<웹프로그래밍 기초 2주차> jQuery, Ajax

학습 내용 요약
- jQuery
- Ajax
1. jQuery
1) 정의
HTML의 DOM 조작과 이벤트 제어, 애니메이션 그리고 Ajax까지 웹페이지를 다루는 Javascript 라이브러리
다시 말해, Javascript로 HTML을 보다 쉽고 간편하게 활용할 수 있도록 돕는 빠르고 작고 기능이 많은 라이브러리이다. 예를 들어 버튼 색을 바꾸거나 div박스 하나 감추는 등의 작업을 쉽게 해주는 도구이다.
임포트
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
</head>라이브러리이기 때문에 임포트를 해줘야 한다.
Javascript로 작성한 것과 jQuery로 작성한 것을 비교해 보면 jQuery로 작성한 쪽이 더 간결하고 직관적임을 알 수 있다.
Javascript
document.getElementById('element').style.display = 'none';
jQuery
$('#element').hide();2) 사용법
CSS에서 선택자로 class를 사용했던 것처럼, jQuery는 선택자로 id를 이용한다.
(1) 기본 사용
기본 구조
$('#id값').수행문()
<head>
<script>
$('#url').val('여기는 어디') -> id값이 url인 곳에 값을 입력함
$('#url').val() -> id값이 url인 곳의 값을 가져옴
</script>
</head>
<body>
<div>
<input id="url" />
...
</div>
</body>(2) 사용 예제
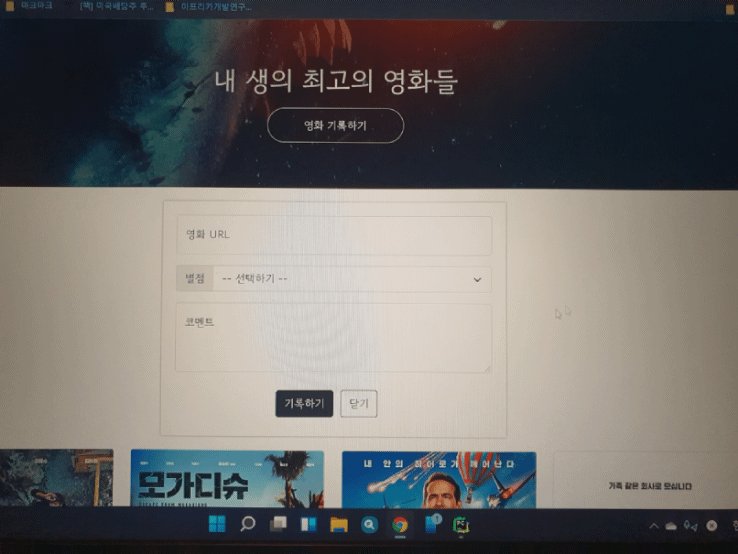
