1. 정적 컨텐츠
→ 파일 그대로를 사용자 혹은 클라이언트에게 제공하는 것

스프링 부트 정적 컨텐츠 제공 기능
스프링 부트에서는 정적 컨텐츠를 제공하는 기능이 있는데
resource/static/파일명.html 을 만든다면
localhost:8080/파일명.html로 접근할 경우 정적 컨텐츠를 바로 제공해준다.
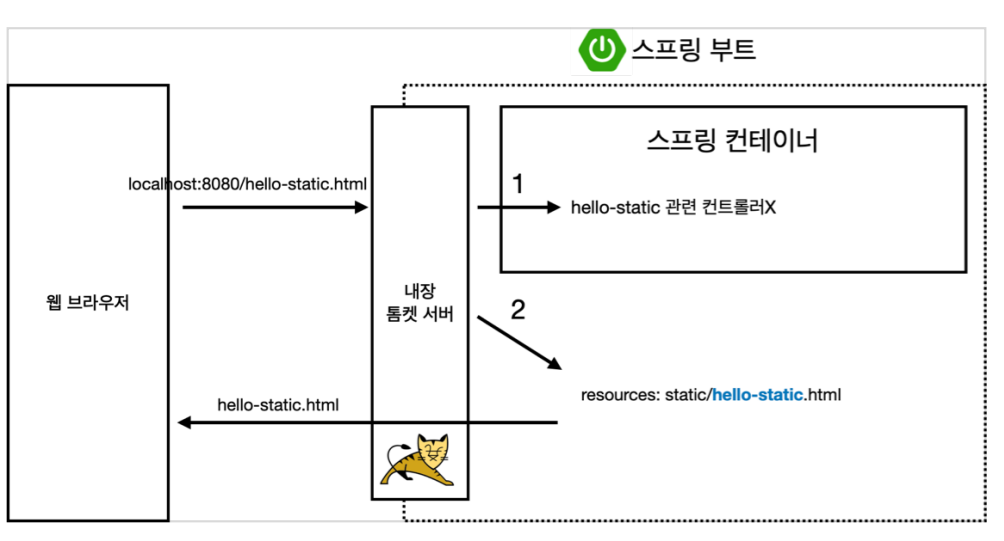
정적 컨텐츠 제공 기능 프로세스
- 먼저 웹 브라우저는 스프링 부트에 /파일명.html로 요청을 한다.
- 스프링 컨테이너는 파일명.html의 컨테이너를 찾는다.
- 만약 관련 컨트롤러가 없다면 resources/static 하위에 있는 정적 컨텐츠를 그대로 웹 브라우저에 반환을 한다.
📌 이렇게 정적 컨텐츠를 제공하며 해당 컨텐츠에는 어떠한 프로그래밍을 할 수 없다.
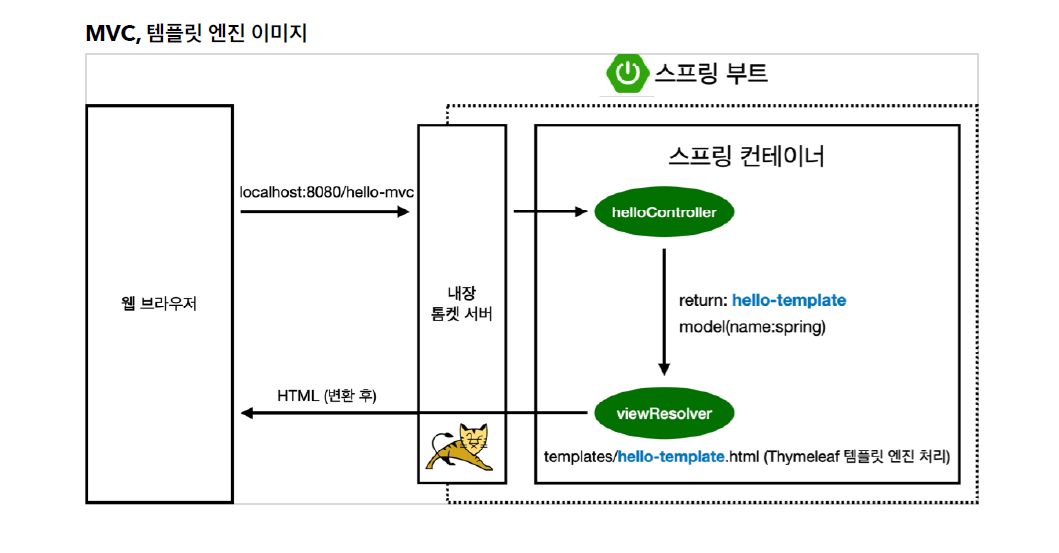
2. MVC와 템플릿 엔진

