결론
- 일반적으로 focus, blur는 이벤트 버블링이 발생하지 않는다.
- focusin, focusout은 이벤트 버블링을 발생한다.
- 리액트에서는 모든 브라우저에서 이벤트를 동일하게 처리하기 위해 사용하는 이벤트 래퍼 합성 이벤트(SyntheticEvent)객체를 이용하여 Focus 이벤트를 추상화했고 이는 버블링이 되게끔 설계돼있다.
당연하게 Focus, Blur도 이벤트 버블링이 되는 줄 알았다.
Next.js를 통해 프로젝트를 진행하면서 focus,blur 이벤트 위임을 통해 문제를 해결했던 경험이 있다. (블로그 링크)
그때 onFocus 이벤트와 onBlur 이벤트를 통해서 부모쪽에서 버블링이 실제로 캐치를 할 수 있었고 이를 통해서 이벤트 위임을 통해서 되니 당연히 기본 자바스크립트에서도 addEventListner('focus') 혹은 addEventListener('blur')를 통해서 같은 문제를 해결할 수 있을 줄 알았다.
면접 스터디를 하면서 이벤트 캡처링과 이벤트 버블링 개념을 고민하면서 내가 몰랐던 지식을 알게된 것이 하나 있었다.
바로 focus와 blur는 이벤트 버블링이 되지 않는다는 사실이었다. 나는 React 환경에서 분명히 됐었는데 안된다고 하니 받아들이기 힘들어서 바로 샘플 index.html를 만들어서 해당 문제가 사실인지 확인을 하였다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<form id="form">
<input id="input" type="text" placeholder="write text"/>
</form>
<script>
const $form = document.querySelector('#form');
const $input = document.querySelector('#input');
$form.addEventListener('focus',() => {
console.log('form focus event');
});
$input.addEventListener('focus',() => {
console.log('input focus event');
});
</script>
</body>
</html>이렇게 실행하고 input에 focus를 한 순간에 브라우저 콘솔 창에서는 'input focus event'라는 내용만 출력이 되고 form focus event의 내용은 포함되지 않았다.
해당 내용이 사실임을 확인을 하고 MDN을 통해서 해당 내용을 확인하였다.
Focus, Blur는 이벤트 버블링이 되지 않는다.
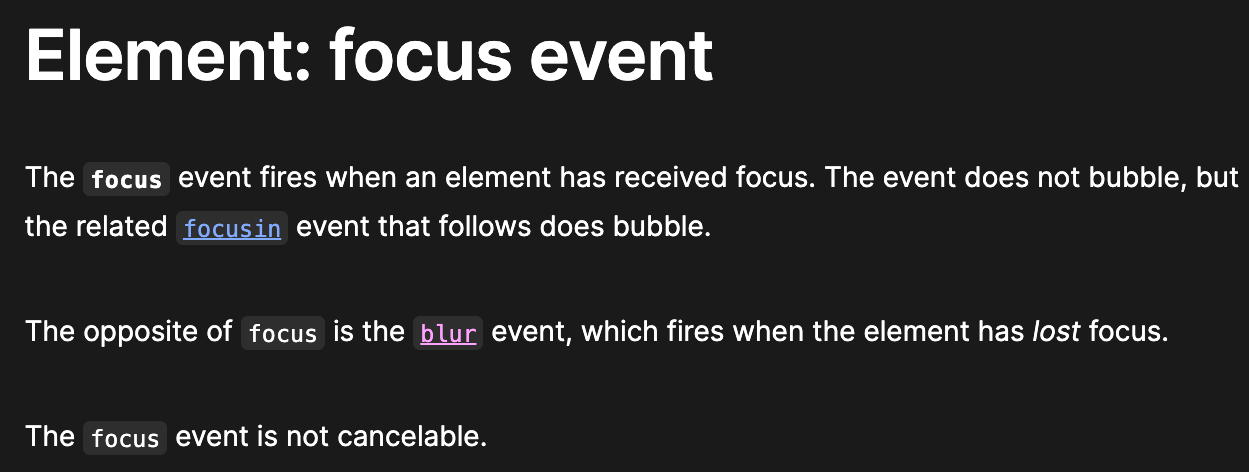
MDN에서 확인한 내용은 다음과 같았다.

focus 이벤트는 버블링이 되지 않고 대신에 focusin이라는 이벤트는 버블링이 된다고 명시하고 있었다. focus의 반대인 blur에 대해서 링크가 돼있길래 blur도 확인해본 결과 마찬가지로 focusout이라는 이벤트는 버블링이 되지만 blur자체는 버블링이 되지 않는다고 명시하고 있었다.
React에서는 어떻게?
React에서는 모든 브라우저 환경에서 이벤트를 동일하게 처리하기 위한 이벤트 래퍼 SyntheticEvent 객체를 전달 받아서 처리한다고 한다. 다음과 같은 이벤트 핸들러는 이벤트 버블링 단계에서 호출할 수 있게 한다고 react 예전 공식문서에 나와있다.