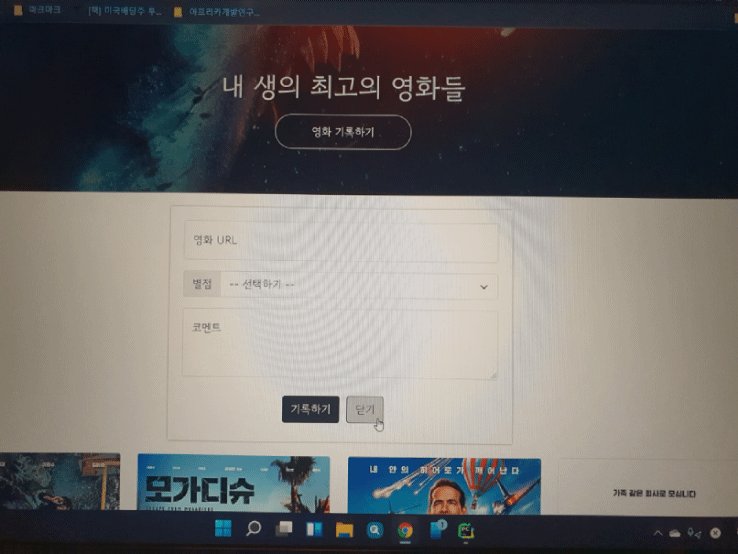
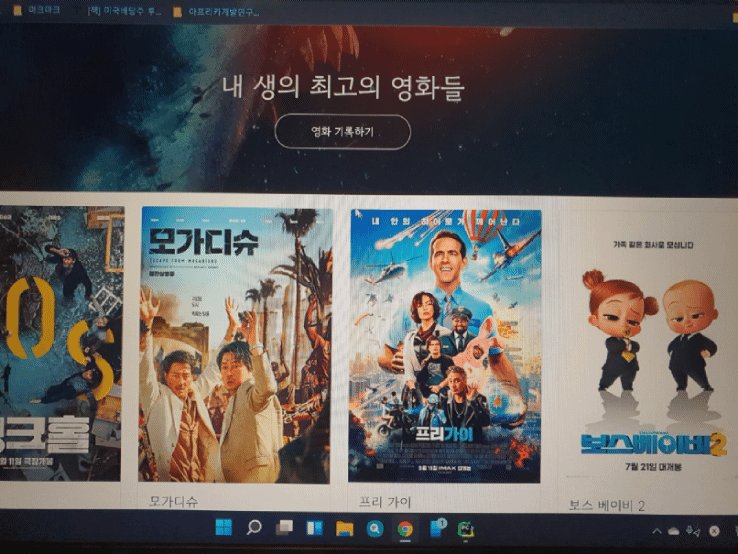
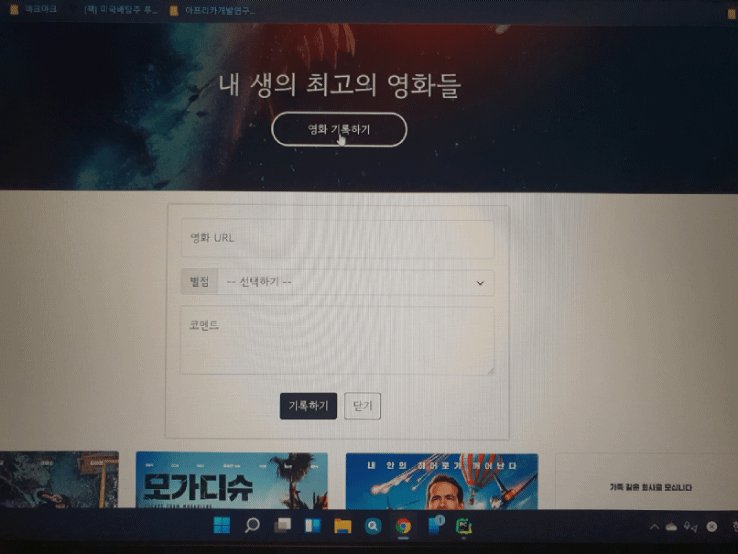
싱글 웹페이지 제작을 통해 연습을 해보자.
<script>
function open_box(){
$('#post_box').show()
}
function close_box(){
$('#post_box').hide()
}
</script>
<body>
<button onclick="open_box">입력하기</button>
<div id="post_box">
<button onclick="close_box">닫기</button>
</div>
</body>위 코드를 실행시키고 작동 화면을 보면 아래와 같다.

※ 팁: 웹페이지 주소 구분
주소는 '?'를 기준으로 나뉜다. 예를 들어,
- 주소: https://movie.naver.com/movie/bi/mi/basic.nhn?code=161967
- 서버: https://movie.naver.com/movie/bi/mi/basic.nhn
- 요청 정보: code=161967 -> code라는 이름에서 161967의 정보 요청
- 추가 요청 데이터는 요청 정보 키워드 뒤에 &...&...처럼 '&'을 써 붙임
2. Ajax
1) 정의
Asynchronous javascript and xml, 비동기식 자바스크립트와 xml의 약자로 비동기적으로 서버와 데이터를 교환할 수 있도록 해주는 웹 개발 기술이다. 쉽게 말하자면, 클라이언트가 서버에 데이터를 요청해서 받을 수 있게 해주는 기술이다.
