🗒 본 게시글은 html과 css만으로 간단한 로그인 페이지를 제작하면서 배운 알아두면 좋을 태그 및 속성들을 정리해놓은 글입니다!
📌 block vs inline
block 태그만 width, height, marign 상하 속성이 적용되고,
inline은 적용되지 않는다! (예외: input)
.login label {
display: inline-block;
/* label은 inline태그이므로 "display:inline-block"으로 변경해서 적용함 */
width: 60px;
margin-bottom: 20px;
}width, height, margin 상하 속성이 적용되지 않는 inline태그는
inline-block 속성으로 바꾸어 적용시킬 수 있다
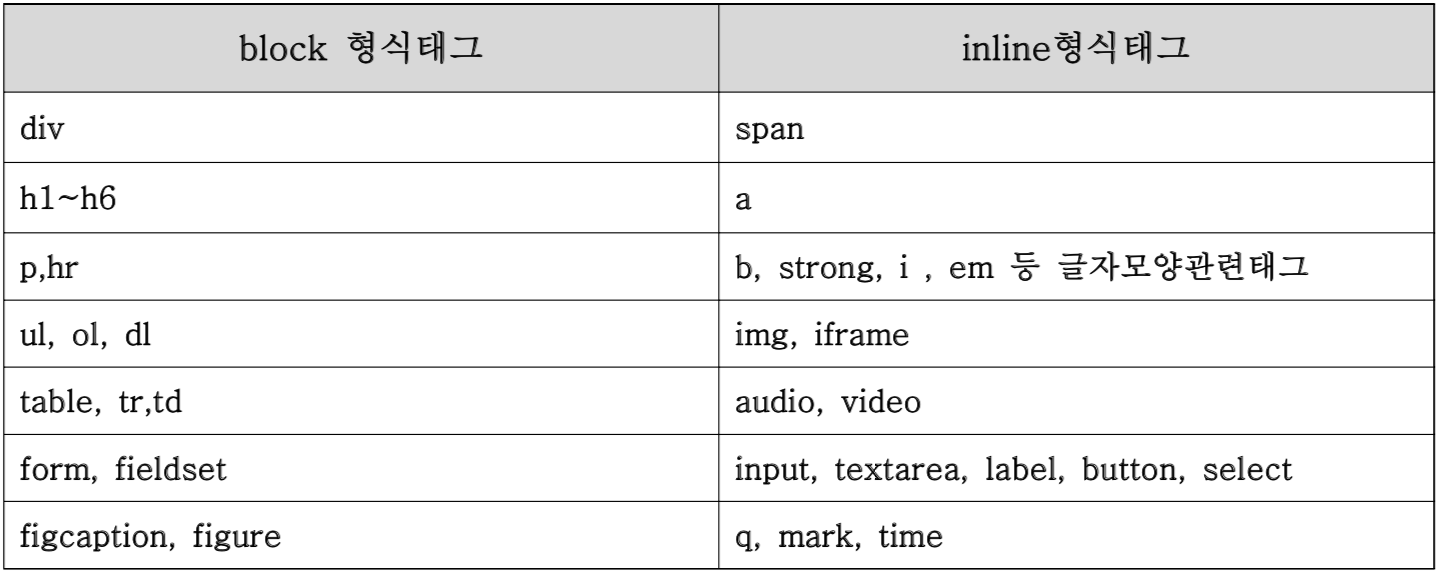
- [참고] block vs inline 태그 표

📌 input placeholder 위치 조정엔 "text-indent:"
input 태그의 placeholder text의 위치를 조정하려할 때,
padding을 사용하면 늘린만큼 가로 너비도 늘어나지만,
text-indent를 사용하면 가로 너비는 변하지 않고 글자만 옆으로 이동한다
📌 input 클릭시 생기는 테두리 없애기(+색상 바꾸기)
outline 속성: html 요소의 가장 바깥 부분을 둘러싸고 있는 부분
border 속성처럼 style, width, color 속성이 있다.
form 태그나 a 태그처럼 커서가 있는 곳에 사용 가능
input:focus { outline:none; } /* 테두리 없애기 */
input2:focus { outline: 2px solid #f00; } /* 색상 바꾸기 */📌 input placeholder 글자색 변경법
input { color: #f00; } /* placeholder글자색 변경-> 익스, 파이어폭스에서만 적용되고, 입력시에도 글자가 빨간색이 됨 */
::-webkit-input-placeholder { color: #f00; } /* placeholder 글자색 변경(크롬 적용) -> 접두사를 반드시 붙여야 적용됨 */📌 손가락 모양을 띄우고 싶을 땐 "cursor: pointer"
요소에 마우스 커서를 갖다대었을 때 👆(손가락)모양이 나오지 않는 경우,
나오게 하고 싶을 땐 ~
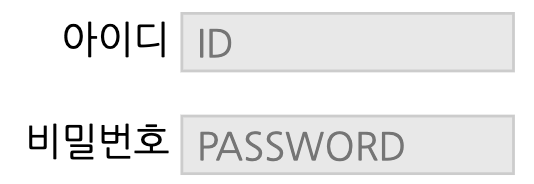
.loginbtn:hover { cursor: pointer; }📌 아이디/비밀번호 text와 input창 사이를 일자로 정렬하는 방법

위 사진처럼 아이디/비밀번호가 오른쪽으로 열 맞춰 정렬 + input창과 일자로 정렬되기 위해서는 (text에) width 값을 정하고, text-align으로 정렬하면 된다!
.login label{
display: inline-block; /* label 태그는 inline 태그이므로 width, height, margin 상하가 적용되지 않으므로 inline-block 속성으로 변경해주는 것이 우선이다!*/
width: 60px;
text-align: right;
}📚 Reference
: 국비지원 수업