리액트 쿼리는 훌륭한 라이브러리지만 사용하는 컴포넌트마다 useQuery라는 함수를 이용해서 서버 상태값을 가져와야 한다는 점이 있다.
이 로직은 그 컴포넌트에서만 사용할 경우에는 별로 상관이 없어 보이지만 다른 여러 컴포넌트에서 해당 쿼리를 사용을 해야한다면 중복되는 로직이 될 것이다.
이러한 점을 고려해서 커스텀 훅을 만들어 놓으면 다음과 같은 이점이 있을 것이다.
- 중복되는 로직을 제거할 수 있다.
- 쿼리를 사용하는 컴포넌트가 더 가독성 있게 된다.
처음 생각한 커스텀 훅
팀 과제에서 post 관련 정보를 react query를 이용하여 fetch를 하기로 했다. 그리고 커스텀 훅을 이용하여 위의 이점을 누리고 싶었다.

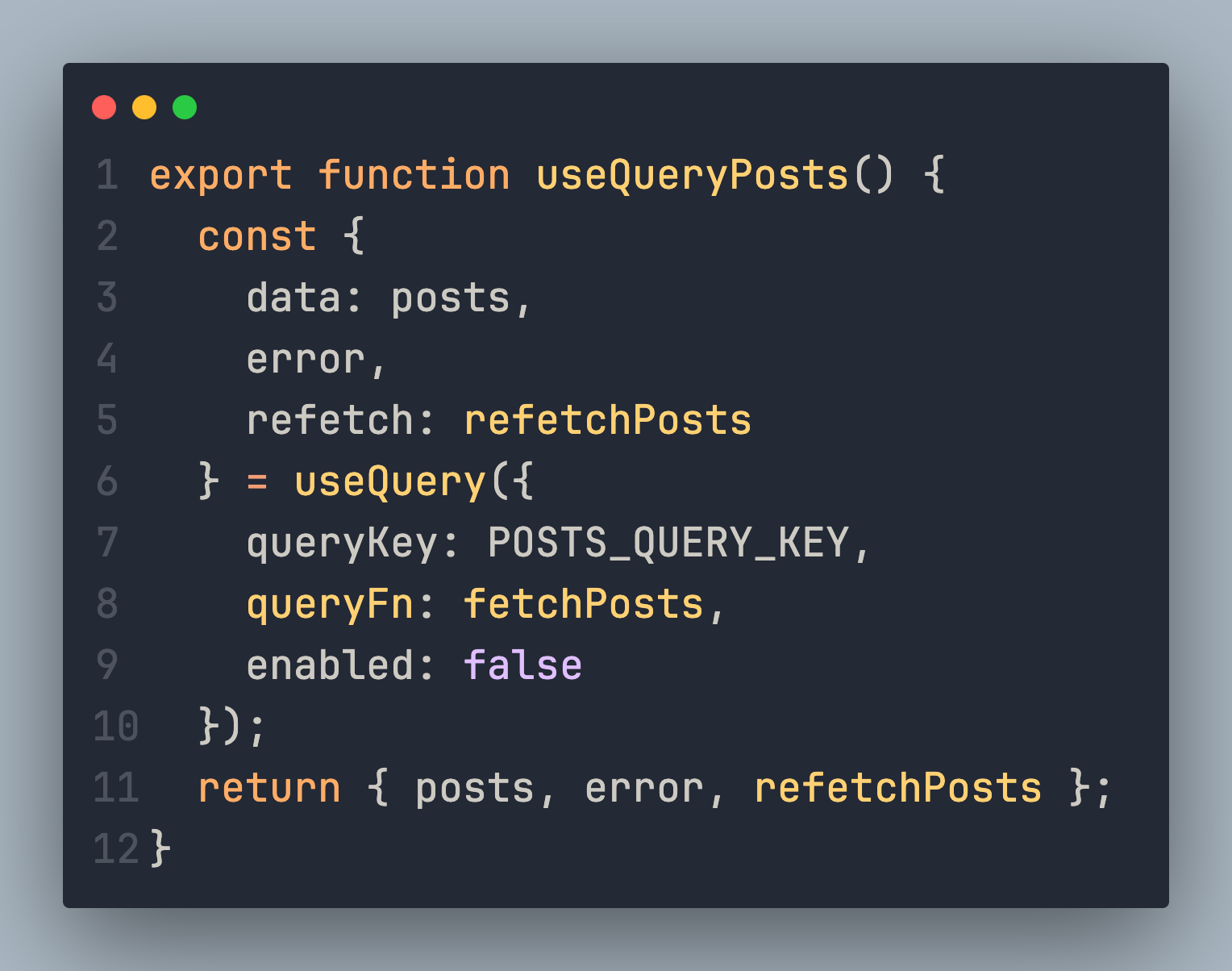
이런식으로 모든 post를 가져오는 코드는 별 다른 문제 없이 커스텀 훅으로 꺼내서 이름 같은 것도 변경하여서 가독성을 향상 시킬 수 있었다.