(※ 비동기식: 웹페이지를 reload 하지 않고 데이터를 전달받는 방식. 데이터를 요청하고 기다리는 동안 다른 작업을 할 수 있는 장점이 있다.)
2) 서버 - 클라이언트 통신 이해
(1) JSON
서버에서 데이터를 내려주는 형식은 JSON형식으로 key와 value로 구성되어 있다. 보통 데이터의 양이 많은 것들은 key:value 형태가 중첩해서 들어가 있는 것을 볼 수 있을 것이다. 예를 들면 아래와 같다.
{'person':{'name':'kim'},{'age':27}...},...}(2) 데이터 요청
데이터를 요청하는 타입은 'GET', 'POST'로 두 가지가 있다.
- GET: 보통 데이터 조회(Read)만 요청할 때 사용. ex. 주민번호 조회 등
$.ajax ({
type: 'GET',
url: 'http://spartacodingclub.shop/sparta_api/rtan',
data: {},
success: function (response) {
let url = response['url']
let msg = response['msg']
$('#img-rtan').attr('src',url)
$('#text-rtan').text(msg)
}
})data는 데이터를 요청하면서 함께 가져갈 데이터를 작성하는 곳이다. GET요청 시에는 비워두고, url 뒤에 같이 붙여서 작성한다.
- POST: 데이터 생성(Create), 변경(Update), 삭제(Delete)를 요청할 때 사용. ex. 회원가입, 탈퇴, 닉네임 수정 등
$.ajax({
type: 'POST',
url: '/movie',
data: {url_give: url, star_give: star, comment_give: comment},
success: function (response) {
alert(response['msg'])
window.location.reload()
}
});POST에서는 가져갈 데이터를 url이 아닌 data에 적는다.
success는 데이터 가져오는데 성공하면 수행되는 동작이다. 서버의 결과값을 response에 담아 함수를 수행한다.
(※ window.location.reload()는 페이지를 재로딩시키는 함수이다.)
3) 사용 예제
API에 이미지와 텍스트 데이터를 요청하고 받아오는 과정을 연습해봤다.
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
...
<script>
function q1() {
$.ajax ({
type: 'GET',
url: 'http://spartacodingclub.shop/sparta_api/rtan',
data: {},
success: function (response) {
let url = response['url']
let msg = response['msg']
$('#img-rtan').attr('src',url)
$('#text-rtan').text(msg)
}
})
}
</script>
</head>
<body>
...
<div>
<img id="img-rtan" width="300" src="http://spartacodingclub.shop/static/images/rtans/SpartaIcon11.png"/>
<h1 id="text-rtan">나는 ㅇㅇㅇ하는 르탄이!</h1>
</div>
</body>API에 GET 타입으로 데이터를 요청해서 이미지와 텍스트를 받아온다. 이후 attr함수로 img태그의 src속성을 변경하고, text함수로 텍스트를 변경해서 출력한다. 실제로 작동하는 화면은 아래와 같다.

어렵거나 완전히 이해 못한 내용
혼자 연습을 하다보면 한번씩 class 속성과 id 속성을 쓰는 곳을 혼동해서 jQuery와 Ajax 부분에서 class 속성값을 입력하는 경우가 있다. 그리고 지금은 간단한 형태의 Ajax 사용법을 배우고 연습하고 있지만, 이 기본기를 가지고 그 복잡한 백엔드의 코드 세상을 어떻게 헤쳐나갈 수 있을지 걱정되긴 한다.
하지만, 그렇다고 모든 문법을 외우려고 하는 자세는 버리려고 한다. 손과 눈에 프로그래밍 구조와 흐름이 익혀지고, 어떤 코드가 필요하고 어디서 어떻게 찾아야 하는지 조금만 연구하면 잠깐 혼동은 할 수 있겠지만, 잘 해결해 나갈 수 있을 것이라 생각한다.