MVC : Model, View, Controller
과거에는 View+Controller가 합쳐진 형태였지만 역할에 따라 분리하기 위해 MVC 모델이 탄생하게 되었다.
View는 화면만을 위해 존재하며 Back단 비즈니스 로직은 Model과 Controller에서 진행한다.
HelloController
@GetMapping("hello-mvc")
public String helloMvc(@RequestParam("name") String name, Model model){
model.addAttribute("name", name);
return "hello-template";
}HelloController에 추가적인 컨트롤러를 만들어주었다.
@GetMapping(”hello-mvc”)
해당 컨트롤러는 hello-mvc로 매핑되며 http Method 중 GET 방식으로 매핑되게 된다.
@RequestParam(”name”)
외부에서 파라미터를 받을 때는 @RequestParam 어노테이션을 사용하면 되고 변수로 사용하기 위해 String name을, View에서 렌더링하기 위해서 Model을 같이 적어준다.
model.addAttribute(”name”, name)
“name” : 파라미터 값 의 형태로 뷰로 넘겨지게 된다.
return “hello-template”
ViewResolver가 return 값으로 view를 찾게된다.
hello-template.html
<html xmlns:th="http://www.thymeleaf.org">
<body>
<p th:text="'hello ' + ${name}">hello! empty</p>
</body>
</html>타임리프 문법을 사용해서 컨트롤러에서 받은 String 값을 출력할 수 있도록 작성해준다.
결과
localhost:8080/hello-mvc?name=spring! URL로 접속하게 되면
Spring이 파라미터로 전달되게 되고

다음과 같이 출력되는 것을 확인할 수 있다.
3. API
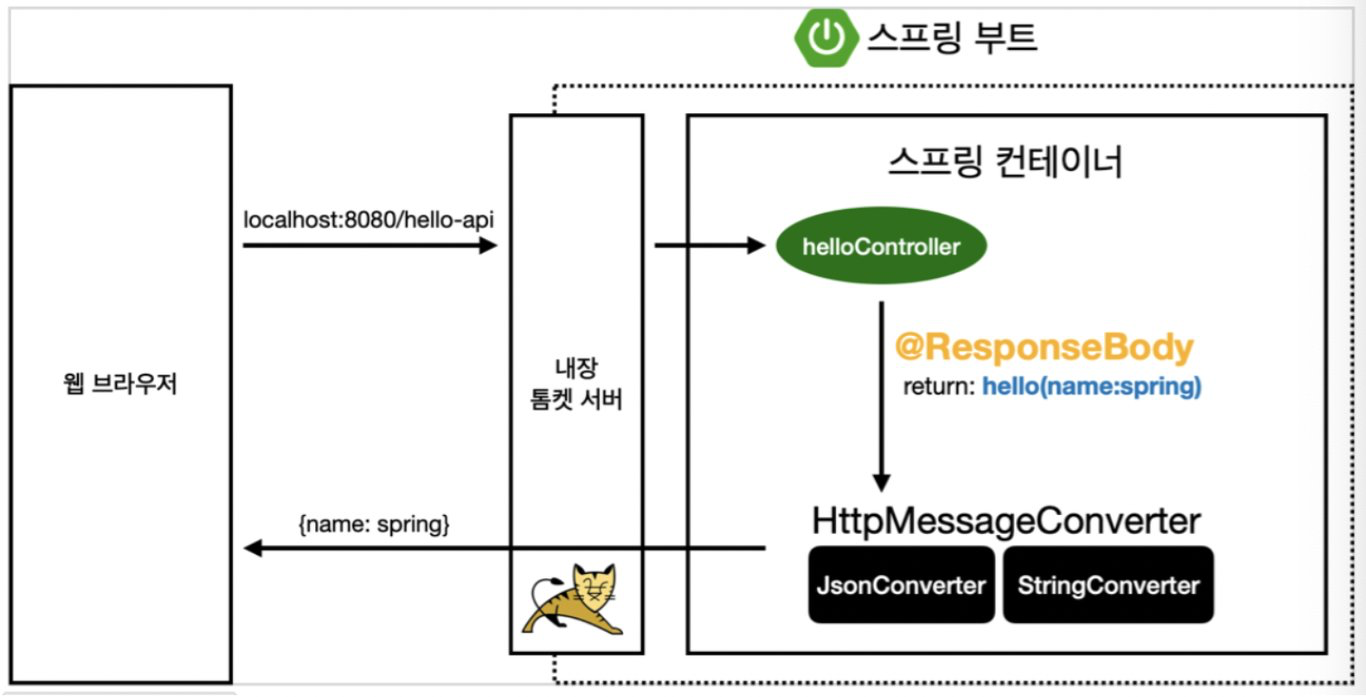
@Responsebody 사용 원리