문제는 하나의 포스트를 가져올 때
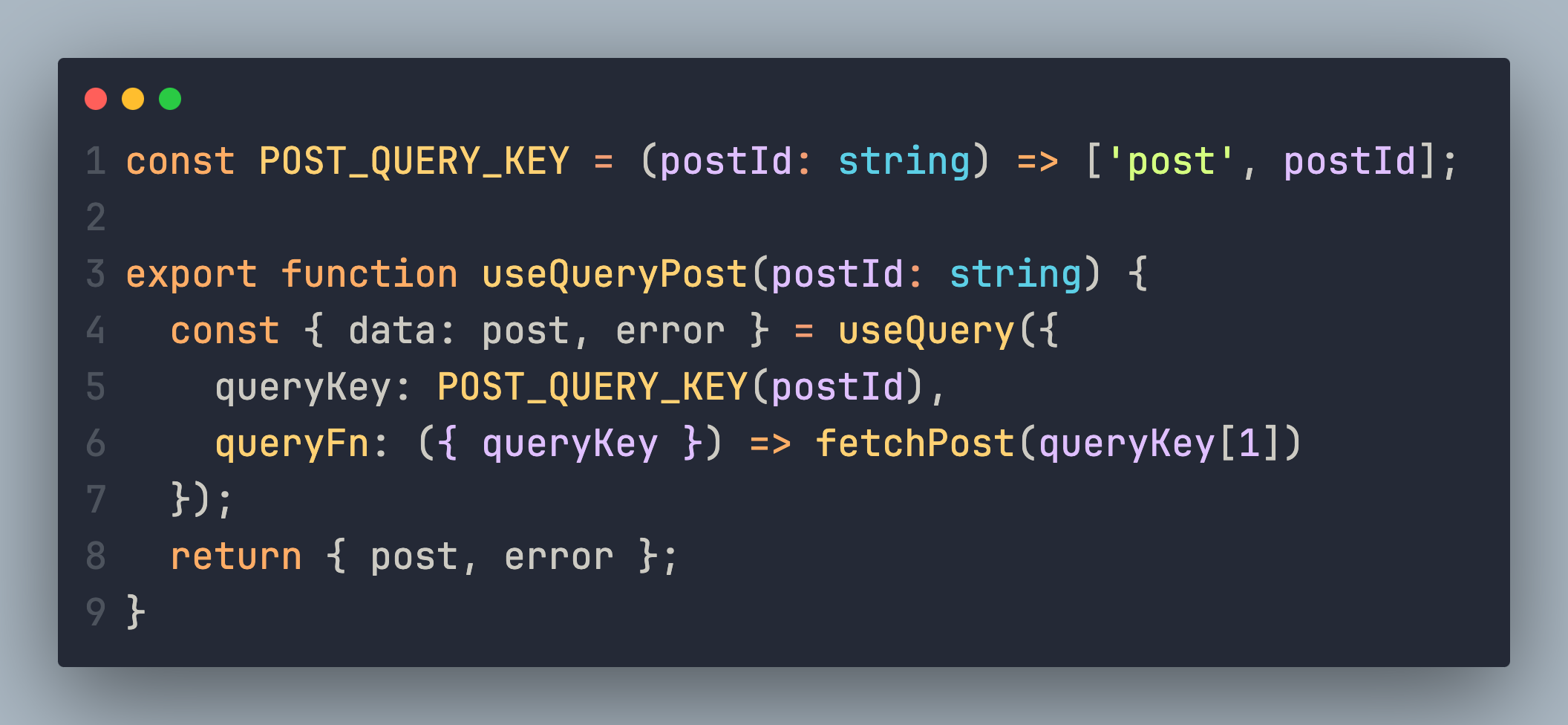
react query에서 하나의 포스트를 가져오기 위해서는 queryKey에 해당 postId와 같은 값을 넣어서 사용을 해야 한다. 이게 일반적으로 사용한다면 해당 컴포넌트에서 queryKey를 설정하여서 가져올 수 있겠지만 커스텀 훅으로 분리하게 되면서 queryKey에 대해서 만들어 줘야 했다. 한참을 어떻게 할 수 있을까 고민을 하다가 다음과 같이 작성을 했다.

이를 통해서 완벽히 분리를 할 수 있었다.
