DOM이란
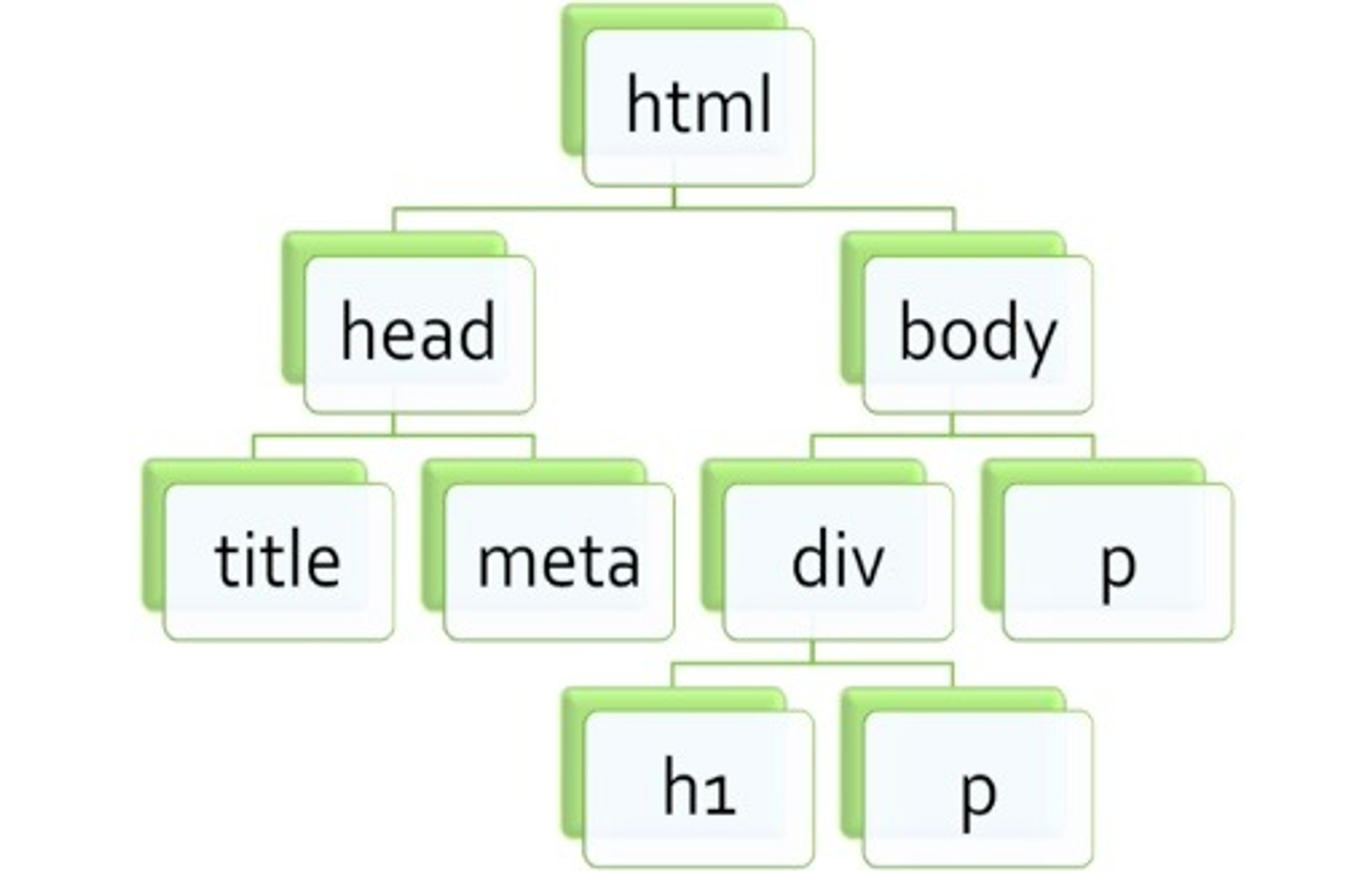
DOM이란 Document Object Model의 약자로 HTML, XML 문서의 프로그래밍 인터페이스다. 문서(document)를 트리 구조로 구조화하여 표현돼 있으며 DOM에서 제공하는 API를 이용하여 각 노드에 스타일, 구조, 내용 등을 변경할 수 있다. 트리의 요소 하나하나를 노드라고 불른다.

Virtual DOM
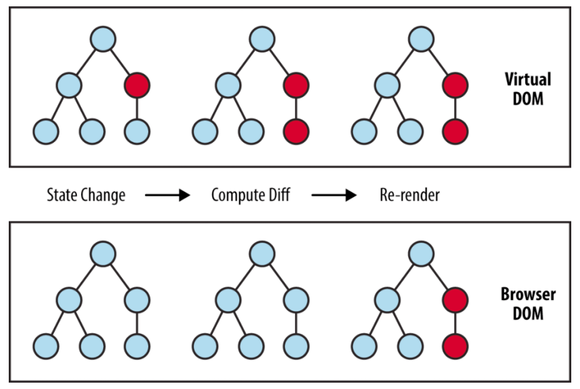
리액트에서는 사용하는 Virtual DOM은 앞서 설명한 실제 DOM과 구조가 동일한 복사본 형태이다. 실제 DOM의 구조를 객체 형태로 메모리에 저장되기 때문에 실제 DOM을 조작하는 것보다 훨씬 더 빠르게 조작이 가능하다.
💡참고
DOM에서 가장 비싼 작업은 Painting 하는 작업이다.
또한, 리액트에서는 Virtual DOM을 통해 자체 알고리즘을 이용하여 변경되는 컴포넌트를 빠르게 캐치할 수 있고, 파악이 끝나고 나면 변경이 일어난 실제 부분만 DOM에 적용을 시키는 방식으로 동작하게끔 설계돼있다.

리액트에서 랜더링을 하는 원리
우선, 리액트에서는 2가지의 Virtual DOM을 가지고 있다. 하나는 화면이 갱신되기 전 구조가 담겨있는 가상 DOM과 나머지 하나는 화면 갱신 후 보여야 할 가상 DOM을 가지고 있다. 리액트는 이 2개의 virtual DOM을 비교하여 변경점을 찾는다. 그런데 이때 한건 한건 변경된 것을 바로 반영하는 것이 아니라 변경사항들을 모두 모아서 한번만 적용시켜서 마지막 실제 DOM에 반영한다. 이렇게 모두 모아서 진행하는 방식을 Batch Update라고 한다.
따라서 바로 state값이 변경된다고 해서 바로 state값이 반영이 되는 것이 아니기 때문에 이를 조심해야 한다.
