기본적으로 react-router-dom을 이용하여 SPA에서도 페이지 전환하는 것마냥 보여질 수 있게 할 수 있다.
페이지를 넘기기 위해서는 useNavigate를 사용하거나 a태그와 비슷한 기능을 하는 Link라는 컴포넌트를 이용하여서 페이지 전환을 할 수 있다.
내가 원하는 상태
라우터에 처음 들어왔을 때 인증되지 않은 사용자라면 이 사용자가 다른 페이지에 접근하지 못하도록 router 자체에서 바로 login 페이지로 넘어가게 하고 싶다.
인증됐는지는 어떻게 알지?
저번 글과 이어서 인증이 됐는지는 isLogin이라는 전역 상태에서 가져올 것이다. 이 상태값을 이용해서 유저의 로그인이 됐는지를 판단을 해야하는데 이 정보는 서버와 통신하는 과정에서 처리를 하기 때문에 있다고 가정을 한다면...
처음 한 생각은 useNavigate
처음 한 생각은 useEffect를 이용하여 isLogin의 상태값을 이용하여 true일 경우에 '/'페이지로 이동을 하게 만드는 것이다.
그렇지만 바로 에러가 발생했다. useNavigate는 BrowserRouter안에서 사용을 해야 하는 hook으로 Router.jsx 파일에서는 사용을 할 수 없다
그렇다면? Link... Link...click?
Link 컴포넌트를 이용한다면 a태그처럼 사용하기에 유저가 눌렀을 경우에 그 경로로 이동을 도와주는 컴포넌트로 해당 기능과는 의미적으로 맞지 않다는 생각이 들어서 시도 해보지 않고 다른 방법이 있나 공식 문서를 찾아봤다.
Navigate
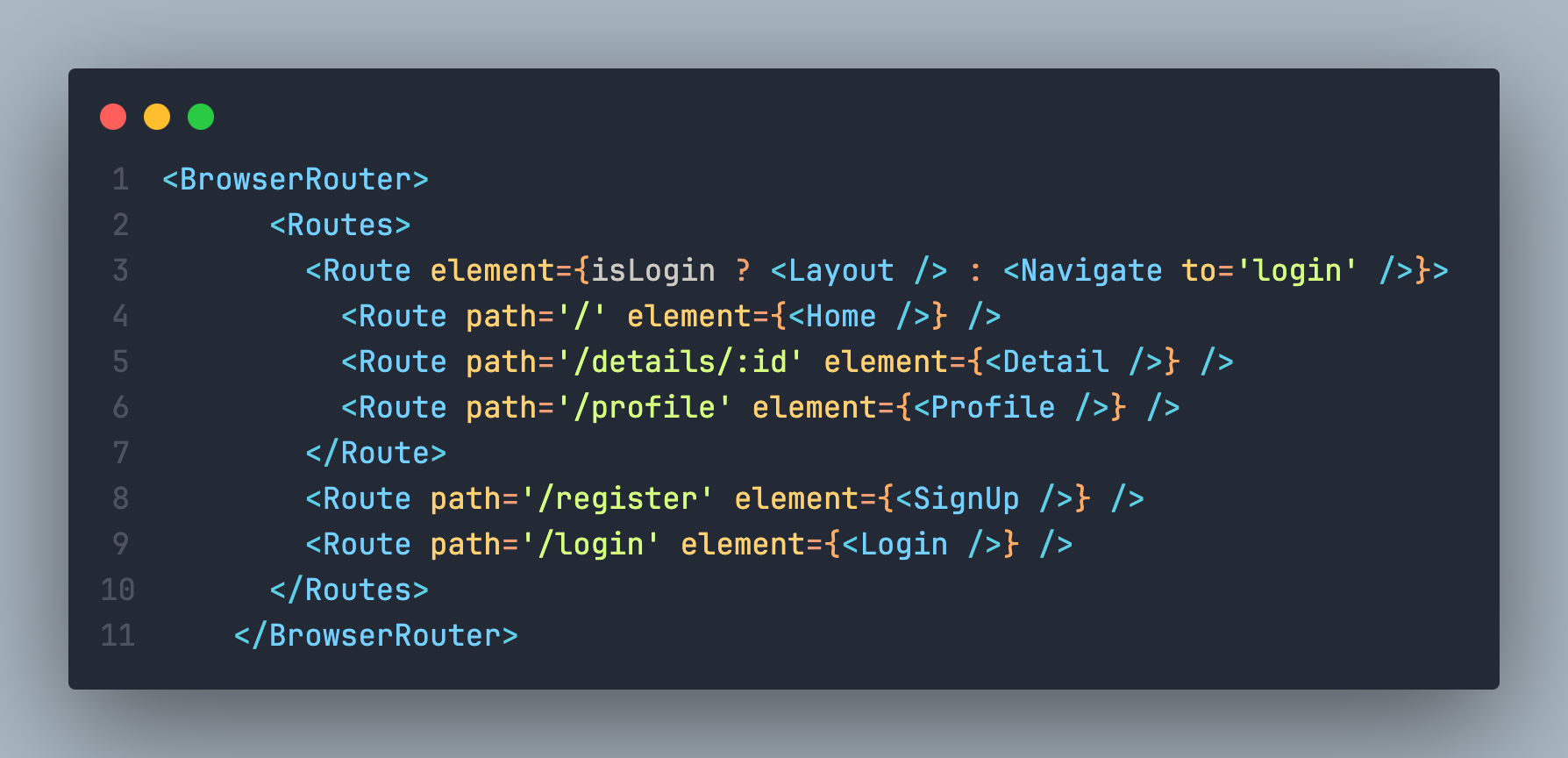
공식 문서를 찾아본 결과 Navigate라는 컴포넌트가 존재하고 이 컴포넌트를 랜더링 한다면 해당 페이지로 이동할 수 있게끔 구성이 돼있다. 이 컴포넌트를 isLogin의 상태에 따라서 분기 처리를 하면 의미적으로도 기능적으로도 내가 원하는 대로 구현을 할 수 있었다.