최종 프로젝트 중에서 설정 창 중 유저의 캠과 마이크 입력을 설정할 수 있는 설정창을 만들어야 했다. navigator.mediaDevices를 이용하여 사용할 수 있는 media device들에 대한 정보를 가져올 수 있다.
그래서 그 정보들을 가져와서 사용자들에게 설정할 수 있는 컴포넌트를 만들고 그리고 그 정보를 로컬 스토리지에 등록하여 카메라 공유나, 마이크 공유를 할 시에 선택했던 device로 공유를 할 수 있도록 설정하면 될 것 같았다.
우선, 카메라 공유나 마이크 공유를 할 시에는 다음과 같은 함수들을 이용한다.
const getUserVideo() {
return navigator.mediaDevices.getUserMedia({
video: true,
audio: false,
});
}
const getUserAudio() {
return navigator.mediaDevices.getUserMedia({
video: false,
audio: true,
});
}이때 getUserMedia에 constraints라는 객체를 넣어서 어떤 정보를 가져올 것인지를 정할 수 있고, video, audio키에 true false처럼 선택을 하거나 다른 값들을 넣을 수도 있다.
true flase를 선택할 경우에는 default 값을 가져오는데 특정 device를 가져오기 위해서는 다음처럼 deviceId에 deviceId값을 넣어서 조절할 수 있다.
navigator.mediaDevices.getUserMedia({
video: {
deviceId: string;
},
audio: false
});이 외에도 여러가지 정보를 넣을 수 있지만 현재는 deviceId를 조작하여 원하는 캠을 킬 수 있는 상황이 중요했기 때문에 localStorage에 video, audio에 deviceId를 넣어서 설정 창을 킬 경우에 그 값을 조작하여 공유를 할 시에 선택한 deviceId를 가져와서 실행하면 됐다.
enumerateDevices
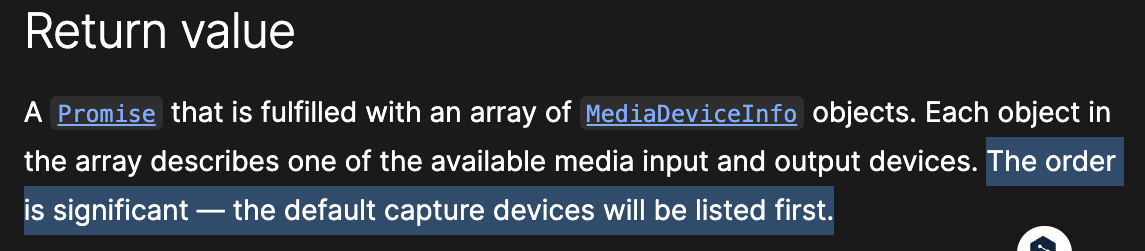
그러면 현재 유저가 사용할 수 있는 device들에 대한 정보를 어떻게 가져올 수 있는가? 그 부분은 마찬가지로 navigator.mediaDevices에서 제공하는 enumerateDevices를 이용하여 해당 정보를 가져올 수 있다. kind를 기반으로 'audioinput','videoinput','audiooutput'등에 대한 정보를 가져올 수 있고, 이 정보를 이용하여 구분을하고 항상 디폴트로 선택돼있는 부분은 가장 처음에 등장을 한다.

이정보를 기반으로 localStorage를 초기화하고 변경 시에는 이 정보에서 deviceId를 세팅할 수 있으면 정상적으로 원하는 비디오나 오디오를 설정할 수있다.