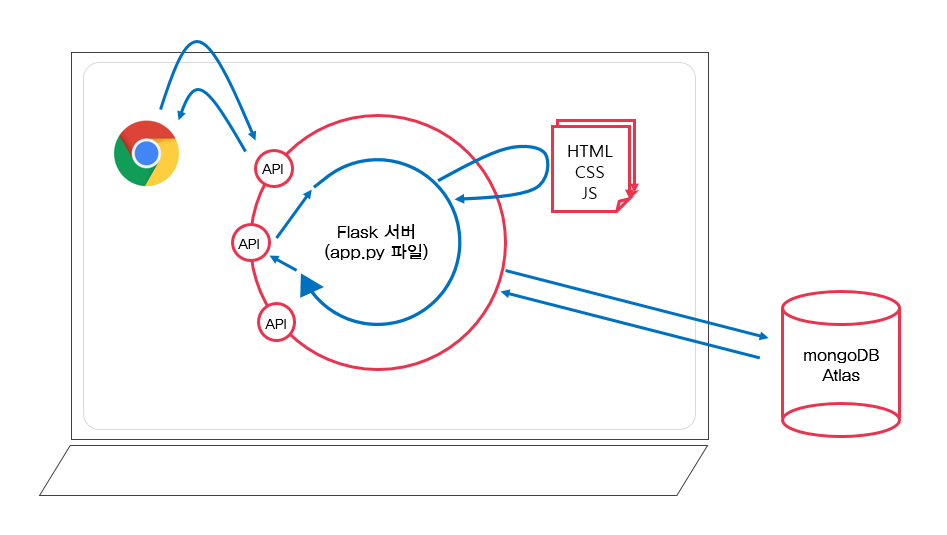
(2) 외부 환경
로컬 환경에서 클라이언트로 요청을 하고 외부 서버에서 데이터를 받아오는 방식이 이번에 구현하려는 외부 개발환경이 된다.

2. Flask
1) Flask란?
프레임워크의 일종으로 서버를 구동시키는 복잡한 작업을 쉽게 할 수 있도록 만들어진 코드 모음이다. 즉, 간편하게 서버를 구동할 수 있는 코드 모음이다.
2) 기본 세팅
(1) 서버 만들기
우선 flask 패키지를 설치한다. 그리고 app.py를 만들어 아래의 코드를 작성한다. (※ 통상적으로 flask 서버 작동 파일은 app.py로 쓴다고 한다.)
from flask import Flask
app = Flask(__name__)
@app.route('/')
def home():
return 'This is Home!'
if __name__ == '__main__':
app.run('0.0.0.0',port=5000,debug=True)실행시킨 후 브라우저 주소에 'localhost:포트번호' 이렇게 치면 페이지를 볼 수 있다.
url을 나눠볼 수도 있다. '@app.route('/')' 이 부분을 수정하면 가능하다. 단, url별로 함수명이 같거나, route('/')내 주소가 달라야 한다.
from flask import Flask
app = Flask(__name__)
@app.route('/')
def home():
return 'This is Home!'
@app.route('/mypage')
def mypage():
return 'This is My Page!'
if __name__ == '__main__':
app.run('0.0.0.0',port=5000,debug=True)(2) HTML 파일 주기
Flask 서버를 만들 때, 기본 폴더구조가 있다. 항상 아래와 같이 세팅하고 시작하도록 하자!
project 폴더
└ㅡ static 폴더 (이미지, css파일을 넣어둠)
└ㅡ templates 폴더 (html파일을 넣어둠)
└ㅡ app.py 파일
여기에 templates 폴더 내에 html파일을 만든다. 그리고 app.py에서 html 파일을 불러올 코드(render_template)를 추가로 작성한다.
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def home():
return render_template('index.html')
if __name__ == '__main__':
app.run('0.0.0.0', port=5000, debug=True)3) API 만들기
(1) jQuery 임포트
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>(2) GET 요청 API 코드
@app.route('/test', methods=['GET'])
def 함수명():
변수 = request.args.get('요청 정보 키워드명')
print(변수) -> 선택사항(값 출력해보고 싶다면 작성)
return jsonify({'result':'success', 'msg': '메시지 내용'})'요청 정보 키워드명'으로 서버에 데이터를 요청하고, 변수에 담는다. 'result'라는 결과 변수에 'success'라는 명으로 클라이언트
(3) GET 요청 확인 Ajax 코드
$.ajax({
type: "GET",
url: "/test?요청 정보 키워드명=요청 정보명",
data: {},
success: function(response){
console.log(response) -> 개발자도구 console에 출력해봄
}
})test라는 서버에서 '요청 정보 키워드명'으로 '요청 정보명' 데이터를 가져온다. 데이터를 가져오는데 성공하면, response에 결과값을 담는다.
(4) POST 요청 API 코드
@app.route('/test', methods=['POST'])
def 함수명():
변수 = request.form['요청 정보 키워드명']
print(변수) -> 선택사항(값 출력해보고 싶다면 작성)
return jsonify({'result':'success', 'msg': '메시지 내용'})(5) POST 요청 확인 Ajax 코드
$.ajax({
type: "POST",
url: "/test",
data: { 요청 정보 키워드명:'요청 정보명' },
success: function(response){
console.log(response) -> 개발자도구 console에 출력해봄
}
})이렇게 하면 두 가지 타입의 API 요청 및 확인을 할 수 있는 기초가 만들어진다. 앞으로 이를 활용해서 API로 데이터를 요청하고 받아와 화면에 뿌려주는 작업을 반복 연습해보자.
어렵거나 완전히 이해 못한 내용
기본적인 API요청 및 확인 코드의 구조와 흐름은 알겠는데, 요청하고 전달받을 키워드를 적절히 설정하는 것이 헷갈린다. 그리고 요청을 보내고 받아와서 특정 조건을 거친 후, 다시 요청하고 받아오는 복합적인 작업은 아직 못하겠다.
공통적으로 정보 요청 및 수령의 키워드를 잘 이해하지 못한 문제인 듯하다. 강의를 복습하고, 실습을 여러번 하고 다른 자료도 참고하면서 익혀나가야 할 필요가 있다.
