이번 심화 프로젝트를 진행하면서 editor에 대한 구현을 맡아서 진행을 했다.
거의 원하는 기능들은 얼추 구현을 완료한 상태이다.
- 에디터 라이브러리를 이용한 에디터 기능 제공
- mention 기능이 포함된 co-author 등록 기능
- 포스트 썸네일 등록 기능
- 포스트 요약 등록 기능
- 포스트 유효성 검사
- post 정보가 있을 시 데이터 덮어씌우기
- 유효성 검사 (데이터가 들어와있어야지만 포스트 등록이 가능함)
여기서 한층 더 디테일하게 들어가기 위해서 이미 작성중일 경우에는 페이지 전환이 안되게 하는 기능을 추가하고 싶었다.
결론부터 말하자면 아직 기능을 추가하지는 못했다.
어렴풋이 useEffect를 사용해서 컴포넌트가 언마운트 될 때 뭔가를 조절할 수 있으면 되지 않을까 생각을 했다.
component unmount
editor component가 unmount 됐다라는 것은 현재 /write 페이지에서 다른 페이지로 이동을 했다라는 의미가 될 것이다.
그때 이 컴포넌트가 unmount되는 것을 막으면 되지 않을까? 라는게 기본적인 생각이었다.
그럼 그 타이밍에 무엇을 할 수 있을까에 대해서 생각을 했다.
기본적으로 페이지 이동과 관련된 로직이기에 react-router-dom에서 제공하지 않을까? 라는 생각에 react-router-dom을 찾아봤는데 있기는 하나 추천하지는 않는다는 내용이 있었다
unstable_usePrompt
unstable_usePrompt({
message: "Are you sure?",
when: ({ currentLocation, nextLocation }) =>
value !== "" &&
currentLocation.pathname !== nextLocation.pathname,
});unstable_usePrompt는 페이지 전환이 일어날 때('when 조건'), message를 띄워주며 confirm을 받을 경우에 페이지 이동을 할지 말지를 결정하는 함수인 것 같다.
useBlocker
let blocker = useBlocker(
({ currentLocation, nextLocation }) =>
value !== "" &&
currentLocation.pathname !== nextLocation.pathname
);
...
{blocker.state === "blocked" ? (
<div>
<p>Are you sure you want to leave?</p>
<button onClick={() => blocker.proceed()}>
Proceed
</button>
<button onClick={() => blocker.reset()}>
Cancel
</button>
</div>
) : null}useBlocker는 조건이 주어지면 block 인스턴스가 반환되고 이 인스턴스의 state를 통해서 block됐는지 상태값을 알 수 있는 것 같다.
이 상태값을 기준으로 더 진행할 것인지 말 것인지에 대한 커스텀 UI를 만들 수 있도록 지원하는 것 같다.
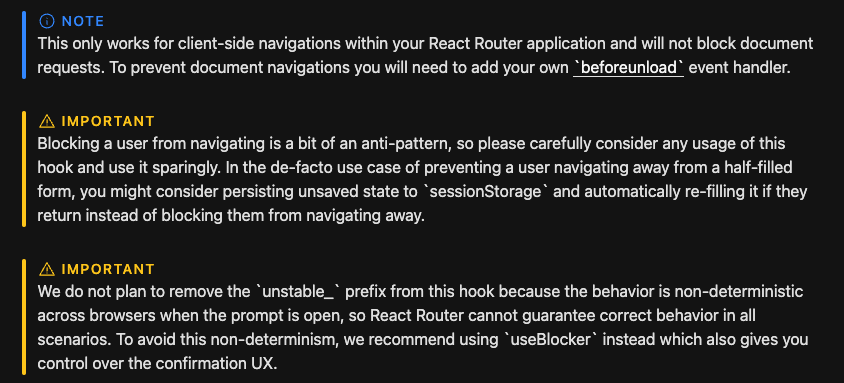
위 2가지 방법은 react-router-dom 공식문서에서 제공하고 있는 방식으로 공식문서를 읽게되면

위와 같은 글이 있다. 해석을 해보자면 client side navigation에만 작동한다는 내용으로 beforeunload 이벤트를 통해서도 할 수 있고, 이렇게 사용자의 네비게이션을 막는 행위는 안티 패턴으로 조심스럽게 사용하라고 권고하고 있다. 그 외의 방법으로 session Storage에 저장을 해놓았다가 다시 그리는 방식으로 접근하는 방법도 소개해주고 있다.
다른 것도 시간을 들여서 진행하기에 깊게 알아보지는 못했지만 시간을 들여서 깊게 알아볼 필요가 있는 내용이라고 생각하고 있고 추가적인 내용도 작성할 예정이다.