@ResponseBody를 사용
- HTTP의 Body에 문자 내용을 직접 반환
- viewResolver 대신에 HttpMessageConverter가 동작
- 기본 문자처리 : StringConverter
- 기본 객체처리 : JsonConverter
- byte 처리 등등 기타 여러 HttpMessageConverter가 기본으로 등록되어 있음
HelloController
@GetMapping("hello-string")
@ResponseBody
public String helloSting(@RequestParam("name") String name){
return "hello" + name;
}
@GetMapping("hello-api")
@ResponseBody
public Hello helloApi(@RequestParam("name") String name){
Hello hello = new Hello();
hello.setName(name);
return hello;
}
static class Hello{
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}@ResponseBody는 http body부분에 데이터를 직접 넣어주는 역할을 한다.
static으로 클래스를 하나 만들어 클래스 안에서 사용하려면 Getter와 Setter를 사용해야하고
이 방식을 자바 빈 조약 혹은 프로퍼티 접근 방식이라고 한다.
객체로 데이터를 반환하게 되면 객체를 JSON 형식으로 변환해서 반환해준다.
객체를 JSON으로 반환해주는 라이브러리 중 가장 유명한 라이브러리가 Jackson
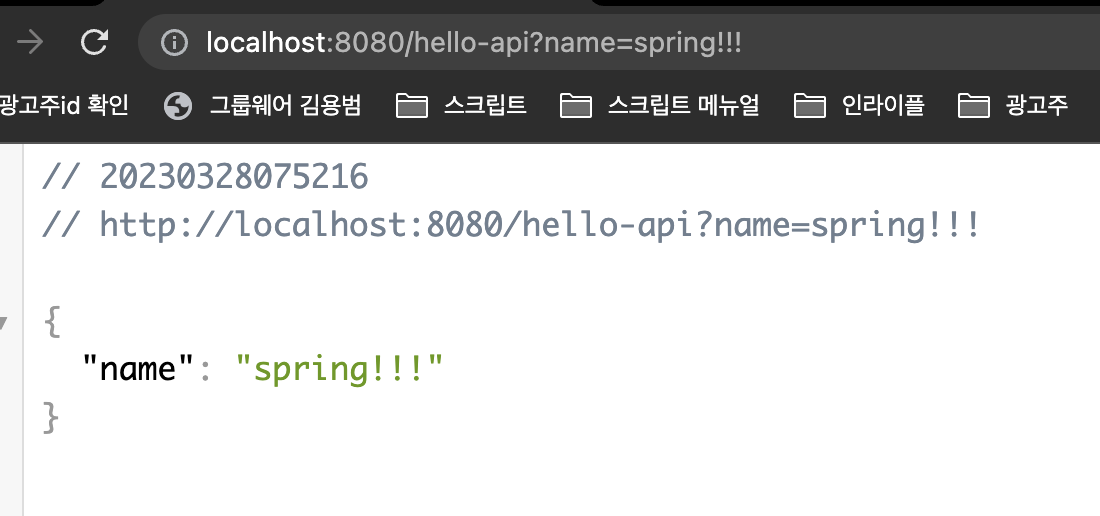
실행시켜서 확인해보면

다음과 같이 JSON 형태로 나오는 것을 확인할 수 있다.