리덕스 미들웨어
리덕스에서 미들웨어란 디스패치 함수를 결합해서 새 디스패치 함수를 반환하는 고차함수이다.
미들웨어는 함수 결합을 통해 서로 결합할 수 있는데 이는 액션을 로깅하거나, 라우팅과 같은 부수 효과를 일으키거나, 비동기 API 호출을 일련의 동기 액션으로 바꾸는데 유용하다.
미들웨어의 형태

middleware = ({dispatch,getState}) => (next) => (action)- 각각의 미들웨어는 Store의 dispatch와 getState 함수를 명명된 인수로 받아서, 함수를 반환한다.
- next는 액션을 다음 미들웨어에게 전달하는 함수이다. 다음 미들웨어가 없다면 리듀서에게 액션을 전달한다.
- action은 현재 처리하고 있는 액션 객체를 의미한다.
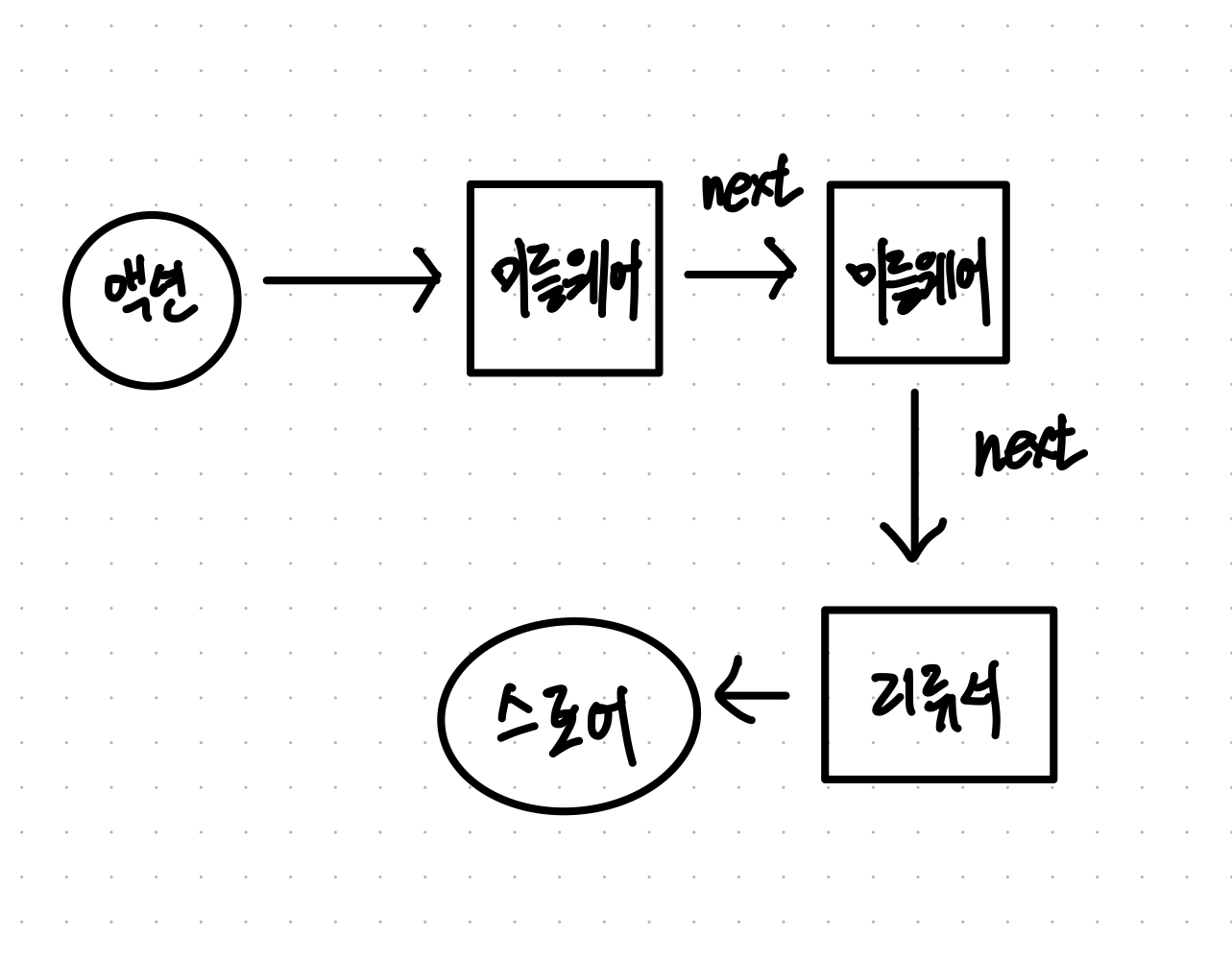
미들웨어 체인
여러 개의 미들웨어를 연결하여 마치 체인처럼 미들웨어를 실행시킬 수 있다. 이를 미들웨어 체인이라고 한다.
사용 예시
Custom Logger Middleware
function logger({getState}) {
return next => action => {
console.log('will dispatch', action);
const returnValue = next(action);
console.log('state after dispatch,getState());
return returnValue;
}
}실제 적용
리액트 개인 프로젝트 Todo-list에서 localStorage에 todo list를 저장하고 있는데 이를 todo-list가 변경될 때 마다 localStorage에 저장하는 미들웨어를 만들어서 적용시키봤다.
function middlewareStorage({getState}){
return next => action => {
next(action);
const { todos } = getState().todosReducer;
localStorage.setItem(TODO_STORAGE_KEY, JSON.stringify(todos));
}
} 우선 발생한 액션을 dispatch하고 그 결과를 localStorage에 반영하여 저장을 하였다. 이를 통해서 state가 변할때마다 따로 localStorage에 저장하는 것이 아닌 한번에 Storage에 저장할 수 있도록 구현하였다.
