Typescript Exercise의 10번 문제에 대해서 여러가지로 풀 수 있어서 해당 방식에 대해서 공부하면서 typescript에 대해서 조금 더 알려고 한다.
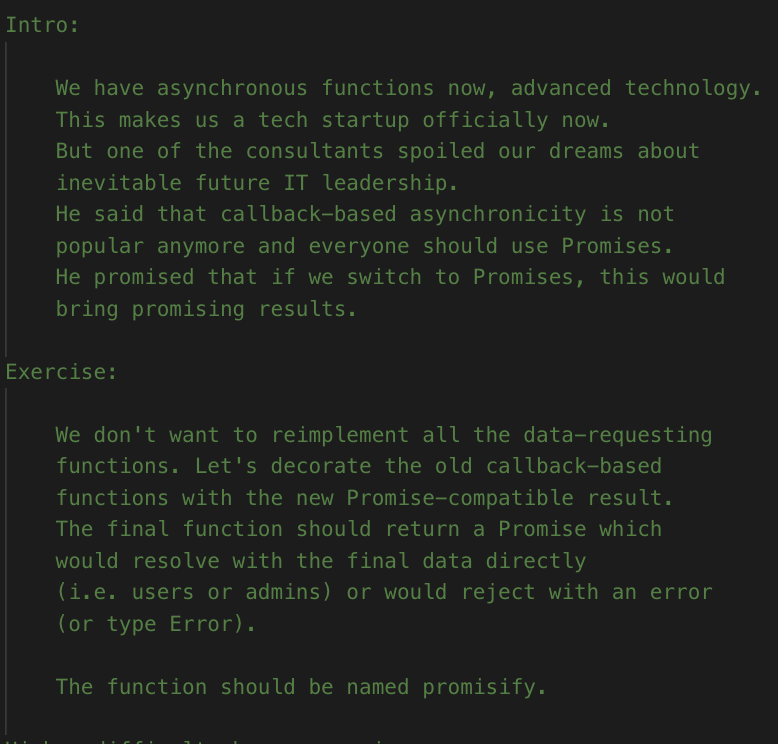
문제

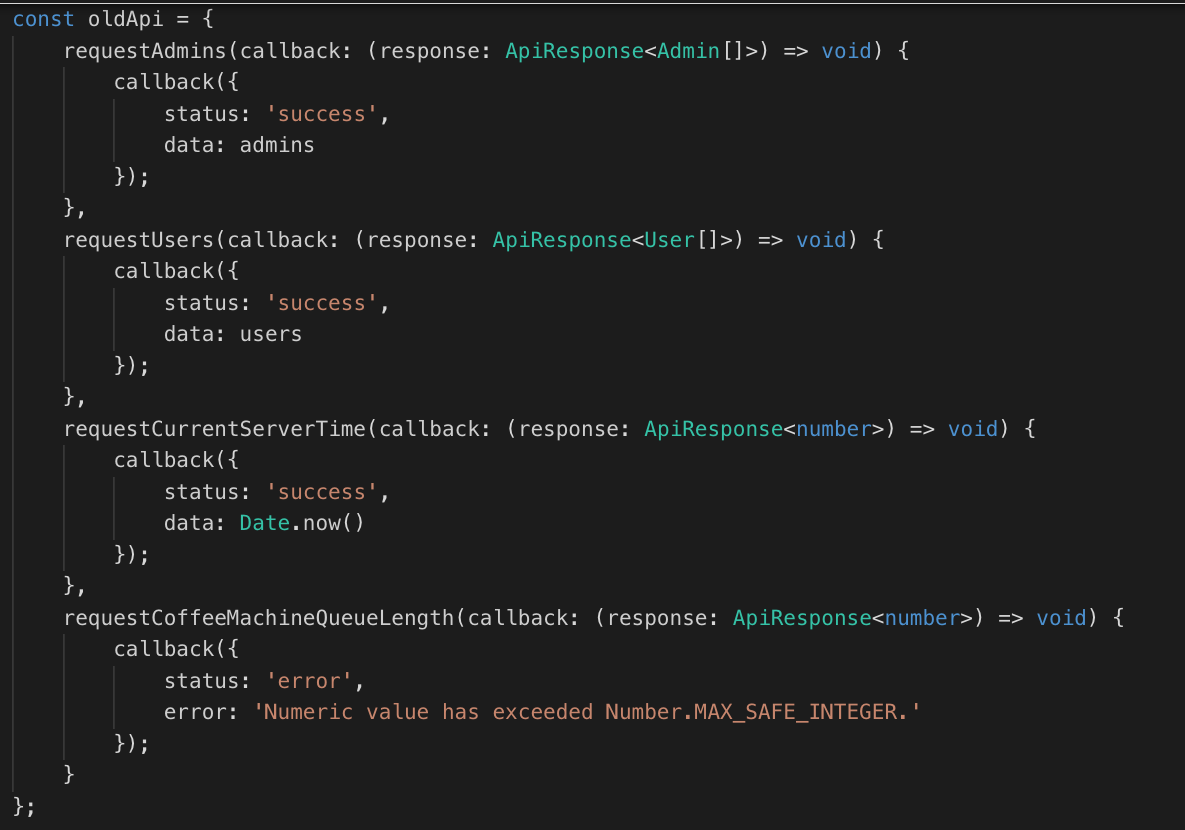
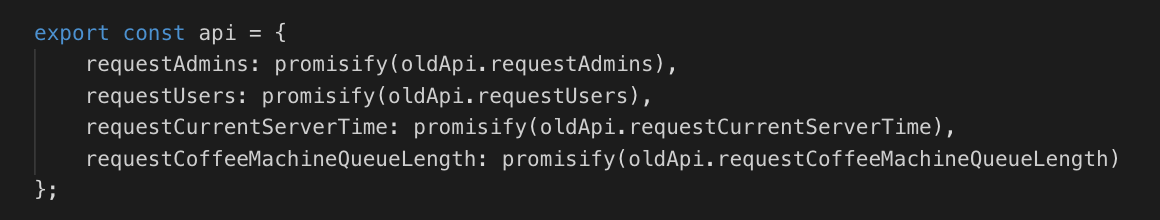
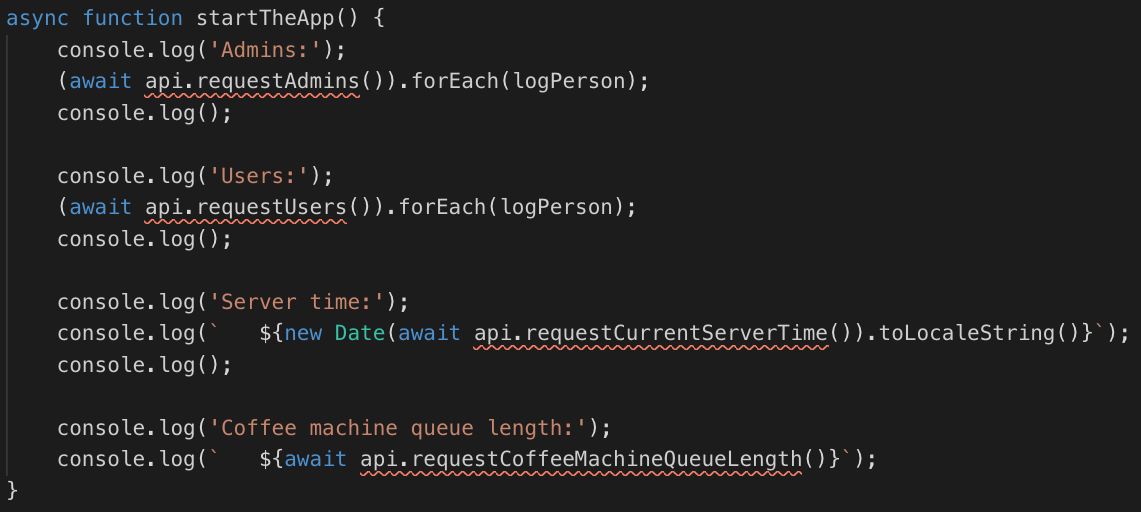
문제를 요약을 하자면 기존 oldAPI를 promise화를 시키고 싶은 것이다




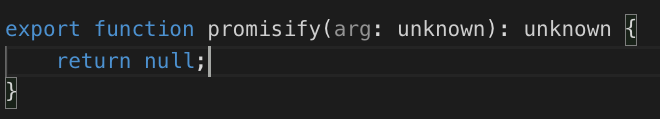
위와 같은 코드가 있을 때 함수 promisify의 내부 구현과 타입을 만드는 것이 문제이다.
접근 방식
- 인풋과 아웃풋이 어떻게 되는지를 찾는다
- 그에 따른 타입을 지정해준다.
위와 같은 순서로 접근을 하였다.
인풋
먼저 promisify의 인풋으로는 oldApi 객체의 각각의 키가 들어온다. 그리고 oldApi의 각 키가 의미하는 바는 함수가 들어간다.
그렇기에 타입 선언이 된 부분을 그대로 가져와서 generic을 적용하였다.
type Callback<T> = (callback: (response: ApiResponse<T>) => void) => void;
export function promisify<T>(arg: Callback<T>): unknown {
}아웃풋
다음으로 본 것이 아웃풋을 봤다.
아웃풋은 api.reqeustUsers()와 같이 함수가 실행되고 그에 대한 결과값으로 데이터가 들어오는 형태이며 await을 사용할 수 있는 것으로 보아 Promise일 것이다.
그래서 다음처럼 추가적으로 작성했다.
export function promisify<T>(arg:Callback<T>): () => Porimise<T>{
}그 다음 저 타입을 지정을 해서 내부를 작성해줬다. 최종 코드는 다음과 같다.
export function promisify<T>(arg: Callback<T>) : () => Promise<T> {
return () => new Promise((res,rej) => {
arg(apiResponse => {
if(apiResponse.status === 'success') {
res(apiResponse.data);
}
if(apiResponse.status === 'error') {
rej(apiResponse.error);
}
});
})
}