상황
팀원 중 한 분이 MUI Custom css를 만들 수 있는 사이트에서 다같이 컬러를 정하고 .zip파일로 css파일의 모음을 다운 받아서 사용하기로 했다.
그리고 그 파일들을 공유하기 위해서 Github에 레포지토리를 생성하고 push해서 다같이 공유하기로 했다.
그런데 같은 파일과 같은 html을 봤는데 다른 모양이 발생을 했었다.
문제점
처음 생각한 문제점은 github에서 파일이 이상하게 push merge 돼 문제가 생긴 것으로 생각하고 다시 push하고 merge하고 시도를 해봤는데 아무리 해도 문제가 아니었다.
다시 css 파일을 확인해본 결과 sys-이라는 키워드에서 힌트를 얻어 컴퓨터 시스템 설정 상 다크 모드냐 라이트 모드냐 이 차이에 따라서 다른 css가 적용되도록 돼있었다.
그래서 팀원들의 시스템 설정을 동일하게 설정하던가 아니면 하나의 파일을 쓰기 중 선택을 해야 했는데 하나의 파일을 선택해서 css에 적용시키도록 얘기했다.
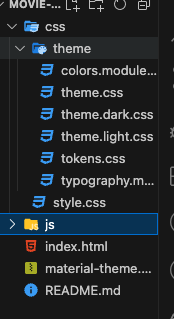
디렉토리 현황

문제의 html 파일 소스 코드
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="./css/theme/theme.css" />
<title>영화 검색 사이트</title>
</head>
<body>
<h1 class="display-large on-primary-text">안냥</h1>
</body>같은 코드, 다른 화면


2번째 사진의 경우 색상이 #fff로 들어가있어서 드래그를 해야 그 글자를 볼 수 있었다.
느낀점
협업을 하지 않으면 알 수 없었던 점들이라고 생각하고 있고 이런 일을 지금 겪을 수 있어서 정말 다행이라고 생각한다.
